外部 HTML インスタンスをロードする VUE ページの詳細な説明
フロントエンドとバックエンドが分離されており、バックエンドがインターフェースを提供します。ただし、製品説明ファイルを比較する一部のデータは、他のサーバーに保存されます。したがって、ページを表示すると、この記述ファイルがページ内にインライン形式で表示されます。望ましい効果を達成するには、何かを行う必要があります。この記事では主に、VUE ページに外部 HTML を読み込むためのサンプル コードを紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
前の IFRAME タグとは異なり、このメソッドは比較的低機能であり、他にもいくつかのバグがあります。
この記事のアイデアは、HTML リクエストを v-html の形式でページに読み込むことです。グローバルコンポーネント[V-HTML-PANEL]
1.htmlpanel.vuefile
rreeehtmlviewsample.vue
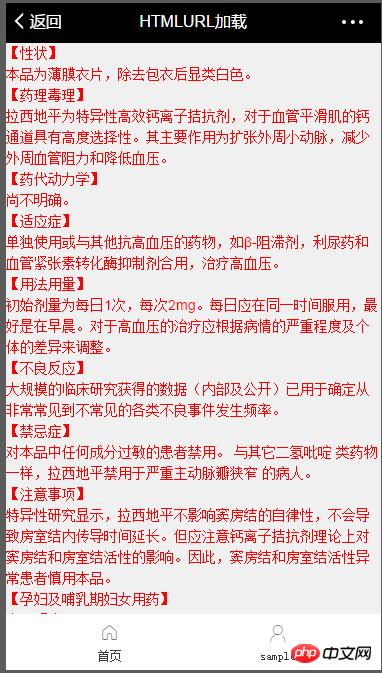
rreeelastrendering

notes:処理にはクロスドメインを処理する必要があります
- 外部CSSスタイルは表示されるHTMLに適用されます
- 同時に読み込まれる外部HTML内のスクリプトも実行される可能性があり、オンデマンドで処理する必要があります
- 外部 HTMLファイル内の相対パスは自動認識されません。絶対パスは
- NGINXクロスドメイン設定: (Originで*を使用するとエラーになるようです) . ここで、セキュリティが心配な場合は、リクエスト元のアドレスを直接使用してください。そうでない場合は、if+通常の条件を使用して判断できます)
関連推奨事項:
以上が外部 HTML インスタンスをロードする VUE ページの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7634
7634
 15
15
 1390
1390
 52
52
 90
90
 11
11
 32
32
 146
146
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





