Angular でハイチャートを使用する方法
この記事では主に angular で highcharts を使用するためのサンプルコードを紹介します。必要な方は参考にしていただければ幸いです。
依存関係をインストールする
npm install highcharts-ng --save
依存関係を導入する
'highcharts/highcharts.src.js', 'highcharts-ng/dist/highcharts-ng.min.js'
依存関係を注入する
var myapp = angular.module('myapp', ["highcharts-ng"]);
インスタンス
// html
<highchart class="chart" config="chartConfig" class="span9" ></highchart>
// js
$scope.chartConfig = {
title: {
text: '哈哈哈',
x: -20
},
subtitle: {
text: 'Click and drag to zoom in.',
x: -20
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: '东京',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: '纽约',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: '柏林',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: '伦敦',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
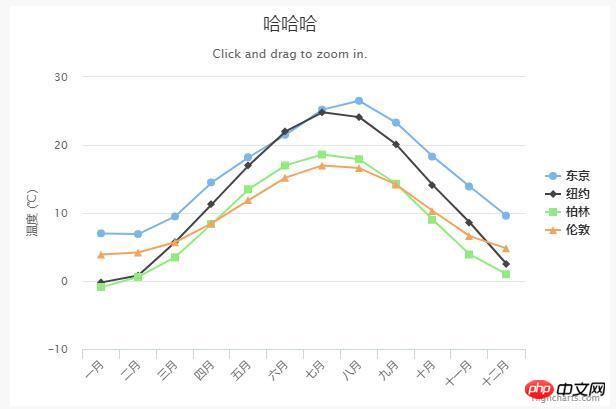
};結果

ハイチャートの基本構成

関連する推奨事項:
Angular の異なるコンポーネント間での値の転送と通信方法の共有
Angular での UI カレンダーの使用に関する経験の共有
組み込みサービスの取得方法とローカル サービスの取得方法Angular での情報
以上がAngular でハイチャートを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX 修復ツールは専門的なシステム ツールであり、その主な機能は現在のシステムの DirectX 状態を検出することであり、異常が見つかった場合は直接修復できます。 DirectX 修復ツールの使い方がわからないユーザーも多いと思いますので、以下の詳細なチュートリアルを見てみましょう。 1. 修復ツール ソフトウェアを使用して修復検出を実行します。 2. 修復の完了後、C++ コンポーネントに異常な問題があることを示すメッセージが表示された場合は、[キャンセル] ボタンをクリックし、[ツール] メニュー バーをクリックしてください。 3. [オプション] ボタンをクリックし、拡張機能を選択して、[拡張機能の開始] ボタンをクリックします。 4. 拡張が完了したら、再検出して修復します。 5. 修復ツールの操作が完了した後も問題が解決しない場合は、エラーを報告したプログラムをアンインストールして再インストールしてみてください。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と使用法を理解する HTTP (HypertextTransferProtocol) 525 ステータス コードは、SSL ハンドシェイク中にサーバーでエラーが発生し、安全な接続を確立できないことを意味します。 Transport Layer Security (TLS) ハンドシェイク中にエラーが発生すると、サーバーはこのステータス コードを返します。このステータス コードはサーバー エラー カテゴリに分類され、通常はサーバーの構成またはセットアップの問題を示します。クライアントが HTTPS 経由でサーバーに接続しようとすると、サーバーには
 Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使い方をまだ知らない友人も多いので、以下では編集者が Baidu Netdisk の使い方を説明しますので、必要な場合は急いでご覧ください。ステップ 1: Baidu Netdisk をインストールした後、直接ログインします (図を参照); ステップ 2: 次に、ページのプロンプトに従って [マイ共有] と [転送リスト] を選択します (図を参照); ステップ 3: 「 「友達共有」では、写真やファイルを友達と直接共有できます (図を参照); ステップ 4: 次に、「共有」を選択し、コンピューター ファイルまたはネットワーク ディスク ファイルを選択します (図を参照); 5 番目のステップ 1:次に、友達を見つけることができます (写真に示すように); ステップ 6: 「機能宝箱」で必要な機能を見つけることもできます (写真に示すように)。以上、編集者の意見です
 自動修復操作で win10 コマンド プロンプトを正しく使用する方法
Dec 30, 2023 pm 03:17 PM
自動修復操作で win10 コマンド プロンプトを正しく使用する方法
Dec 30, 2023 pm 03:17 PM
コンピューターは長く使用すると故障する可能性が高くなります。その場合、友人が独自の方法でコンピューターを修復する必要があります。では、最も簡単な方法は何でしょうか?今回はコマンドプロンプトを使って修復する方法を紹介します。 Win10 自動修復コマンド プロンプトの使用方法: 1. 「Win+R」を押して cmd と入力して「コマンド プロンプト」を開きます。 2. chkdsk と入力して修復コマンドを表示します。 3. 他の場所を表示する必要がある場合は、次のコマンドを追加することもできます。 「d」などの他のパーティション 4. 実行コマンド chkdskd:/F を入力します。 5. 変更プロセス中に占有されている場合は、Y を入力して続行できます。
 素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
コピー&ペーストのショートカットキーの使い方 コピー&ペーストは、毎日パソコンを使っていると頻繁に遭遇する操作です。作業効率を向上させるためには、コピー&ペーストのショートカットキーを使いこなすことが非常に重要です。この記事では、読者がコピー アンド ペースト操作をより便利に実行できるように、一般的に使用されるコピー アンド ペーストのショートカット キーをいくつか紹介します。コピーのショートカット キー: Ctrl+CCtrl+C はコピーのショートカット キーで、Ctrl キーを押しながら C キーを押すと、選択したテキスト、ファイル、画像などをクリップボードにコピーできます。このショートカットキーを使用するには、
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS ライセンス認証ツールは、Microsoft Windows および Office 製品のライセンス認証に使用されるソフトウェア ツールです。 KMS は KeyManagementService の略で、鍵管理サービスです。 KMS ライセンス認証ツールは、KMS サーバーの機能をシミュレートして、コンピューターが仮想 KMS サーバーに接続して Windows および Office 製品をライセンス認証できるようにします。 KMS ライセンス認証ツールは、サイズが小さく、機能が強力です。ワンクリックで永続的にライセンス認証できます。インターネットに接続せずに、あらゆるバージョンのウィンドウ システムとあらゆるバージョンの Office ソフトウェアをライセンス認証できます。現在、最も成功しているツールです。頻繁に更新される Windows ライセンス認証ツール 今日はそれを紹介します kms ライセンス認証作業を紹介します
 ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
Potplayer は非常に強力なメディア プレーヤーですが、まだ Potplayer の使い方を知らない友達も多いので、今日は Potplayer の使い方を詳しく紹介して、皆さんのお役に立てればと思います。 1. PotPlayer のショートカット キー: PotPlayer プレーヤーのデフォルトの共通ショートカット キーは次のとおりです: (1) 再生/一時停止: スペース (2) 音量: マウス ホイール、上下の矢印キー (3) 進む/戻る: 左右の矢印キー (4) ブックマーク: P- ブックマークの追加、H-ビューブックマーク (5) フルスクリーン/復元: Enter (6) 複数の速度: C-加速、7) 前/次のフレーム: D/




