最も頻繁に発生する 10 の Javascript エラー
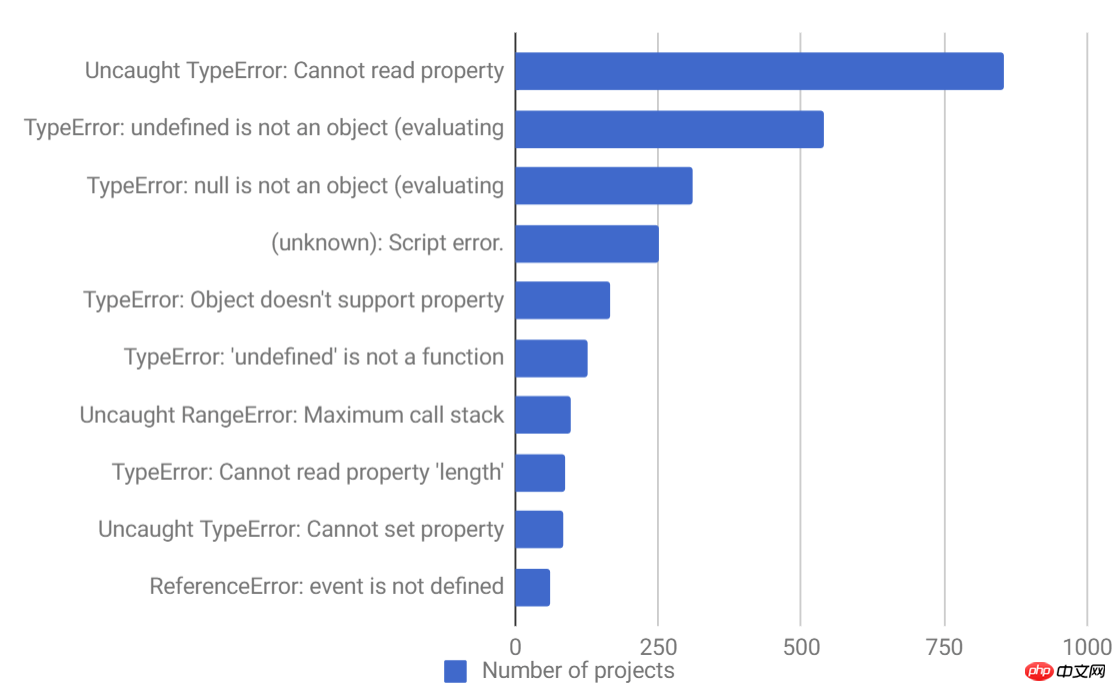
データは王様です。最も頻繁に発生する JavaScript エラーのトップ 10 を収集して分析しました。 Rollbar はプロジェクトごとにすべてのエラーを収集し、各エラーが発生した回数を要約します。これは、「フィンガープリント」(ロールバーで使用されるアルゴリズム、https://rollbar.com/docs/grouping-algorithm/ を参照) に基づいてエラーをグループ化することによって行われます。基本的に、2 番目のエラーが最初のエラーの重複である場合、両方のエラーを同じグループにグループ化します。これにより、ログ ファイルに表示されるような大量のダンプではなく、適切な概要がユーザーに提供されます。
私たちはあなたとあなたのユーザーに影響を与える可能性が最も高いバグに焦点を当てます。これを行うために、さまざまな企業のプロジェクト セットを調査してエラーをランク付けしました。各エラーが発生した合計回数だけを調べた場合、大規模なプロジェクトによって生成されたエラーが他のエラーを圧倒し、ほとんどの読者には関係のないエラーのデータ セットが生成される可能性があります。
JavaScript エラーのトップ 10 は次のとおりです:

