
この記事では主に、無人監視ビデオや自動警報によく使用される動体監視、動体検知、一般に動体検知とも呼ばれる Web 技術をどのように実現できるかを紹介します。カメラによって異なるフレームレートで収集された画像は、CPU によって特定のアルゴリズムに従って計算および比較され、誰かが歩いたり、レンズが移動したりするなど、画像が変化すると、計算と比較の結果から得られる数値が計算されます。しきい値を超えると、システムが対応する処理を自動的に実行できることを示します
Web テクノロジーを使用したモバイル監視の紹介
上記の引用から、「モバイル監視」には次の要素が必要であると結論付けることができます。動きのアルゴリズムを決定するために使用されるカメラ 動き後の処理
注: この記事に含まれるすべてのケースは、PC/Mac 上の Chrome / Firefox ブラウザの最新バージョンに基づいています。一部のケースはカメラで完了する必要があります。すべてのスクリーンショットはローカルに保存されます。相手はあなたと話したくないのでリンクを投げてきます:
体験リンク>>総合的なケース
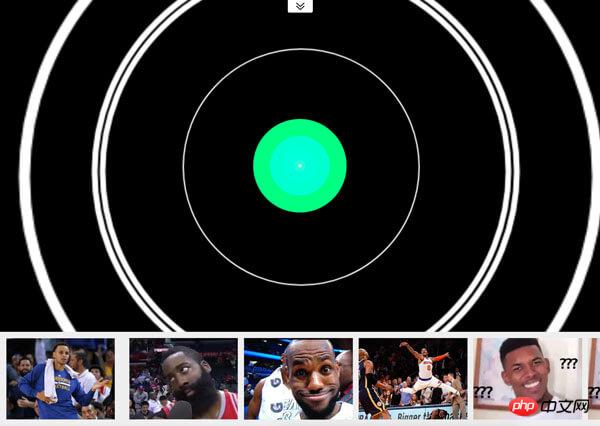
このケースには次の2つの機能があります:
POST 写真は 1 秒間撮影され、1 秒後に音楽が停止します。上記のケースは、「モーション モニタリング」の実際の効果と原理を直接反映していない可能性があります。この場合もまた。
体験リンク> Webテクノロジーに基づいているため、ビデオソースはWebRTCを使用し、ピクセル処理はCanvasを使用します。 は Flash や Silverlight に依存せず、WebRTC (Web Real-Time Communications) の navigator.getUserMedia() API を使用します。これにより、Web アプリケーションはユーザーのカメラとマイクのストリームを取得できます。
は Flash や Silverlight に依存せず、WebRTC (Web Real-Time Communications) の navigator.getUserMedia() API を使用します。これにより、Web アプリケーションはユーザーのカメラとマイクのストリームを取得できます。
<!-- 若不加 autoplay,则会停留在第一帧 -->
<video id="video" autoplay></video>
// 具体参数含义可看相关文档。
const constraints = {
audio: false,
video: {
width: 640,
height: 480
}
}
navigator.mediaDevices.getUserMedia(constraints)
.then(stream => {
// 将视频源展示在 video 中
video.srcObject = stream
})
.catch(err => {
console.log(err)
})ピクセル処理
ビデオソースを取得したら、オブジェクトが動いているかどうかを判断するための材料が得られます。もちろん、ここでは高度な認識アルゴリズムは使用されていません。単に 2 つの連続したスクリーンショット間のピクセルの差を使用して、オブジェクトが移動したかどうか (厳密に言えば、それは画像内の変化です) を判断します。スクリーンショット
ビデオソースのスクリーンショットを取得するためのサンプルコード:const video = document.getElementById('video')
const canvas = document.createElement('canvas')
const ctx = canvas.getContext('2d')
canvas.width = 640
canvas.height = 480
// 获取视频中的一帧
function capture () {
ctx.drawImage(video, 0, 0, canvas.width, canvas.height)
// ...其它操作
}スクリーンショットの違いを取得します
2つの写真のピクセルの違いについては、「「ちょっと待って、タッチさせてください」 Bump Lab! の「——一般的な 2D 衝突検出」 このブログ投稿で言及されている「ピクセル検出」衝突アルゴリズムは、解決策の 1 つです。このアルゴリズムは、2 つのオフスクリーン キャンバスの同じ位置にあるピクセルの透明度が同時に 0 より大きいかどうかを調べることによって、衝突があるかどうかを判断します。もちろん、ここでは移動したかどうかを「同じ位置のピクセルが異なるかどうか(またはその差が一定の閾値以下か)」に変更する必要があります。 しかし、上記の方法は少し面倒で非効率です。ここでは
を使用して、キャンバス上の新しい要素 (つまり、2 番目のスクリーンショットと最初のスクリーンショット) の合成方法を指定し、2 つのスクリーンショットの差を取得します。 体験リンク>また、このケースは以下の2つの状況にも当てはまります:デザイナーから渡された2つのデザイン案の前後の違いが分からない場合
結果を確認したい場合2 つのブラウザ間で同じ Web ページを表示する場合、「アクション」のレンダリングに違いが生じるのはどのような場合ですか?より大きな「アクション」が変わりました。したがって、2 つの連続したスクリーンショットを結合した後に明るいピクセルがある場合、それは「アクション」です。しかし、プログラムの「感度」を低くするために、しきい値を設定できます。明るいピクセルの数がしきい値よりも大きい場合、「アクション」が発生したと見なされます。もちろん、外部環境(照明など)の影響を可能な限り避けるために、「明るさが足りない」ピクセルを削除することもできます。 ctx.globalCompositeOperation = 'difference'
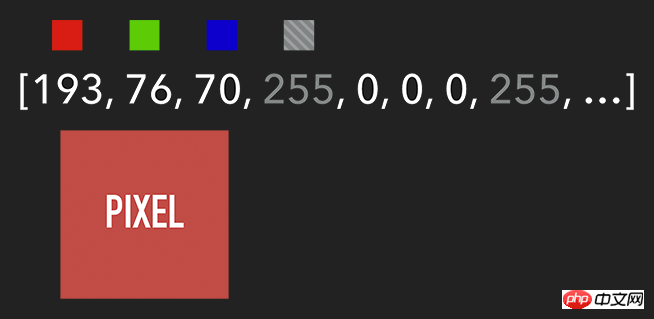
想要获取 Canvas 的像素信息,需要通过 ctx.getImageData(sx, sy, sw, sh),该 API 会返回你所指定画布区域的像素对象。该对象包含 data、width、height。其中 data 是一个含有每个像素点 RGBA 信息的一维数组,如下图所示。

