Web フロントエンド ページは exe 実行可能ファイル インスタンスを生成します
世界を制覇しようとするHTML5とJavaScriptの台頭により、[クロスプラットフォーム]と呼ばれる技術がますます普及してきています。なぜそんなに人気があるのでしょうか?ソフトウェア開発者はプログラムを一度書くだけで済むため、Windows、Linux、Mac、IOS、Android、その他のプラットフォームで実行できるため、プログラマーの作業負荷が大幅に軽減され、同社の製品を迅速に反復できるようになります。クロスプラットフォーム技術はかつては有望視されていませんでしたが、現在では携帯電話やコンピュータハードウェアの発展とともに急速に発展しています。もちろん、これらすべては HTML5 テクノロジーによって推進されており、最大の貢献者です。この記事では主に、Electron が Web ページをデスクトップ アプリケーションにパッケージ化する方法 (Web フロントエンド ページが exe 実行ファイルを生成する方法) を紹介します。お役に立てれば幸いです。
HTML5 に基づくよく知られたクロスプラットフォーム テクノロジには、Web アプリの開発によく使用される PhoneGap や Cordova が含まれます。また、ゲームやネットワークの開発によく使用される Egret、Cocos-creator、Unity などもあります。デスクトップ アプリケーションの開発に使用される Node.js に基づく .js、および nw.js より強力なデスクトップ アプリケーションを開発するために Web テクノロジを使用するアーティファクト Electron。
実際、上記はすべてナンセンスです。次は本題に移りましょう: Electron を使用して Web ページを exe 実行可能ファイルにパッケージ化する方法!
前提条件:
1. node.js をインストールして設定していること (グローバル インストール)
2. npm を使用して Electron をインストールしていること (グローバル インストール)
3. フロントエンド Web ページ (html、css、 JavaScript など、またはこれらのフロントエンド フレームワークに基づいて記述された Web ページ)
4. 上記 3 つの点がわからない場合は、すぐに Baidu にアクセスしてください。 。 。
上記の前提条件がある場合は、読み続けてください:
1. フロントエンド Web ページのプロジェクト フォルダーを見つけて、package.json、main.js、index.html の 3 つの新しいファイルを作成します (注: これらのファイルの中にはインデックスが含まれています) .html は Web ページのホームページです)
プロジェクト ディレクトリ/
├── package.json ├── main.js └── index.html
2. 以下のコンテンツを package.json に追加します
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. 次のコンテンツを main.js に追加します。 main.js ファイルは、上記の package.json の「main」キーの値であるため、必要に応じて変更できます
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. Web ページのホームページのファイル名が「index.html」でない場合」を選択し、Web ページのホームページ名に main .js を追加してください
5. DOS を開き、プロジェクト ディレクトリに移動します (または、プロジェクト ディレクトリの空白スペースで直接 Shift キーを押しながら右クリックし、ここでコマンド ウィンドウを開きます。残念ながら、Baidu は少年です)
6. 前のステップの DOS で、「npm installelectron-packager -g」と入力してインストールします。 npm install electron-packager -g全局安装我们的打包神器
npm install electron-packager -g
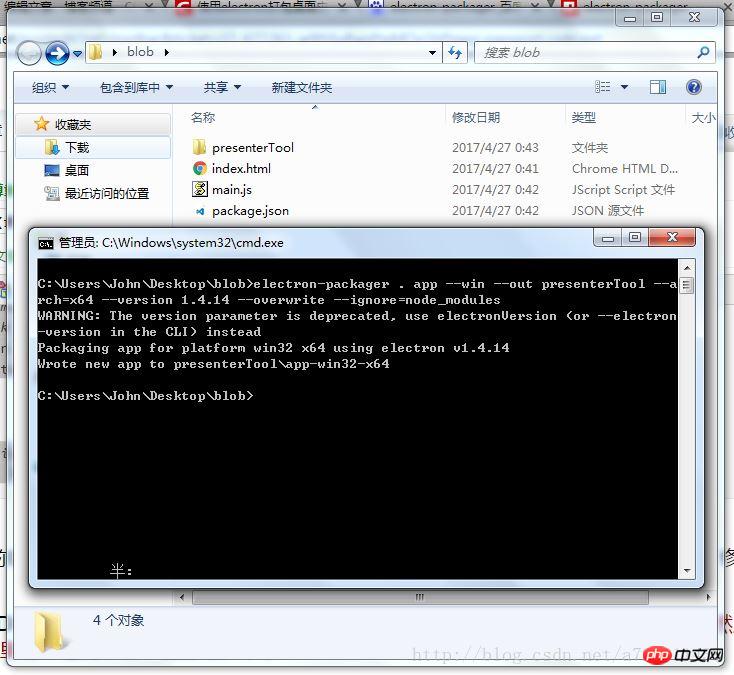
7、安装好打包神器后,还是在上一步的 DOS 下,输入 electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
このコマンドは何を意味しますか?青い部分は自分で変更できます: 

上記は最も簡単なパッケージ化方法です。ウィンドウサイズの変更方法、メニューバーの追加方法、システムAPIの呼び出し方法などは、ゆっくりElectronを勉強させていただきます。