読みやすくするために、各エラーの説明を短縮しました。次に、各エラーを詳しく調べて、その原因とエラーの発生を回避する方法を特定します。
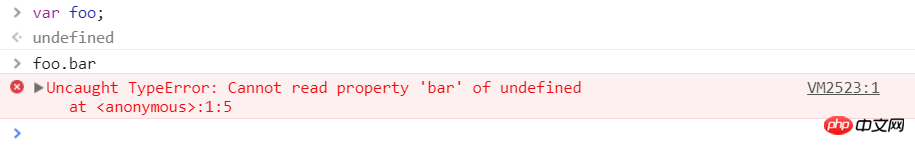
1. Uncaught TypeError: Cannot read property
あなたが JavaScript 開発者であれば、このエラーを認めたくないほど何度も目にしたことがあるかもしれません (笑)。このエラーは、未定義のオブジェクトのプロパティを読み取るか、そのメソッドを呼び出すと、Chrome で発生します。 Chrome Developer Console で簡単にテスト(試してみる)ができます。

これが起こる理由はたくさんありますが、一般的な理由は、UI コンポーネントのレンダリング時の状態の不適切な初期化です。
実際のアプリケーションで何が起こるかの例を見てみましょう。ここでは React を選択しますが、同じことが Angular、Vue、またはその他のフレームワークにも当てはまります。
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}ここで達成すべき重要なことが 2 つあります:
コンポーネントの状態 (例: this.state) は未定義から始まります。
データが非同期でフェッチされる場合、コンストラクターcomponentWillMountまたはcomponentDidMountのどちらでフェッチされるかにかかわらず、コンポーネントはデータがロードされる前に少なくとも1回レンダリングされ、Quizが最初にレンダリングされるとき、this.state.itemsは未定義です。 これは、ItemList が項目を未定義として定義し、コンソールにエラー「Uncaught TypeError: Unknown のプロパティ 'map' を読み取れません」が表示されることを意味します。
これは簡単に修正できます。最も簡単な方法: コンストラクター内の状態を適切なデフォルト値で初期化します。
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}アプリケーションの特定のコードは異なる場合がありますが、アプリケーションでこの問題を解決または回避するための十分な手がかりが得られたことを願っています。まだ読んでいない場合は、以下で関連するエラーの例をさらに説明しますので、読み続けてください。
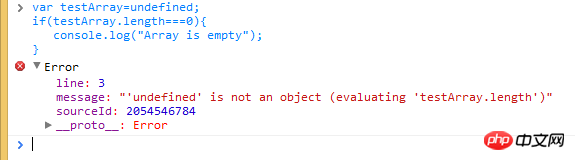
2. TypeError: '未定義' はオブジェクトではありません
これは、Safari でプロパティを読み取るとき、または未定義のオブジェクトのメソッドを呼び出すときに発生するエラーです。これは、Safari 開発者コンソールで簡単にテストできます。これは本質的に #1 で述べた Chrome エラーと同じですが、Safari では異なるエラー メッセージが使用されます。

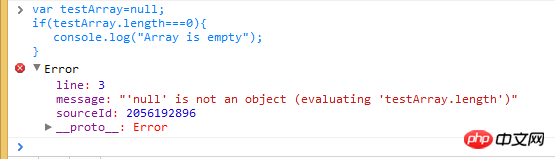
3. TypeError: null is not an object
これは、Safari でプロパティを読み取るか、null オブジェクトのメソッドを呼び出すときに発生するエラーです。 これは、Safari 開発者コンソールで簡単にテストできます。

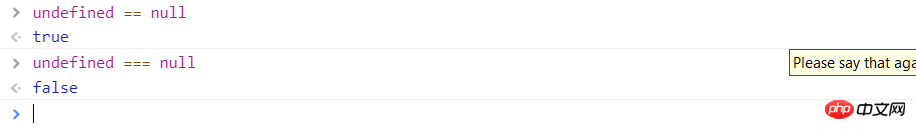
興味深いことに、JavaScript では null と未定義は同じではありません。そのため、2 つの異なるエラー メッセージが表示されます。 unknown は通常、割り当てられていない変数であり、null は値が空であることを意味します。 それらが等しくないことを確認するには、厳密な等価演算子 === を使用してみてください:

