いくつかの無料の Web フロントエンド開発ツール
この記事では、主に 10 個の無料 Web 開発ツールの詳細情報を紹介します。この記事を通じて、無料の Web 開発ツールの使い方を理解していただければ幸いです。みんな。
10 個の無料 Web フロントエンド開発ツール






ネットワーク技術は急速に発展しており、一部の技術は維持が困難です
新しいツールは毎年登場します。多くの古いツールが新しいテクノロジーの開発への途上にあることを意味します。
フロントエンド開発はウェブの大部分を占めており、キャリアパスとなっています。フロントエンド開発を別の新しいテクノロジー、または成長できるキャリアとして捉える場合は、その仕事に適したツールを準備する必要があります。
現代の必須フロントエンド開発ツールのトップ 10 を共有します。これらはすべて 完全に無料 で、ほとんどのツールは素晴らしい Web サイトの構築に役立ちます。
1. グリッド ガイド
特徴: ラスターを素早く生成

まず最初に、オンラインでラスターを生成できる無料の Web アプリケーションである Grid.Guide を紹介します。この小さなアプリを使用すると、カスタムの間隔と列数を使用して独自のグリッド スキームを作成できます。
まず、ウェブサイトの希望の幅と列の総数を入力すると、グリッド ガイドがいくつかのオプションを生成して選択します。
各ラスター スキームを PNG 画像としてダウンロードして、Photoshop や Illustrator にインポートすることもできます。これにより、ラスターを手動で計算したり、ラスター ライブラリに依存したりすることなく、より簡単にラスターを作成できるようになります。
2. 基盤
特徴: Bootstrap に似たフレームワーク

ほとんどのフロントエンド開発者が Bootstrap フレームワークの使用を好むことは認めざるを得ません。しかし、But Zurb's Foundation の最近の包括的なアップデートを受けて、これは誰もが注目する価値があると思います。
Bootstrap のような Foundation フレームワークには、グリッド、タイポグラフィ、ボタン、その他の動的要素用の事前定義された CSS クラスがあります。ただし、通常のフレームワークとは異なり、デザインがシンプルなので、レイアウトのカスタマイズが容易です。
そして、新しい Foundation には、Foundation for Email と呼ばれる姉妹フレームワークもあります。これは、電子メール インターフェイスの開発に特化して使用されるフレームワークです。
どちらの Foundation フレームワークも優れており、Zurb チームによって保守および更新されています。
3. CodePen
の機能: 新しいクリエイティブなコードを実装します

ほとんどの開発者は、フロントエンド開発にクラウド IDE を使用するのが非常に簡単であることを知っています。これを使用すると、どのコンピュータでもコードを記述し、プロジェクトをクラウドに保存して共有できます。
しかし、非常に多くのオプションがあるにもかかわらず、CodePen が最高だと言わざるを得ません。起動が速く、信頼性が高く、簡単に起動でき、コードを変更すると自動的に更新されます。
言うまでもなく、考えられるほぼすべてのライブラリをサポートしています。 Haml や Slim などの事前に構築された HTML テンプレート言語を通じて、LESS または SASS を使用してコードをコンパイルできます。また、CodePen を使用すると外部リソースを追加できるため、cdnjs などの Web サイトを使用して他の関連ライブラリを読み込むことができます。
間違いなく、これはコードを作成し、新しいアイデアを実装するための最高の開発ツールです。同様のツールはいくつかありますが、私の意見では、CodePen より優れたツールはありません。
4. アンヒープ
の特徴: 最新の jQuery プラグイン ライブラリ

厳選されたリストから最新の JS プラグインを見つけるのは困難です。ほとんどの場合、Github でより人気のあるプラグインを参照するか、Twitter でいくつかの人気プロジェクトを表示することしかできません。
ただし、Unheap などの Web サイトを使用すると、最新の jQuery プラグインを簡単かつ迅速に見つけることができます。ナビゲーション、フォーム、Web メディア、その他のカテゴリ用のさまざまなタイプのプラグインがあります。
これは基本的に、ウェブ上のすべての最高の jQuery プラグインのリポジトリであり、頻繁に更新されるので、いつでもさまざまな新しいプラグインを見つけることができます。
5. LivePage
の機能: ブラウザを自動的に更新します

一部のブラウザ プラグインは、開発に最適なツールです。 LivePage は、ローカル ファイルに変更を加えた後にページを自動的に更新する無料の Google 拡張機能です。
これは、HTML/CSS/JS ファイルをローカルで編集でき、ファイルを保存するたびにブラウザが自動的に更新されることを意味します。通常、更新には 1 秒かかりますが、これを何度も行うと、これがどれほど面倒であるかがわかります。
LivePage には、Firefox の LiveReload と呼ばれる同じプラグインもあります。
6. フルページスクリーンキャプチャ
機能: フルスクリーンキャプチャ

