Webフロントエンドページからexe実行ファイルを生成する方法
世界を制覇しようとするHTML5とJavaScriptの台頭により、[クロスプラットフォーム]と呼ばれる技術がますます普及してきています。なぜそんなに人気があるのでしょうか?ソフトウェア開発者はプログラムを一度書くだけで済むため、Windows、Linux、Mac、IOS、Android、その他のプラットフォームで実行できるため、プログラマーの作業負荷が大幅に軽減され、同社の製品を迅速に反復できるようになります。この記事では主に、Electron が Web ページをデスクトップ アプリケーションにパッケージ化する方法 (Web フロントエンド ページが exe 実行ファイルを生成する方法) を紹介します。皆さんの役に立てば幸いです。
以前はクロスプラットフォームテクノロジーは好まれませんでしたが、現在では携帯電話やコンピューターハードウェアの発展に伴い急速に発展しています。もちろん、これらすべては HTML5 テクノロジによって推進されており、最大の貢献者は JavaScript 言語です。 HTML5 に基づくよく知られたクロスプラットフォーム テクノロジには、Web アプリの開発によく使用される PhoneGap や Cordova が含まれます。また、ゲームや nw.js の開発によく使用される Egret、Cocos-creator、Unity などもあります。デスクトップ アプリケーションの開発に使用される Node.js と、Web テクノロジを使用してデスクトップ アプリケーションを開発する成果物であり、nw.js よりも強力な Electron に基づいています。
実際、上記はすべてナンセンスです。次は本題に移りましょう: Electron を使用して Web ページを exe 実行可能ファイルにパッケージ化する方法!
前提条件:
1. node.js をインストールして設定していること (グローバル インストール)
2. npm を使用して Electron をインストールしていること (グローバル インストール)
3. フロントエンド Web ページ (html、css、 JavaScript など、またはこれらのフロントエンド フレームワークに基づいて記述された Web ページ)
4. 上記 3 つの点がわからない場合は、すぐに Baidu にアクセスしてください。 。 。
上記の前提条件がある場合は、読み続けてください:
1. フロントエンド Web ページのプロジェクト フォルダーを見つけて、package.json、main.js、index.html の 3 つの新しいファイルを作成します (注: これらのファイルの中にはインデックスが含まれています) .html は Web ページのホームページです)
プロジェクト ディレクトリ/
├── package.json ├── main.js └── index.html
2. 以下のコンテンツを package.json に追加します
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. 次のコンテンツを main.js に追加します。 main.js ファイルは、上記の package.json の「main」キーの値であるため、必要に応じて変更できます
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. Web ページのホームページのファイル名が「index.html」でない場合」を選択し、Web ページのホームページ名に main .js を追加してください