含有 RGBA 信息的一维数组
获取到特定区域的像素后,我们就能对每个像素进行处理(如各种滤镜效果)。处理完后,则可通过 ctx.putImageData() 将其渲染在指定的 Canvas 上。
扩展:由于 Canvas 目前没有提供“历史记录”的功能,如需实现“返回上一步”操作,则可通过 getImageData 保存上一步操作,当需要时则可通过 putImageData 进行复原。
示例代码:
let imageScore = 0
const rgba = imageData.data
for (let i = 0; i < rgba.length; i += 4) {
const r = rgba[i] / 3
const g = rgba[i + 1] / 3
const b = rgba[i + 2] / 3
const pixelScore = r + g + b
// 如果该像素足够明亮
if (pixelScore >= PIXEL_SCORE_THRESHOLD) {
imageScore++
}
}
// 如果明亮的像素数量满足一定条件
if (imageScore >= IMAGE_SCORE_THRESHOLD) {
// 产生了移动
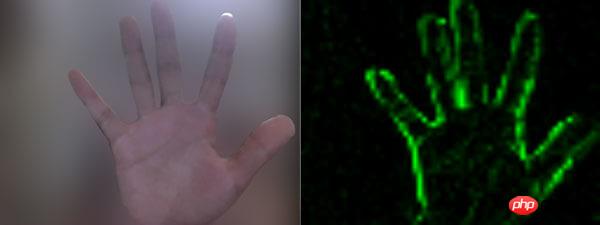
}在上述案例中,你也许会注意到画面是『绿色』的。其实,我们只需将每个像素的红和蓝设置为 0,即将 RGBA 的 r = 0; b = 0 即可。这样就会像电影的某些镜头一样,增加了科技感和神秘感。
体验地址>>
const rgba = imageData.data
for (let i = 0; i < rgba.length; i += 4) {
rgba[i] = 0 // red
rgba[i + 2] = 0 // blue
}
ctx.putImageData(imageData, 0, 0)
将 RGBA 中的 R 和 B 置为 0
跟踪“移动物体”
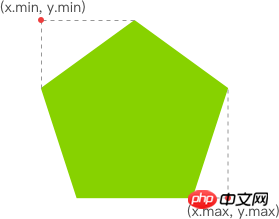
有了明亮的像素后,我们就要找出其 x 坐标的最小值与 y 坐标的最小值,以表示跟踪矩形的左上角。同理,x 坐标的最大值与 y 坐标的最大值则表示跟踪矩形的右下角。至此,我们就能绘制出一个能包围所有明亮像素的矩形,从而实现跟踪移动物体的效果。