実際の例では、このエラーが発生するシナリオの 1 つは、要素をロードする前に JavaScript で要素をロードしようとした場合です。要素。 DOM API は空のオブジェクト参照に対して null を返すためです。
DOM 要素を実行および処理するすべての JS コードは、DOM 要素を作成した後に実行する必要があります。 JS コードは、HTML で指定されたとおりに上から下に解釈されます。 したがって、DOM 要素の前にタグがある場合、ブラウザが HTML ページを解析するときに script タグ内の JS コードが実行されます。 このエラーは、スクリプトをロードする前に DOM 要素が作成されていない場合に発生します。
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
<script>
function init() {
var myButton = document.getElementById("myButton");
var myTextfield = document.getElementById("myTextfield");
myButton.onclick = function() {
var userName = myTextfield.value;
}
}
document.addEventListener('readystatechange', function() {
if (document.readyState === "complete") {
init();
}
});
</script>
<form>
<input type="text" id="myTextfield" placeholder="Type your name" />
<input type="button" id="myButton" value="Go" />
</form>4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
location ~ ^/assets/ {
add_header Access-Control-Allow-Origin *;
}HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在
リアルなヌード写真を作成する AI 搭載アプリ 写真から衣服を削除するオンライン AI ツール。 脱衣画像を無料で AI衣類リムーバー AIヘンタイを無料で生成します。 使いやすく無料のコードエディター 中国語版、とても使いやすい 強力な PHP 統合開発環境 ビジュアル Web 開発ツール 神レベルのコード編集ソフト(SublimeText3)
ホットAIツール