5. DOS を開き、プロジェクト ディレクトリに移動します (または、プロジェクト ディレクトリの空白スペースで直接 Shift キーを押しながら右クリックし、ここでコマンド ウィンドウを開きます。残念ながら、Baidu は少年です)
6. 前のステップの DOS で、「npm installelectron-packager -g」と入力してインストールします。 npm install electron-packager -g全局安装我们的打包神器
npm install electron-packager -g
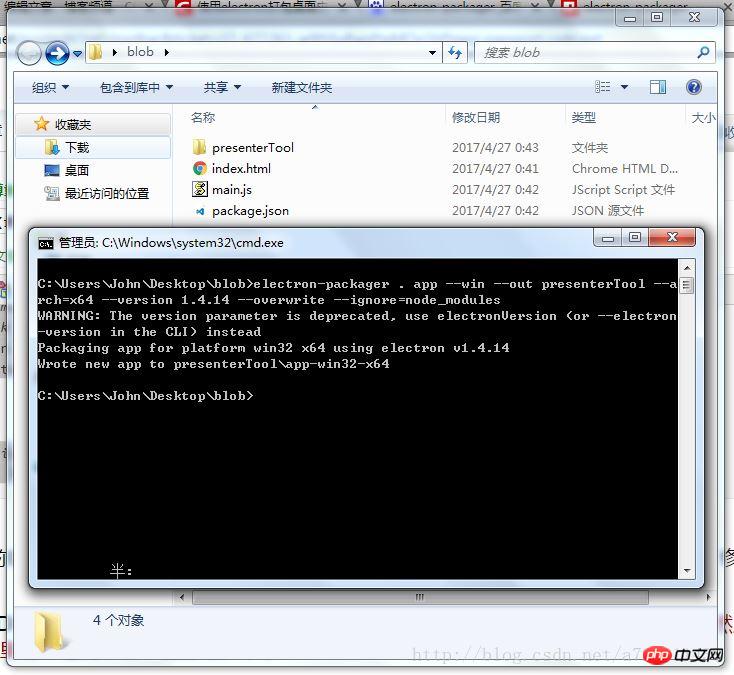
7、安装好打包神器后,还是在上一步的 DOS 下,输入 electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
このコマンドは何を意味しますか?青い部分は自分で変更できます: 

上記は最も簡単なパッケージ化方法です。ウィンドウサイズの変更方法、メニューバーの追加方法、システムAPIの呼び出し方法などは、ゆっくりElectronを勉強させていただきます。
パッケージ化が常に失敗して煩わしいと感じ、拡張機能の要件がない場合は、
クリックして私のコーディング コード リポジトリに入ります: https://coding.net/u/linhongbijkm/p/Electron-packager- Build-project/git
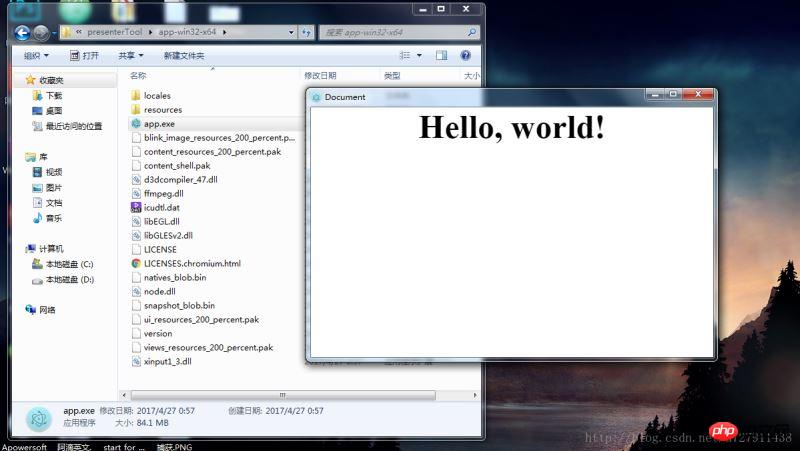
には、Hello, world というコンテンツを含む Index.html Web ページが含まれており、これを Electron フレームワークを通じて Windows 環境のデスクトップ アプリケーションにパッケージ化しました。
phpとjsでローカルexeプログラムを開き、関連するパラメータを渡す方法
🎜🎜Javaでインストール可能なexeプログラムを実装する方法🎜🎜以上がWebフロントエンドページからexe実行ファイルを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Microsoft Word でページをコピーし、書式設定をそのまま維持したいですか? Word でページを複製すると、特定の文書レイアウトまたは形式のコピーを複数作成する場合に時間の節約に役立つため、これは賢明なアイデアです。このガイドでは、テンプレートを作成する場合でも、文書内の特定のページをコピーする場合でも、Word でページをコピーする手順を段階的に説明します。これらの簡単な手順は、最初から始めなくてもページを簡単に再作成できるように設計されています。 Microsoft Word でページをコピーする必要があるのですか? Word でページをコピーすることが非常に有益である理由はいくつかあります。 特定のレイアウトまたは形式の文書をコピーしたい場合。ページ全体を最初から再作成するのとは異なります
 Python を使用して 2 つの日付の間で k 個のランダムな日付を生成するにはどうすればよいですか?
Sep 09, 2023 pm 08:17 PM
Python を使用して 2 つの日付の間で k 個のランダムな日付を生成するにはどうすればよいですか?