私はこの拡張機能を常に使用しており、レイアウトをデザインするときに使用するお気に入りのツールの 1 つです。フルページ スクリーン キャプチャを使用すると、Web ページ全体をキャプチャし、PNG 画像として保存できます。
Chrome 拡張機能パネルのボタンをクリックするだけで、Web ページ全体の完全なスナップショットが自動的に作成され、1 つの画像に結合されます。全体的なデザインを検討することができるので、Webサイトをデザインする際に非常に役立ちます。
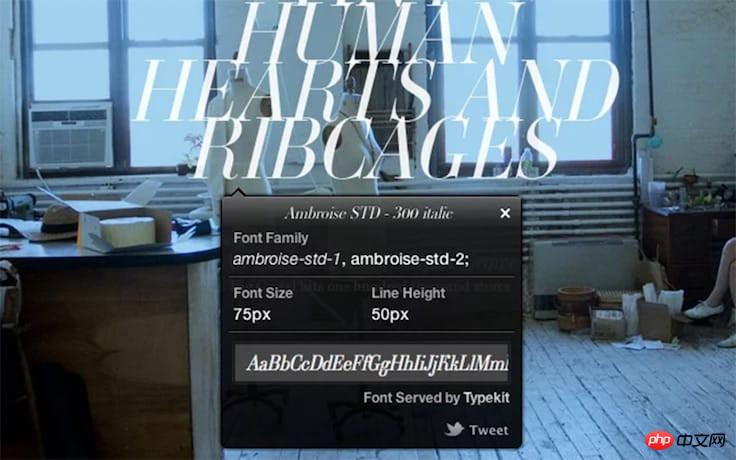
7. WhatFont
の特徴: Web 上で最高のフォントを見つける

タイポグラフィは Web デザインにとって大きな課題であり、簡単な作業ではありません。適切なフォントを見つけるのは骨が折れるかもしれませんが、WhatFont のような拡張機能を使用すると、検索の手間が軽減されます。
WhatFont を Google Chrome に追加するだけで、Web ページ上で特定のフォントが表示されるたびに、それをクリックしてマウスを移動すると、フォント スタイル、サイズなどを含むすべてのオプションが表示されます。提供時にダウンロード アドレスを指定します (TypeKit や Webfonts など)。
8. Node/npm
の特徴: コマンドライン

Node は明らかに Web 開発の様相を変えました。 JavaScript はバックエンドに渡され、最も急速に成長しているパッケージ マネージャーの 1 つである npm に返されます。
これはほぼ避けられないことですが、それには十分な理由があります。現在、コマンド ラインはフロントエンド ワークフローに必要なツールとなっているため、すべてのフロントエンド開発者はコマンド ラインを学ぶ必要があります。また、npm もこのプロセスの一部であり、コマンド ラインから完全に管理されます。
新しいパッケージを使用することも、古いパッケージをアップグレードすることもできます。 npm スクリプトを使用して他に何ができるかを確認することもできます。
これまで npm を試したことがない場合は、npm に少しだけ手を出し、その素晴らしさを実感することを強くお勧めします。
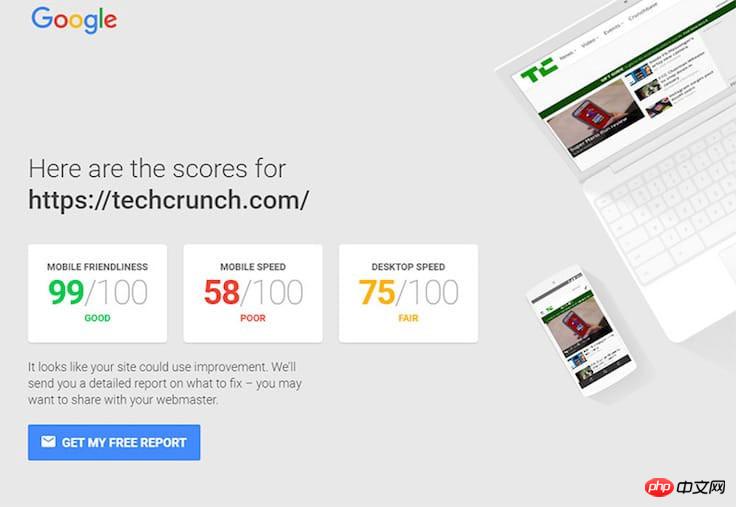
9. モバイル速度テスター
特徴: 携帯電話モニタリング