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

人気の記事

ホットツール

メモ帳++7.3.1

SublimeText3 中国語版

ゼンドスタジオ 13.0.1

ドリームウィーバー CS6

SublimeText3 Mac版

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 操作を完了できません (エラー 0x0000771) プリンター エラー
Mar 16, 2024 pm 03:50 PM
操作を完了できません (エラー 0x0000771) プリンター エラー
Mar 16, 2024 pm 03:50 PM
プリンターの使用中に、操作を完了できませんでした (エラー 0x00000771) などのエラー メッセージが表示された場合は、プリンターが切断されている可能性があります。この場合、以下の方法で問題を解決できます。この記事では、Windows 11/10 PC でこの問題を解決する方法について説明します。エラー メッセージ全体には、「操作を完了できませんでした (エラー 0x0000771)」が示されています。指定されたプリンターは削除されました。 Windows PC で 0x00000771 プリンター エラーを修正する プリンター エラーを修正するには、操作を完了できませんでした (エラー 0x0000771)。指定されたプリンターは Windows 11/10 PC で削除されています。次の解決策に従ってください: 印刷スプールを再起動します
 Windows サンドボックスの起動に失敗しました - アクセスが拒否されました
Feb 19, 2024 pm 01:00 PM
Windows サンドボックスの起動に失敗しました - アクセスが拒否されました
Feb 19, 2024 pm 01:00 PM
Windows サンドボックスは、「Windows サンドボックスを開始できない、エラー 0x80070005、アクセスが拒否されました」というメッセージで終了しますか?一部のユーザーは、Windows サンドボックスを開けないと報告しました。このエラーが発生した場合も、このガイドに従って修正できます。 Windows サンドボックスの起動に失敗しました - アクセスが拒否されました Windows サンドボックスが「Windows サンドボックスを開始できません、エラー 0x80070005、アクセスが拒否されました」というメッセージで終了する場合は、管理者としてログインしていることを確認してください。このタイプのエラーは、通常、権限が不十分であることが原因で発生します。したがって、管理者としてログインして、問題が解決するかどうかを確認してください。問題が解決しない場合は、次の解決策を試すことができます。 管理者として Wi-Fi を実行します。
 HTTPステータスコード460の原因を明らかにする
Feb 19, 2024 pm 08:30 PM
HTTPステータスコード460の原因を明らかにする
Feb 19, 2024 pm 08:30 PM
HTTP ステータス コード 460 の復号化: このエラーはなぜ発生しますか?はじめに: 日常のネットワーク使用では、HTTP ステータス コードを含むさまざまなエラー プロンプトに遭遇することがよくあります。これらのステータス コードは、リクエストの処理を示すために HTTP プロトコルによって定義されたメカニズムです。これらのステータス コードの中には、比較的まれなエラー コード 460 があります。この記事では、このエラー コードを詳しく説明し、このエラーが発生する理由を説明します。 HTTP ステータス コード 460 の定義: まず、HTTP ステータス コードの基本を理解する必要があります。
 Windows Update プロンプト エラー 0x8024401c エラーの解決策
Jun 08, 2024 pm 12:18 PM
Windows Update プロンプト エラー 0x8024401c エラーの解決策
Jun 08, 2024 pm 12:18 PM
目次 解決策 1 解決策 21. Windows Update の一時ファイルを削除します。 2. 破損したシステム ファイルを修復します。 3. レジストリ エントリを表示および変更します。 4. ネットワーク カード IPv6 をオフにします。 5. WindowsUpdateTroubleshooter ツールを実行して修復します。 6. ファイアウォールをオフにします。およびその他の関連するウイルス対策ソフトウェア。 7. WidowsUpdate サービスを閉じます。解決策 3 解決策 4 Huawei コンピュータの Windows アップデート中に「0x8024401c」エラーが発生する 症状 問題 原因 解決策 まだ解決されませんか?最近、システムの脆弱性のため、Web サーバーを更新する必要があります。サーバーにログインすると、エラー コード 0x8024401c が表示されます。
 新しい仮想マシンの作成中に、サーバーでエラー 0x80070003 が発生しました。
Feb 19, 2024 pm 02:30 PM
新しい仮想マシンの作成中に、サーバーでエラー 0x80070003 が発生しました。
Feb 19, 2024 pm 02:30 PM
Hyper-V を使用して仮想マシンを作成または起動するときにエラー コード 0x80070003 が発生した場合は、権限の問題、ファイルの破損、または構成エラーが原因である可能性があります。解決策には、ファイルのアクセス許可の確認、破損したファイルの修復、正しい構成の確認などが含まれます。この問題は、さまざまな可能性を 1 つずつ除外することで解決できます。エラー メッセージ全体は次のようになります。 [仮想マシン名] の作成中にサーバーでエラーが発生しました。新しい仮想マシンを作成できません。構成ストアにアクセスできません: システムは指定されたパスを見つけることができません。 (0x80070003)。このエラーの考えられる原因は次のとおりです。 仮想マシン ファイルが破損しています。これは、マルウェア、ウイルス、またはアドウェアの攻撃によって発生する可能性があります。このようなことが起こる可能性は低いですが、完全にそうなることはできません。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 パイオニアエラーコードKadena-Keeslerを修正
Feb 19, 2024 pm 02:20 PM
パイオニアエラーコードKadena-Keeslerを修正
Feb 19, 2024 pm 02:20 PM
Call of Duty: Vanguard のプレイ中に Kadena-Keesler エラーが発生した場合は、この記事が役立つ可能性があります。一部のプレイヤーからのフィードバックによると、このゲームは Windows PC、Xbox、PlayStation、その他のプラットフォームでこの問題が発生しているとのことです。このエラーが発生すると、次のエラー メッセージが表示される場合があります。 接続に失敗しました。ネットワーク接続に失敗しました。オンラインまたはローカル ネットワーク経由でプレイするには、アクティブなインターネット接続が必要です。 [理由: Kadena-Keesler] 次のエラー メッセージが表示される場合もあります。 接続に失敗しました オンライン サービスにアクセスできません。 [理由: Kadena-Keesler] Xbox でのこのエラーの別の例は次のとおりです: アクティブなネットワーク接続が必要です
 Oracle エラー 3114 の解釈: 原因と解決策
Mar 08, 2024 pm 03:42 PM
Oracle エラー 3114 の解釈: 原因と解決策
Mar 08, 2024 pm 03:42 PM
タイトル: Oracle エラー 3114 の分析: 原因と解決策 Oracle データベースを使用すると、さまざまなエラー コードが頻繁に発生しますが、その中で比較的一般的なのはエラー 3114 です。このエラーには通常、データベース リンクの問題が関係しており、データベースへのアクセス時に例外が発生する可能性があります。この記事では、Oracle エラー 3114 を解釈し、その原因について説明し、エラーを解決するための具体的な方法と関連するコード例を示します。 1. エラー 3114 の定義 Oracle エラー 3114 パス