Web テクノロジーがモバイル監視をどのように実現するか
体验链接>>
示例代码:
function processDiff (imageData) {
const rgba = imageData.data
let score = 0
let pixelScore = 0
let motionBox = 0
// 遍历整个 canvas 的像素,以找出明亮的点
for (let i = 0; i < rgba.length; i += 4) {
pixelScore = (rgba[i] + rgba[i+1] + rgba[i+2]) / 3
// 若该像素足够明亮
if (pixelScore >= 80) {
score++
coord = calcCoord(i)
motionBox = calcMotionBox(montionBox, coord.x, coord.y)
}
}
return {
score,
motionBox
}
}
// 得到左上角和右下角两个坐标值
function calcMotionBox (curMotionBox, x, y) {
const motionBox = curMotionBox || {
x: { min: coord.x, max: x },
y: { min: coord.y, max: y }
}
motionBox.x.min = Math.min(motionBox.x.min, x)
motionBox.x.max = Math.max(motionBox.x.max, x)
motionBox.y.min = Math.min(motionBox.y.min, y)
motionBox.y.max = Math.max(motionBox.y.max, y)
return motionBox
}
// imageData.data 是一个含有每个像素点 rgba 信息的一维数组。
// 该函数是将上述一维数组的任意下标转为 (x,y) 二维坐标。
function calcCoord(i) {
return {
x: (i / 4) % diffWidth,
y: Math.floor((i / 4) / diffWidth)
}
}在得到跟踪矩形的左上角和右下角的坐标值后,通过 ctx.strokeRect(x, y, width, height) API 绘制出矩形即可。
ctx.lineWidth = 6 ctx.strokeRect( diff.motionBox.x.min + 0.5, diff.motionBox.y.min + 0.5, diff.motionBox.x.max - diff.motionBox.x.min, diff.motionBox.y.max - diff.motionBox.y.min )

这是理想效果,实际效果请打开 体验链接
扩展:为什么上述绘制矩形的代码中的
x、y要加0.5呢?一图胜千言:
性能缩小尺寸
在上一个章节提到,我们需要通过对 Canvas 每个像素进行处理,假设 Canvas 的宽为 640,高为 480,那么就需要遍历 640 * 480 = 307200 个像素。而在监测效果可接受的前提下,我们可以将需要进行像素处理的 Canvas 缩小尺寸,如缩小 10 倍。这样需要遍历的像素数量就降低 100 倍,从而提升性能。
体验地址>>
示例代码:
const motionCanvas // 展示给用户看 const backgroundCanvas // offscreen canvas 背后处理数据 motionCanvas.width = 640 motionCanvas.height = 480 backgroundCanvas.width = 64 backgroundCanvas.height = 48

尺寸缩小 10 倍
定时器
我们都知道,当游戏以『每秒60帧』运行时才能保证一定的体验。但对于我们目前的案例来说,帧率并不是我们追求的第一位。因此,每 100 毫秒(具体数值取决于实际情况)取当前帧与前一帧进行比较即可。
另外,因为我们的动作一般具有连贯性,所以可取该连贯动作中幅度最大的(即“分数”最高)或最后一帧动作进行处理即可(如存储到本地或分享到朋友圈)。
延伸
至此,用 Web 技术实现简易的“移动监测”效果已基本讲述完毕。由于算法、设备等因素的限制,该效果只能以 2D 画面为基础来判断物体是否发生“移动”。而微软的 Xbox、索尼的 PS、任天堂的 Wii 等游戏设备上的体感游戏则依赖于硬件。以微软的 Kinect 为例,它为开发者提供了可跟踪最多六个完整骨骼和每人 25 个关节等强大功能。利用这些详细的人体参数,我们就能实现各种隔空的『手势操作』,如画圈圈诅咒某人。
下面几个是通过 Web 使用 Kinect 的库:
DepthJS:以浏览器插件形式提供数据访问。
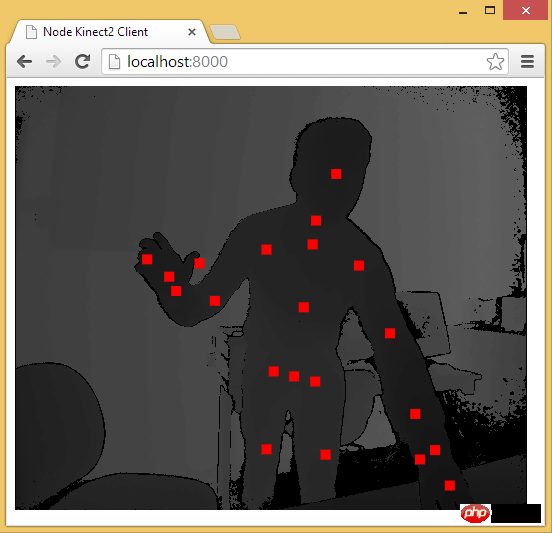
Node-Kinect2: 以 Nodejs 搭建服务器端,提供数据比较完整,实例较多。
ZigFu: H5、U3D、Flash をサポートし、比較的完全な API を備えています。
Kinect-HTML5: Kinect-HTML5 は C# を使用してサーバーを構築し、カラー データ、深度データ、ボーン データを提供します。

Node-Kinect2を介して骨格データを取得する
関連する推奨事項:
ajax操作のグローバル監視、ユーザーセッション障害の解決策
以上がWeb テクノロジーがモバイル監視をどのように実現するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。