
vue スキャフォールディングは使いやすいですが、ファイル構成の問題は常に頭の痛い問題でした。この記事では主に、Vue の小さなアイコンのファビコンが表示されない問題の解決策を紹介します。これが非常に優れていると考えたので、参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
vueフレームワークを使用してネイティブコードを作成したところ、小さなアイコンを設定するときにも問題が発生しました。解決策をオンラインでまとめ、個人的にうまくいった解決策を書き留めました:
favico.icoを直接投げました。ルート ディレクトリ (src と同じレベルのディレクトリ) に移動し、build/webpack.dev.conf.js ファイルにプラグインを設定します
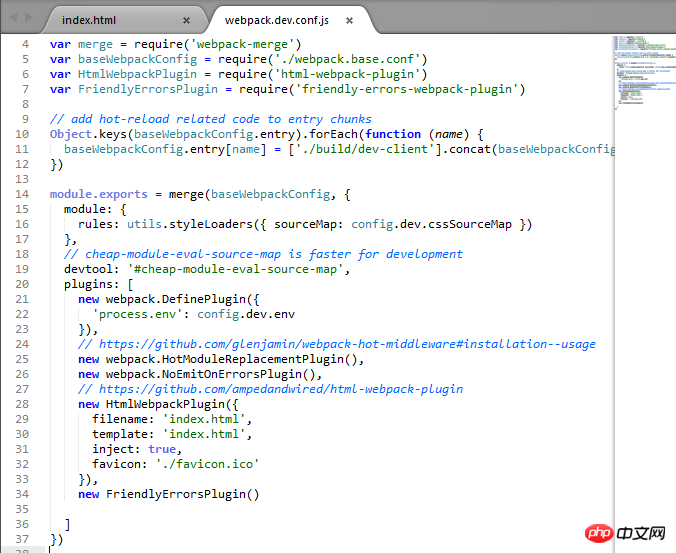
1.webpack.dev.conf.js ファイルにこのコードを追加します
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico'
})追加後のコードは次のようになります:

2. 構成ファイルを変更した後、忘れずに npm run dev を再度実行します。動作します
Google Chromeで小さなアイコンが表示されないことについて: キャッシュの問題です。手動で強制更新してみてください(ctrl+F5)
注: (機能しなかったため、ファビコンを静的フォルダに置いた人もいますこのメソッドを使用した後、静的に配置する場合は、ファビコンのパスを変更するだけです)
関連する推奨事項:
iconfontフォントアイコンとさまざまなCSS小さなアイコンの詳細な説明
以上がvue の小さなアイコンのファビコンが表示されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。