Vue の highCharts で 3D 円グラフを描画する共有例
この記事では主に、JavaScript ベースの海外の有名なチャート ライブラリである highCharts を使用して、Vue で 3D 円グラフを描画する例を紹介します。中国公式 Web サイトの Vue で highcharts を使用する設定は面倒で、依存関係として jquery を導入する必要があるため、非推奨になりました。この記事が皆さんのお役に立てれば幸いです。
次に、vue での highcharts の使用と構成について簡単に説明します。
首先使用 npm在你的项目中安装vue-highcharts npm install vue-highcharts --save 由于vue-highcharts依赖于highcharts,我们还需要安装后者 npm install highcharts --save
インストールが完了したら、設定のためにプロジェクト main.js を入力します:
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts' 引入以上两项之后,因为我们需要使用3d图表,还需要引入: import highcharts3d from 'highcharts/highcharts-3d' 调用3d图表: highcharts3d(highcharts)
OK、これまでのところ、highcharts は vue で設定されています。 次に、API に従って 3D 円グラフを描画します
新しい円グラフ コンポーネントを作成します。 :
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>円グラフを使用する必要があるページでオプションデータを設定します
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
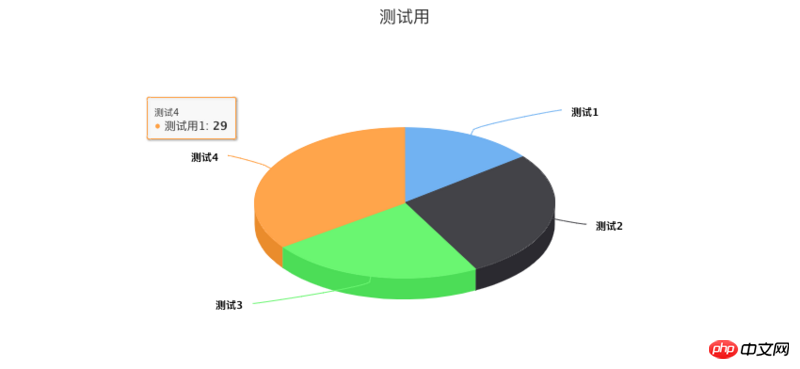
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
</style>効果を確認してください。

その他の設定手順は、中国の公式 Web サイトでご覧いただけます https://www.hcharts.cn/
関連する推奨事項:
HighCharts はラベル付きで 2D を描画します折れ線グラフの効果例の共有
highcharts サンプル チュートリアル 2: php と mysql を組み合わせて円グラフを生成する、highcharts サンプル チュートリアル_PHP チュートリアル
以上がVue の highCharts で 3D 円グラフを描画する共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk と Baidu Netdisk は非常に便利なストレージ ツールですが、多くのユーザーはこれら 2 つのソフトウェアが相互運用可能かどうかを疑問に思っています。 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?このサイトでは、QuarkネットワークディスクファイルをBaiduネットワークディスクに保存する方法をユーザーに詳しく紹介します。 Quark Network Disk から Baidu Network Disk にファイルを保存する方法 方法 1. Quark Network Disk から Baidu Network Disk にファイルを転送する方法を知りたい場合は、まず Quark Network Disk に保存する必要があるファイルをダウンロードして、次に開きますBaidu Network Disk クライアントを起動し、圧縮ファイルを保存するフォルダーを選択し、ダブルクリックしてフォルダーを開きます。 2. フォルダーを開いたら、ウィンドウ左上の「アップロード」をクリックします。 3. コンピュータ上でアップロードする必要がある圧縮ファイルを見つけ、クリックして選択します。
 NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
1. まず、NetEase Cloud Music に入り、ソフトウェアのホームページ インターフェイスをクリックして、曲の再生インターフェイスに入ります。 2. 次に、曲の再生インターフェイスで、下の図の赤いボックスに示すように、右上隅にある共有機能ボタンを見つけて、クリックして共有チャンネルを選択し、共有チャンネルで「共有先」オプションをクリックします。下部にある [WeChat Moments] を選択すると、コンテンツを WeChat Moments に共有できます。
 サンキー チャートを使用してハイチャートにデータを表示する方法
Dec 17, 2023 pm 04:41 PM
サンキー チャートを使用してハイチャートにデータを表示する方法
Dec 17, 2023 pm 04:41 PM
