.vue ファイルの入力イベントの監視の詳細な説明
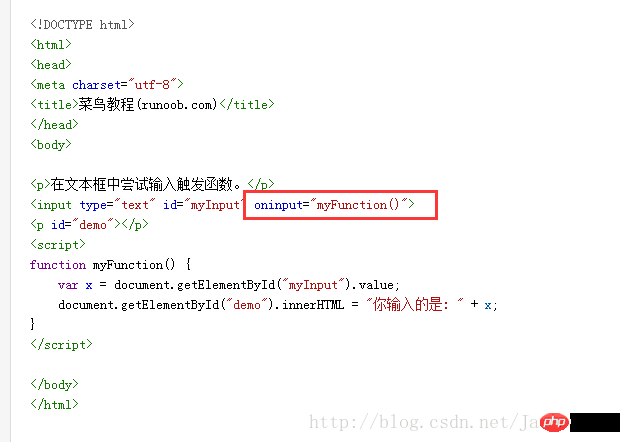
.vue ファイルは実際にはコンポーネントです。以前に .vue ファイルというアドレスで記事を書きました。今日の記事は、.vue ファイル内の入力値変更イベントの監視に関するものです。このページでは、input の値が変更されたときにイベントが呼び出されることが必要です。最初に思い浮かぶのは oninput です。この記事では、皆さんの参考として、主に .vue ファイル内の入力イベント (oninput) の監視について説明します。お役に立てれば幸いです。
oninput イベントは、ユーザーが入力したときにトリガーされます

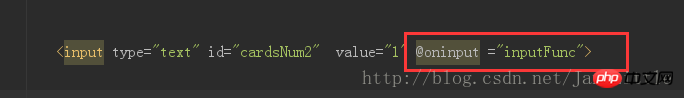
しかし、.vue で次のように書いても効果はありません:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
このように書いても効果はありません:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
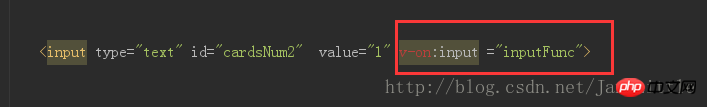
最後に、このように書くと動作します:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
関連する推奨事項:
JQuery入力キーアップ イベント Solution_jquery をリッスンできません
以上が.vue ファイルの入力イベントの監視の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Win11 入力エクスペリエンスの無効化ガイド
Dec 27, 2023 am 11:07 AM
Win11 入力エクスペリエンスの無効化ガイド
Dec 27, 2023 am 11:07 AM
最近、多くの Win11 ユーザーは、入力エクスペリエンス ダイアログ ボックスが常にちらつき、オフにできないという問題に遭遇しています。これは実際には、Win11 のデフォルトのシステム サービスとコンポーネントが原因です。最初に関連するサービスを無効にしてから、入力体験サービス. 解決しましたので、一緒に試してみましょう。 win11で入力エクスペリエンスをオフにする方法: 最初のステップ, スタートメニューを右クリックして「タスクマネージャー」を開きます. 2番目のステップ, 「CTF Loader」、「MicrosoftIME」、および「Service Host: Textinput Management Service」の3つのプロセスを見つけます順番に、「タスクの終了」を右クリックします。「3番目のステップ、スタートメニューを開き、上部にある「サービス」を検索して開きます。4番目のステップ、その中で「Textinp」を見つけます
![Windows 入力でハングまたはメモリ使用量の増加が発生する [修正]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 入力でハングまたはメモリ使用量の増加が発生する [修正]
Feb 19, 2024 pm 10:48 PM
Windows 入力でハングまたはメモリ使用量の増加が発生する [修正]
Feb 19, 2024 pm 10:48 PM
Windows 入力エクスペリエンスは、さまざまなヒューマン インターフェイス デバイスからのユーザー入力を処理する重要なシステム サービスです。システム起動時に自動的に起動し、バックグラウンドで実行されます。ただし、場合によっては、このサービスが自動的にハングしたり、メモリを過剰に占有したりして、システムのパフォーマンスが低下することがあります。したがって、システムの効率と安定性を確保するには、このプロセスをタイムリーに監視および管理することが重要です。この記事では、Windows の入力エクスペリエンスがハングしたり、メモリ使用量が高くなる問題を修正する方法を紹介します。 Windows 入力エクスペリエンス サービスにはユーザー インターフェイスがありませんが、基本的なシステム タスクと入力デバイスに関連する機能の処理に密接に関連しています。その役割は、Windows システムがユーザーによって入力されたすべての入力を理解できるようにすることです。
 vue3 で入力コンポーネントと統合フォームデータをカプセル化する方法
May 12, 2023 pm 03:58 PM
vue3 で入力コンポーネントと統合フォームデータをカプセル化する方法
May 12, 2023 pm 03:58 PM
