HTML5 IphoneX 適応方法の共有
IphoneX に適応させるための鍵は、ページを「前髪」、下部の操作領域、および大きな丸い角にどのように適応させるかです。他の携帯電話と比較すると、IphoneX の違いは、デバイスも 1 つの画面を持っていますが、実際にはいくつかのモジュールに分かれていることです。この記事では主に Html5 IphoneX 適応方法の関連情報を紹介します。みんなで共有して参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
通常の Web ページを次の場所に移動します
解決策
1. 本文に背景色を追加します
なぜ背景色を追加する必要があるのですか?用途は何ですか? 頭と尻に白い斑点があると先ほど述べましたが、実際にはこの色は体の背景色に由来するため、白であると言うのは正確ではありません。さらに、コンテンツをプルアップまたはプルダウンすると、Web ページの下部にあるコンテンツと色が表示されますが、これは実際には本文の背景色です。したがって、これら 2 つの効果を変更したい場合は、ボディの背景色を設定できます。
2. viewport-fit = cover を使用して タグを追加します
このステップは非常に重要です。まず結果を見てください:
コードをコピーします
コードは次のとおりです:
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0, width=device-width, viewport-fit=cover" />
なぜ非常に重要だと言われているのでしょうか? iPhoneX の主な問題は、Web コンテンツを安全な領域以外に表示できないことですが、この問題を解決するために特別に作られています。上記の内容を設定すると、Webページの先頭と下部を開いてコンテンツを表示することができます。
しかし、使用すると、領域は開いていることがわかりますが、コンテンツ (通常はナビゲーション バー) が「前髪」のために部分的にブロックされており、最初に設定された 100% の高さがすべてを占めていないことがわかります。高さのスペース、どうすればいいですか?
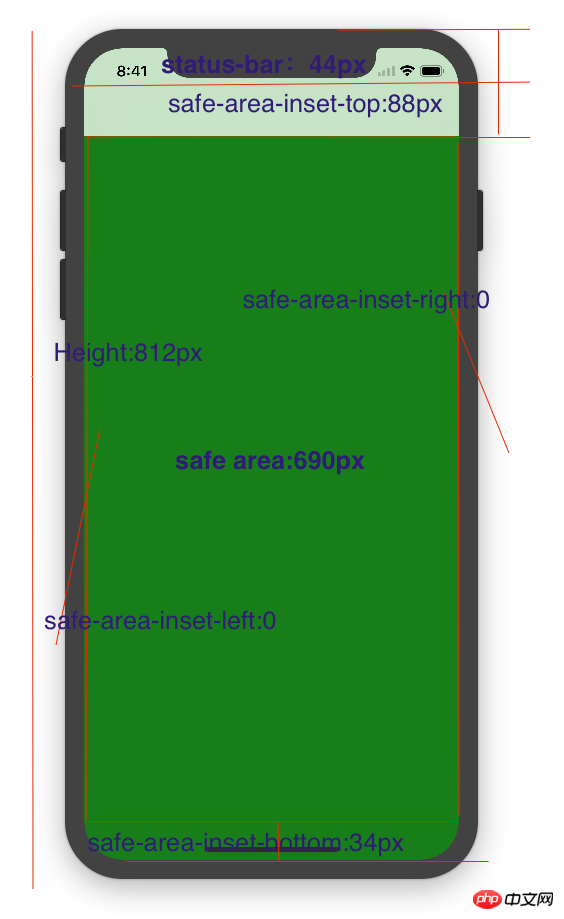
実際には、以下に示すように、頭の高さと底の高さには一致する値があります:

したがって、次の解決策があります:
1. ナビゲーション バーの高さを変更します。そして、safe-area-inset-top の高さを 44px に設定します。具体的には、
height: calc(navHeight + 44px); と記述し、ナビゲーション バー上のコピーの位置をリセットします。
2. IOS 11 のブラウザー クロム カーネルは、上の図でマークした値である次のコンテンツを提供します。右
safe-area-inset-left
safe-area-inset-bottom
使い方は?それは非常に簡単です:
body { padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px padding-left: constant(safe-area-inset-left); //如果未竖屏时为0 padding-right: constant(safe-area-inset-right); //如果未竖屏时为0 padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px }ログイン後にコピーあなたは定数を見たことがないと思いますが、これは iphoneX 用に特別に設計された値でもあるので、 タグが追加されている場合にのみ使用できることに注意してください。 viewport-fit=cover を使用した場合のみ、値が有効になります。もちろんAndroidスマホでは認識されません。 3. IphoneX にのみ有効です
ここで行った調整は IphoneX にのみ有効であり、他の携帯電話には影響しないことに注意してください。そのため、次のように応答性の高いレイアウトを作成する必要があります。つまり、メディア クエリを使用する必要があります。上記を使用しても良いという情報もありますが、実際に使用しても効果がないので、少し条件を緩和して以下のように修正しました。
// 注意这里采用的是690px(safe area高度),不是812px;
@media only screen and (width: 375px) and (height: 690px){
body {
height: 100vh;
}
}違いは、デバイスを識別していることです。幅 375 ピクセル、高さ 690 ピクセル以上、それが IphoneX です。もちろん、現在この条件を満たすのは X デバイスのみです。
4. Web ページの高さの変更
まず、この部分については私自身もよくわからないので説明したいと思います:
viewport-fit を設定すると、元の設定が100% の高さは期待どおりではありません。実際、これは画面スペースの一部を占有するだけです。次の変更を行うだけで済みます。ビューポートの高さ 1vh = ビューポートの高さの 1%。これは絶対単位です。 100vh を設定すると、画面全体の高さを占有することになります
5. ナビゲーション バーは天井に取り付けられ、タスクバーは天井に取り付けられます
ナビゲーション バーもスライドすると、効果が醜くなります。ナビゲーションバーの天井効果を実装します。実装方法は誰もが知っているので、詳細は説明しません。これは私の場合です:
@media only screen and (width: 375px) and (min-height: 690px){
body {
height: 100vh;
}
}タスクバーについても同様です。
追記
この記事では、IphoneX の適応問題に対処する具体的な手順を簡単に説明します。原理をより深く理解したい場合は、コメント欄で連絡してください。
関連する推奨事項:
HTML5ページのremレイアウト適応方法の詳細な説明
H5アクティビティページのモバイル端末のREMレイアウト適応方法の詳細な説明
モバイル端末の適応にrem+scssを使用する方法
以上がHTML5 IphoneX 適応方法の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