パッケージ化がいつも失敗して煩わしいと感じていて、拡張機能の要件がない場合は、
クリックして私のコーディング コード リポジトリにアクセスしてください: https://coding.net/u/linhongbijkm/p/Electron-packager- build-project/git
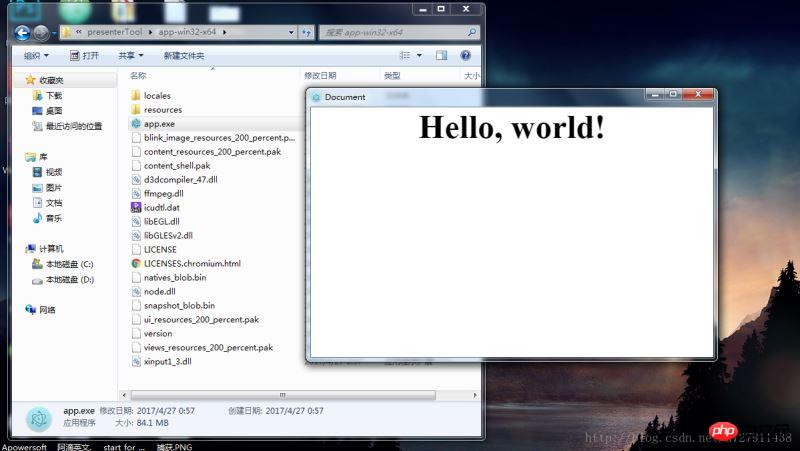
で、hello, world というコンテンツを含むindex.html Web ページを、Electron フレームワークを介して Windows 環境のデスクトップ アプリケーションにパッケージ化しました。
phpとjsでローカルexeプログラムを開き、関連するパラメータを渡す方法
🎜🎜Javaでインストール可能なexeプログラムを実装する方法🎜🎜以上がWeb フロントエンド ページは exe 実行可能ファイル インスタンスを生成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 期限切れの WeChat ファイルを復元する方法? 期限切れの WeChat ファイルは復元できますか?
Feb 22, 2024 pm 02:46 PM
期限切れの WeChat ファイルを復元する方法? 期限切れの WeChat ファイルは復元できますか?
Feb 22, 2024 pm 02:46 PM
WeChat を開き、[自分の設定] を選択し、[一般] を選択してから [記憶域スペース] を選択し、[記憶域スペース] で [管理] を選択し、ファイルを復元する会話を選択して、感嘆符アイコンを選択します。チュートリアル 適用モデル: iPhone13 システム: iOS15.3 バージョン: WeChat 8.0.24 分析 1 まず、WeChat を開き、マイページの [設定] オプションをクリックします。 2 次に、設定ページで [一般オプション] を見つけてクリックします。 3次に、一般ページで「記憶域スペース」をクリックします。 4 次に、ストレージスペースページで「管理」をクリックします。 5最後に、ファイルを回復したい会話を選択し、右側の感嘆符アイコンをクリックします。補足: WeChat ファイルの有効期限は通常、数日です。WeChat で受信したファイルがクリックされなかった場合、WeChat システムは 72 時間後にそのファイルを消去します。WeChat ファイルが閲覧された場合、
 形式がサポートされていないか、ファイルが破損しているため、写真ではこのファイルを開けません
Feb 22, 2024 am 09:49 AM
形式がサポートされていないか、ファイルが破損しているため、写真ではこのファイルを開けません
Feb 22, 2024 am 09:49 AM
Windows では、フォト アプリは写真やビデオを表示および管理するのに便利な方法です。このアプリケーションを通じて、ユーザーは追加のソフトウェアをインストールすることなく、マルチメディア ファイルに簡単にアクセスできます。ただし、写真アプリの使用時に「形式がサポートされていないため、このファイルを開けません」というエラー メッセージが表示されたり、写真やビデオを開こうとしたときにファイルが破損したりするなど、ユーザーが何らかの問題に遭遇することがあります。この状況はユーザーにとって混乱を招き不便になる可能性があり、問題を解決するには調査と修正が必要になります。ユーザーが写真アプリで写真またはビデオを開こうとすると、次のエラーが表示されます。申し訳ありませんが、この形式が現在サポートされていないか、ファイルがサポートされていないため、フォトではこのファイルを開くことができません
 Tmp形式のファイルは削除できますか?
Feb 24, 2024 pm 04:33 PM
Tmp形式のファイルは削除できますか?
Feb 24, 2024 pm 04:33 PM
tmp 形式ファイルは、通常、コンピュータ システムまたはプログラムの実行中に生成される一時ファイル形式です。これらのファイルの目的は、プログラムを適切に実行したり、パフォーマンスを向上させるために一時データを保存することです。プログラムの実行が完了するか、コンピュータが再起動されると、多くの場合、これらの tmp ファイルは必要なくなります。したがって、Tmp 形式のファイルは基本的に削除可能です。さらに、これらの tmp ファイルを削除すると、ハード ディスクの空き容量が確保され、コンピュータが正常に動作するようになります。ただし、Tmp 形式のファイルを削除する前に、次のことを行う必要があります。
 Quark Cloud Disk から Baidu Cloud Disk にファイルを転送するにはどうすればよいですか?