サンキー ダイアグラムを使用してハイチャートにデータを表示する方法 サンキー ダイアグラム (SankeyDiagram) は、フロー、エネルギー、資金などの複雑なプロセスを視覚化するために使用されるチャート タイプです。さまざまなノード間の関係とフローを明確に表示できるため、データの理解と分析が容易になります。この記事では、Highcharts を使用して Sankey チャートを作成およびカスタマイズする方法を、具体的なコード例とともに紹介します。まず、Highcharts ライブラリと Sank をロードする必要があります。
 Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
最近、Baidu Netdisk Android クライアントの新しいバージョン 8.0.0 がリリースされ、このバージョンには多くの変更が加えられただけでなく、多くの実用的な機能も追加されました。その中でも最も目を引くのがフォルダー共有機能の強化だ。ユーザーは簡単に友人を招待して仕事や生活で重要なファイルを共有できるようになり、より便利なコラボレーションと共有が実現します。では、友達と共有する必要があるファイルをどのように共有すればよいでしょうか? 以下では、このサイトの編集者が詳しく説明します。 1) Baidu Cloud APP を開き、まずホームページ上の関連フォルダーをクリックして選択し、次にインターフェイスの右上隅にある [...] アイコンをクリックします (以下を参照) 2) 次に、[+] をクリックします。 「共有メンバー」欄】を選択し、最後に全てにチェックを入れます
 ハイチャートで動的データを使用してリアルタイム データを表示する方法
Dec 17, 2023 pm 06:57 PM
ハイチャートで動的データを使用してリアルタイム データを表示する方法
Dec 17, 2023 pm 06:57 PM
ハイチャートで動的データを使用してリアルタイム データを表示する方法 ビッグ データ時代の到来により、リアルタイム データの表示がますます重要になってきました。 Highcharts は人気のあるグラフ作成ライブラリとして、豊富な機能とカスタマイズ性を提供し、リアルタイム データを柔軟に表示できます。この記事では、ハイチャートで動的データを使用してリアルタイム データを表示する方法と、具体的なコード例を紹介します。まず、リアルタイム データを提供できるデータ ソースを準備する必要があります。この記事では、私は
 ハイチャートを使用してガント チャートを作成する方法
Dec 17, 2023 pm 07:23 PM
ハイチャートを使用してガント チャートを作成する方法
Dec 17, 2023 pm 07:23 PM
Highcharts を使用してガント チャートを作成する方法には、特定のコード サンプルが必要です。はじめに: ガント チャートは、プロジェクトの進捗状況や時間管理を表示するためによく使用されるチャート形式です。タスクの開始時刻、終了時刻、進捗状況を視覚的に表示できます。 Highcharts は、豊富なチャート タイプと柔軟な構成オプションを提供する強力な JavaScript チャート ライブラリです。この記事では、Highcharts を使用してガント チャートを作成する方法と具体的なコード例を紹介します。 1. ハイチャート
 積み上げチャートを使用してハイチャートにデータを表示する方法
Dec 18, 2023 pm 05:56 PM
積み上げチャートを使用してハイチャートにデータを表示する方法
Dec 18, 2023 pm 05:56 PM
積み上げチャートを使用してハイチャートにデータを表示する方法 積み上げチャートはデータを視覚化する一般的な方法で、複数のデータ系列の合計を同時に表示し、各データ系列の寄与を棒グラフの形式で表示できます。 Highcharts は、さまざまなデータ視覚化のニーズを満たすための豊富な種類のグラフと柔軟な構成オプションを提供する強力な JavaScript ライブラリです。この記事では、Highcharts を使用して積み上げグラフを作成し、提供する方法を紹介します。
 Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV には、さまざまな種類の映画、テレビシリーズ、バラエティ番組などのリソースがあり、ユーザーはそれらを自由に選択して視聴できます。 Mango TV 会員はすべての VIP ドラマを視聴できるだけでなく、ユーザーが楽しくドラマを視聴できるように最高解像度の画質を設定することもできます。以下では、編集者がユーザーが使用できる無料の Mango TV 会員アカウントをいくつか紹介します。急いで見てください。見てください。 Mango TV 最新のメンバー アカウント無料共有 2023: 注: これらは収集された最新のメンバー アカウントです。直接ログインして使用できます。パスワードを自由に変更しないでください。口座番号: 13842025699 パスワード: qds373 口座番号: 15804882888 パスワード: evr6982 口座番号: 13330925667 パスワード: jgqae 口座番号: 1703




