クリップは CSS3 でリングプログレスバーを実装します
この記事では、リングプログレスバーを実装するCSS3クリップのサンプルコードに関する情報を中心に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
CSSにはクリップというプロパティがあります。これはトリミングを意味します。
clip 属性は、絶対的に配置された要素をクリップします。このプロパティは、クリッピング四角形を定義するために使用されます。絶対的に定義された要素の場合、四角形内のコンテンツのみが表示されます。このクリッピング領域外のコンテンツは、オーバーフローの値に従って処理されます。

リングプログレスバー.gif
このようなリングプログレスバーの効果を実現するには、canvas、svg、GIFなどを使用できます。今日は、それを実現するためにcss3を使用する方法について説明します。
実装アイデア
サークルは非常に単純です。 cssborder-radius:50% の 1 行で実装できます。互換性の問題はありません。IE をそのまま動かしてください...
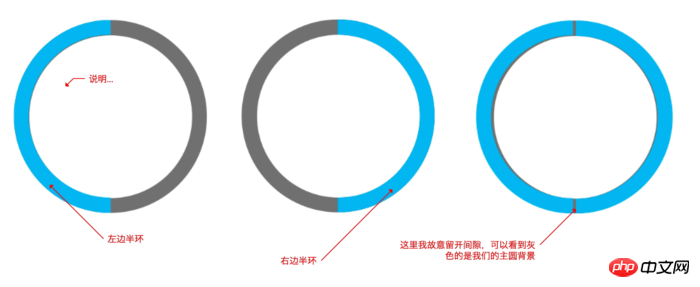
必要です。ここに 3 つの円がリング、全体が 1 つ、半分が 2 つです。下の絵をざっくり描いてみました

ここではクリップを使って半円を切り取っています
.left{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因为边框是10个像素 */
right: -10px;
clip: rect(0 100px 200px 0); /* 上面为0 右边到100px 下面200px 左边到0 这个区域的我们裁剪出来 */
}右側は切り取る位置が変わっている以外は同様です
.right{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因为边框是10个像素 */
right: -10px;
clip: rect(0 200px 200px 100px); /* 位置更改,计算可以参考上图 */
}完全なコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
box-sizing: border-box;
}
.box{
width: 200px;
height: 200px;
position: relative;
background-color: #ccc;
border-radius: 50%;
left: 40%;
top: 200px;
}
.num{
position: absolute;
top: 50%;
left: 50%;
background: #fff;
border-radius: 50%;
width: 180px;
height: 180px;
transform: translate(-50%, -50%);
text-align: center;
line-height: 180px;
font-size: 32px;
}
.clip{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid #ccc;
border-radius: 50%;
clip: rect(0, 200px, 200px, 100px);
}
.left{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 100px 200px 0);
top: -10px;
left: -10px;
}
.right{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 200px 200px 100px);
top: -10px;
left: -10px;
}
.width-none{
width: 0;
}
.auto{
clip: auto;
}
</style>
</head>
<body>
<p class="box">
<p class="clip">
<p class="left"></p>
<p class="right width-none"></p>
</p>
<p class="num">
</p>
</p>
<script >
let clip = document.querySelector('.clip'),
left = document.querySelector('.left'),
right = document.querySelector('.right'),
num = document.querySelector('.num'),
rotate = 0;
let loop = setInterval(() => {
if(rotate >= 100){
rotate = 0;
right.classList.add('width-none');
clip.classList.remove('auto');
} else if(rotate > 50){
right.classList.remove('width-none');
clip.classList.add('auto');
}
rotate++;
left.style.transform = 'rotate('+ 3.6*rotate + 'deg)';
num.innerHTML = `${rotate}%`
},100)
</script>
</body>
</html>上のコードについて簡単に説明します
まず、回転する必要があるのは左の半円であるためです。半円を押して右の円の位置に移動し、右側を表示します。つまり、回転が 180 度になるまで待ちます。
2. 同時に、切り抜きスタイルがメインの円に追加されていることがわかります。これは、デフォルトでは非表示にすることしかできないためです。右側だけを表示すると左側になりますが、右側は非表示になっていませんか?では、それは何を示しているのでしょうか? 左に回すと、右に曲がる円が見えるからです。少し複雑なので、コードと組み合わせて理解してください
3. 左側が 180 度回転されたら、右側を表示し、ボックス要素のトリミングをデフォルト値に設定する必要があります。 、トリミングがないため、完全な左側と右側が丸く表示されます。
4. 最後に、jsを使って回転角度を制御し、パーセンテージをページに表示します
最後に書きます
上記の説明が理解できない場合は、読まずにそのまま入力してくださいローカルデバッグ中のコードを自分で理解してください。
あまり焦らないでください。コードは最高の言語です。
関連する推奨事項:
円弧とリングプログレスバーを実装するキャンバスのサンプルメソッドの詳細な説明
CSS クリップを使用してオーディオ再生リングプログレスバーを実装するチュートリアル例
以上がクリップは CSS3 でリングプログレスバーを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