Mar 14, 2024 pm 02:07 PM
Quark Cloud Disk から Baidu Cloud Disk にファイルを転送するにはどうすればよいですか?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk と Baidu Netdisk は現在、ファイルの保存に最も一般的に使用されている Netdisk ソフトウェアです。Quark Netdisk 内のファイルを Baidu Netdisk に保存したい場合は、どうすればよいですか?今回は、Quark Network Disk コンピュータから Baidu Network Disk にファイルを転送するためのチュートリアル手順を編集者がまとめたので、その操作方法を見てみましょう。 QuarkネットワークディスクファイルをBaiduネットワークディスクに保存するにはどうすればよいですか? Quark Network Disk から Baidu Network Disk にファイルを転送するには、まず Quark Network Disk から必要なファイルをダウンロードし、次に Baidu Network Disk クライアントでターゲット フォルダーを選択して開きます。次に、Quark Cloud Disk からダウンロードしたファイルを Baidu Cloud Disk クライアントによって開かれたフォルダーにドラッグ アンド ドロップするか、アップロード機能を使用してファイルを Baidu Cloud Disk に追加します。アップロードが完了したら、Baidu Cloud Disk にファイルが正常に転送されたかどうかを必ず確認してください。それでおしまい
 0x80004005 エラー コードが表示された場合の対処方法 エディターは、0x80004005 エラー コードを解決する方法を説明します。
Mar 21, 2024 pm 09:17 PM
0x80004005 エラー コードが表示された場合の対処方法 エディターは、0x80004005 エラー コードを解決する方法を説明します。
Mar 21, 2024 pm 09:17 PM
パソコン上のフォルダーを削除または解凍するときに、「エラー 0x80004005: 不明なエラー」というダイアログ ボックスが表示されることがあります。この状況はどう解決すればよいでしょうか?エラー コード 0x80004005 が表示される理由は実際にはたくさんありますが、そのほとんどはウイルスによって引き起こされます。DLL を再登録して問題を解決できます。以下では、エディターがエラー コード 0x80004005 の処理体験を説明します。 。一部のユーザーは、コンピュータの使用時にエラー コード 0X80004005 を表示されます。0x80004005 エラーは主に、コンピュータが特定のダイナミック リンク ライブラリ ファイルを正しく登録していないこと、またはファイアウォールがコンピュータとインターネット間の HTTPS 接続を許可していないことが原因で発生します。それでどうですか
 hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
最近、多くのネチズンが編集者に「hiberfil.sys ファイルとは何ですか?」と尋ねました。 hiberfil.sys は C ドライブのスペースを多く消費し、削除される可能性がありますか?エディターは、hiberfil.sys ファイルを削除できることを通知します。以下で詳細を見てみましょう。 hiberfil.sys は Windows システムの隠しファイルであり、システム休止状態ファイルでもあります。通常、C ドライブのルート ディレクトリに保存され、そのサイズはシステムに搭載されているメモリのサイズと同等です。このファイルはコンピュータが休止状態になっているときに使用され、リカバリ中に以前の状態にすばやく復元できるように、現在のシステムのメモリ データが含まれています。そのサイズはメモリ容量と等しいため、より多くのハードドライブスペースを占有する可能性があります。冬休み
 ファイルパスでのスラッシュとバックスラッシュのさまざまな使用法
Feb 26, 2024 pm 04:36 PM
ファイルパスでのスラッシュとバックスラッシュのさまざまな使用法
Feb 26, 2024 pm 04:36 PM
ファイル パスは、ファイルまたはフォルダーを識別して検索するためにオペレーティング システムによって使用される文字列です。ファイル パスには、パスを区切る 2 つの一般的な記号、つまりスラッシュ (/) とバックスラッシュ () があります。これら 2 つのシンボルは、オペレーティング システムごとに異なる用途と意味を持ちます。スラッシュ (/) は、Unix および Linux システムで一般的に使用されるパス区切り文字です。これらのシステムでは、ファイル パスはルート ディレクトリ (/) から始まり、各ディレクトリ間はスラッシュで区切られます。たとえば、パス /home/user/Document
 Linux のファイル時間表示テクニックの詳細な説明
Feb 21, 2024 pm 01:15 PM
Linux のファイル時間表示テクニックの詳細な説明
Feb 21, 2024 pm 01:15 PM
Linux のファイル時間表示テクニックの詳細な説明 Linux システムでは、ファイル時間情報はファイルの管理と変更の追跡にとって非常に重要です。 Linux システムは、アクセス時間 (atime)、変更時間 (mtime)、および変更時間 (ctime) という 3 つの主要な時間属性を通じてファイル変更情報を記録します。この記事では、このファイル時間情報を表示および管理する方法について詳しく説明し、具体的なコード例を示します。 1. パラメータ -l を指定して ls コマンドを使用してファイルを一覧表示し、ファイル時間情報を確認します。