準備 vuecreateexample を使用してプロジェクトを作成します パラメーターは大まかに以下のとおりです ネイティブ入力を使用します ネイティブ入力は主に値と変更です 変更する場合はデータを同期する必要がありますApp.tsx は次のとおりです: import{ref}from'vue';exportdefault{setup(){//username はデータです constusername=ref('Zhang San');//入力ボックスが変更されると、データを同期します constonInput =;return( )=>({
 Laravelの入力隠しフィールドを実装する方法
Dec 12, 2022 am 10:07 AM
Laravelの入力隠しフィールドを実装する方法
Dec 12, 2022 am 10:07 AM
laravel入力の隠しフィールドを実装する方法: 1. Bladeテンプレートファイルを見つけて開きます; 2. Bladeテンプレートのmethod_fieldメソッドを使用して隠しフィールドを作成します。作成構文は「{{ method_field('DELETE') }}」です。 」。
 入力ボックスをクリックしたときにカーソルが表示されない場合の対処方法
Nov 24, 2023 am 09:44 AM
入力ボックスをクリックしたときにカーソルが表示されない場合の対処方法
Nov 24, 2023 am 09:44 AM
カーソルなしで入力ボックスをクリックする場合の解決策: 1. 入力ボックスのフォーカスを確認する; 2. ブラウザのキャッシュをクリアする; 3. ブラウザを更新する; 4. JavaScript を使用する; 5. ハードウェア デバイスを確認する; 6. 入力を確認するボックスのプロパティ; 7. JavaScript コードをデバッグする; 8. ページの他の要素を確認する; 9. ブラウザーの互換性を考慮する。
 win11の検索バーの入力問題を解決する
Dec 26, 2023 pm 12:07 PM
win11の検索バーの入力問題を解決する
Dec 26, 2023 pm 12:07 PM
検索バーは win11 システムの非常に便利な機能で、必要な設定、機能、サービスを見つけるのに役立ちます。しかし、一部の友人は Win11 の検索バーに入力できない状況に遭遇しました。レジストリ内の関連データを変更することで問題を解決できます。エディターに従って問題を解決しましょう。 win11 の検索バーに入力できない場合の対処方法 1. まず、キーボードの「win+r」を押して「ファイル名を指定して実行」を表示します。 2. 次に「regedit」と入力し、Enter キーを押してレジストリ エディタを開きます。 3. 次に、上記のパスに「HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl」と入力します。
 Vue ドキュメントの入力ボックス バインディング イベントの詳細な説明
Jun 21, 2023 am 08:12 AM
Vue ドキュメントの入力ボックス バインディング イベントの詳細な説明
Jun 21, 2023 am 08:12 AM
Vue.js は、使いやすく、効率的で柔軟な軽量の JavaScript フレームワークで、現在最も人気のあるフロントエンド フレームワークの 1 つです。 Vue.js では、入力ボックス バインディング イベントは非常に一般的な要件です。この記事では、Vue ドキュメントの入力ボックス バインディング イベントについて詳しく紹介します。 1. 基本概念 Vue.js では、入力ボックス バインディング イベントとは、入力ボックスの値を Vue インスタンスのデータ オブジェクトにバインドすることを指し、これにより入力と応答の双方向のバインドが実現されます。 Vue.j で
 単語行列の入力方法
Mar 19, 2024 pm 11:00 PM
単語行列の入力方法
Mar 19, 2024 pm 11:00 PM
行列はよく目にする数式ですが、ワードで行列を入力する方法をご存知ですか?多くの人はこれに接したことがなく、使用するときに混乱するかもしれません。そこで、ここでは単語マトリックスを入力する方法を説明します。このテクニックを共有することで、あなたに助けとインスピレーションがもたらされることを願っています。 1. まず、Word 文書を作成して開きます 操作をデモンストレーションするために、デモンストレーション用の空の文書を使用します。下の図に示すように: 2. マトリックスを入力したい場合は、メニュー バーの [挿入] ボタンを見つける必要があります. このボタンは、画像などの多くのコンテンツ オプションをすべてこのメニューから挿入できます。バー。 3. [挿入]をクリックした後、ツールオプションの右側に[数式]があるので、[