Sep 09, 2023 pm 08:17 PM
ランダム データの生成は、データ サイエンスの分野において非常に重要です。ニューラル ネットワークの予測や株式市場データなどの構築では、通常、日付がパラメーターの 1 つとして使用されます。統計分析のために 2 つの日付の間で乱数を生成する必要がある場合があります。この記事では、random モジュールと datetime モジュールを使用して、指定された 2 つの日付の間で k 個のランダムな日付を生成する方法を示します。Datetime は、時刻を処理するための Python の組み込みライブラリです。一方、random モジュールは乱数の生成に役立ちます。したがって、random モジュールと datetime モジュールを組み合わせて、2 つの日付の間のランダムな日付を生成できます。構文random.randint (start, end, k) ここでのrandomは、Pythonのランダムライブラリを指します。 randint メソッドでは 3 つの重要なメソッドを使用します。
 iPhone のスタンバイ モードをカスタマイズおよび編集する方法: iOS 17 の新機能
Sep 21, 2023 pm 04:01 PM
iPhone のスタンバイ モードをカスタマイズおよび編集する方法: iOS 17 の新機能
Sep 21, 2023 pm 04:01 PM
スタンバイは iOS 17 アップデートの新機能で、携帯電話がアイドル状態のときにすぐに情報にアクセスするための新しく強化された方法を提供します。 StandBy を使用すると、時間を確認したり、今後のイベントを表示したり、カレンダーを参照したり、現在地の天気予報の最新情報を入手したりすることができます。起動すると、充電中に横向きに設定すると、iPhone が直感的にスタンバイ モードに入ります。この機能は、ベッドサイドテーブルなどのワイヤレス充電ポイント、または日常業務中に iPhone の充電から離れているときに最適です。スタンバイ中に表示されるさまざまなウィジェットをスワイプすることで、さまざまなアプリのさまざまな情報にアクセスできます。ただし、好みや頻繁に必要な情報に基づいて、これらのウィジェットを変更したり、一部を削除したりすることもできます。それでは、詳しく見ていきましょう
 Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
ネットワークを日常的に使用する中でページの更新は頻繁に行われますが、Web ページにアクセスすると、Web ページが読み込まれない、表示が異常になるなどの問題が発生することがあります。現時点では、通常、問題を解決するためにページを更新することを選択しますが、ページを素早く更新するにはどうすればよいでしょうか?ページ更新のショートカット キーについて説明します。ページ更新ショートカットキーは、キーボード操作で現在のWebページを素早く更新する方法です。オペレーティング システムやブラウザが異なると、ページを更新するためのショートカット キーが異なる場合があります。以下では一般的な W を使用します。
 PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能な画像検証コードを生成する方法 インターネットの発展に伴い、悪意のある攻撃や機械の自動動作を防ぐために、多くの Web サイトでユーザー認証に検証コードが使用されています。確認コードの一般的なタイプの 1 つは画像確認コードです。これは、ランダムな文字を含む画像を生成し、続行する前にユーザーに正しい文字を入力するように要求します。この記事では、PHP を使用して更新可能なイメージ検証コードを生成する方法を紹介し、具体的なコード例を示します。ステップ 1: 確認コード イメージを作成する まず、確認コード イメージを作成する必要があります。
 iPhoneのホーム画面ページを並べ替え、無効化、削除する方法
Nov 29, 2023 am 08:22 AM
iPhoneのホーム画面ページを並べ替え、無効化、削除する方法
Nov 29, 2023 am 08:22 AM
iOS では、Apple は iPhone の個々のホーム画面ページを無効にすることを許可しています。ホーム画面のページを無効にするだけでなく、ホーム画面のページの順序を並べ替えたり、ページを直接削除したりすることもできます。仕組みは次のとおりです。ホーム画面のページを並べ替える方法 ホーム画面でスペースをタッチしたままにして、ジッター モードに入ります。ホーム画面ページを表す点の列をタップします。表示されるホーム画面のグリッドで、ページをタッチしてドラッグし、他のページとの相対的な位置を再配置します。ドラッグに応じて他のものも動きます。新しい配置に満足したら、画面の右上隅にある「完了」をタップし、もう一度「完了」をタップしてディザモードを終了します。ホーム画面ページを無効化または削除する方法 ホーム画面でスペースを押したままにして、ディザ モードに入ります。タップしてホーム画面を表示します
 退社前にちょっとした会議のために上司に呼び止められる心配はもうありません。AI アシスタントが自動的に議事録を作成するのに役立ちます。
Sep 04, 2023 pm 11:21 PM
退社前にちょっとした会議のために上司に呼び止められる心配はもうありません。AI アシスタントが自動的に議事録を作成するのに役立ちます。
Sep 04, 2023 pm 11:21 PM
iFlytekは、話し言葉を直接草稿に変換できる議事録機能をアップグレードし、録音に基づいてAIが議事録を要約できるようにした。 AI で議事録作成を完全サポート 8 月 31 日、iFlytek Web 版がバージョンアップされ、人工知能を活用してインテリジェントに議事録を作成できる PC 側のリアルタイム記録機能が追加されました。この機能の開始により、ユーザーはコンテンツの整理や会議後の重要な作業項目のフォローの効率が大幅に向上します。会議に頻繁に参加する人にとって、この機能は時間とエネルギーを大幅に節約できる非常に実用的なツールであることは間違いありません。この機能の適用シナリオは、主に PC 上の録音をテキスト化し、議事録を自動的に作成することです。優れたサービスと最先端のテクノロジーを備えた製品で、オフィスの効率を迅速に向上させます。
 3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
タイトル: 3秒でできるページジャンプの実装方法: PHPプログラミングガイド Web開発においてページジャンプは一般的な操作ですが、通常はHTMLやJavaScriptのメソッド内のメタタグを使ってページにジャンプします。ただし、特定のケースでは、サーバー側でページ ジャンプを実行する必要があります。この記事では、PHPプログラミングを使用して、3秒以内に指定したページに自動でジャンプする機能を実装する方法と、具体的なコード例を紹介します。 PHP を使用したページジャンプの基本原理 PHP は一種の