Google は高品質のユーザー エクスペリエンスを提供する方法を熟知しており、ウェブマスターがより良いウェブサイトを構築できるよう常に努めています。 Google の最高のツールの 1 つは Mobile Speed Tester と呼ばれるもので、コンピュータや携帯電話での Web サイトの応答性をテストできます。
ウェブサイトがモバイルフレンドリーかどうかを判断するために、アクセス速度とユーザーエクスペリエンスの両方を測定します。
詳細なレポートは生成されず、ユーザビリティ テストの十分な代替品ではありません。しかし、このような無料ツールを使用すると、優れたフィードバックが得られ、より正しい方法を選択できるようになります。
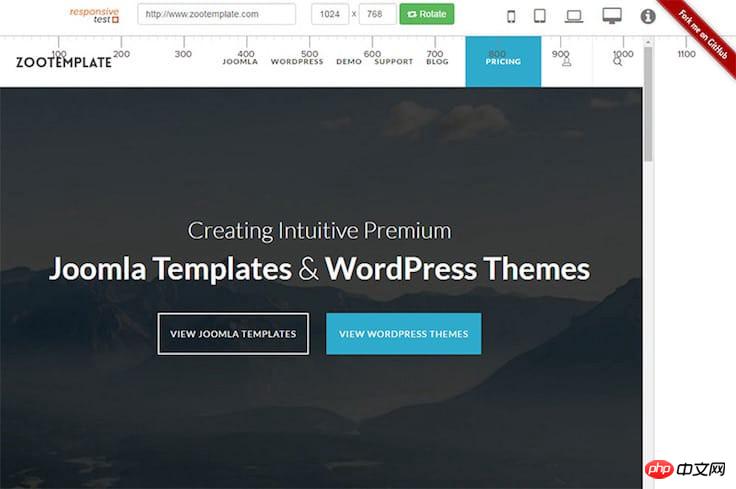
10. レスポンシブ テスト
の特徴: サイトの応答速度をテストします

最後に重要なことは、レスポンシブ テストと呼ばれる Web アプリケーションです。これは、GitHub に投稿されたオープン ソース プロジェクトで、Web サイトがブラウザーで適切に応答するかどうかをテストできます。
URL を入力し、テストしたい幅にウィンドウをドラッグするだけです。また、iPhone、iPad、および一般的なコンピュータ用に事前定義されたサイズ スキームに切り替えるための小さなボタンもあります。
Matt Kersley によって開発された別の同様のツールがありますが、それはサイズ変更できません。代わりに、テストにはいくつかの事前定義されたウィンドウ サイズのみを使用できます。
これらはどちらも優れたツールであり、使用するのはウィンドウを前後にドラッグするよりもはるかに簡単です。
私のTOP10リストはここで終わります!このリストが役立つことを願っています。また、このリストにあるツールの少なくとも 1 つが役立つことを願っています。
フロントエンド開発は非常に急速に発展しているため、将来的にはより強力なツールが登場することが予想されます。
関連する推奨事項:
Web フロントエンド開発ツールのランキング: ダウンロードにおすすめの HTML 開発ツール 8 選
以上がいくつかの無料の Web フロントエンド開発ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 Go 言語開発ツールとは何ですか?
Dec 11, 2023 pm 03:56 PM
Go 言語開発ツールとは何ですか?
Dec 11, 2023 pm 03:56 PM
go 言語開発ツール: 1. GoLand; 2. Visual Studio Code; 3. Sublime Text; 4. Vim; 5. LiteIDE; 6. GoClipse; 7. Delve; 8. GoDoc; 9. GoCodify; 10. GoSublime; 11. Go Playground、12. GoDocBrowser、13. Go-Ethereum、14. LiteIDE X。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 自分に合った Java 開発ツールを選択してください: レビューと推奨事項
Feb 18, 2024 pm 10:18 PM
自分に合った Java 開発ツールを選択してください: レビューと推奨事項
Feb 18, 2024 pm 10:18 PM
Java 開発ツールの評価: あなたにとって最適な選択はどれですか? Java は、今日最も人気のあるプログラミング言語の 1 つとして、ソフトウェア開発の分野で重要な役割を果たしています。 Java 開発プロセスでは、自分に合った開発ツールを選択することが重要です。この記事では、いくつかの一般的な Java 開発ツールを評価し、適用可能なシナリオについて提案します。 EclipseEclipse は、Java プロジェクトの開発に広く使用されているオープン ソースのクロスプラットフォーム Java 統合開発環境 (IDE) です。それは言及します




