
最近、新しいプロジェクトは vue2.0 で開発されています。私はこれまで vue を使用したことがなかったので、プロジェクト フレームワークを入手すると、すべての .vue ファイルが表示されます。この記事では、vue2 での .vue ファイルの生成と使用方法を主に紹介します。 0の開発紹介ノート。
、非常に実用的な価値があり、困っている友人はそれを参照できます。すべての人を助けることができることを願っています。

.vue ファイルに関する私の発見は次のとおりです:
1. .vue ファイルには、html、css を記述できます。 , js

テンプレートにHTMLコードを書くということは、実際にはテンプレートを定義することになります。
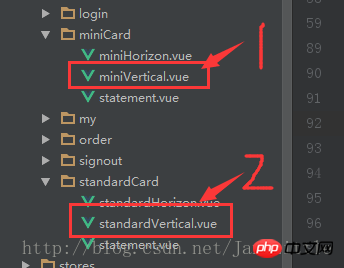
2. 各 .vue のスタイルは独立していません。選択された条件を満たす限り、同じセレクターは異なる .vue で機能します。たとえば、矢印で示されたファイル内でスタイル .box{ width: を定義しました。 1. 200px; }、矢印 2 で示されたファイルに .box がある場合、スタイルが再定義されてファイル内で上書きされない限り、矢印 2 で示されたファイルでも .box{ width:200px; } が機能します。矢印2で指します。

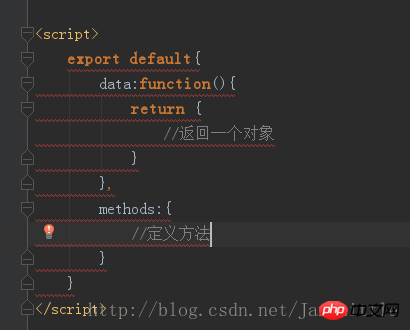
3. .vue 単一ファイルを使用しない場合は、Vue コンストラクターを使用して Vue ルート インスタンスを作成し、vuejs を起動します。 .vue ファイルでは、Vue でインスタンスを作成する必要はなく、エクスポートのデフォルトを使用します。 .vue ファイル内のデフォルトのエクスポート後のオブジェクトは、新しい Vue() コンストラクターで受け入れられるオブジェクトと同等です:

つまり、less などを導入できます:
。
5 .route.jsでジャンプパスを設定する際、特定のフォルダー内のindex.vueファイルに転送する場合は、フォルダー以降のindex.vueを省略できます。このファイルにジャンプしたい場合:

次の 2 つの文は同等です:

 したがって、通常、フォルダーの後のindex.vueは省略されます。
したがって、通常、フォルダーの後のindex.vueは省略されます。
関連する推奨事項: 
Vue.js_vue.js での *.Vue ファイルの初めての紹介
Webstorm 新しい .vue ファイルのハイライト表示のサポートvue 構文と es6 構文
以上が.vue ファイルの生成と使用例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。