
最近、アニメーションを動画に置き換えたり、スプライトアニメーションを動画に置き換えたりすることを研究しています。このような動画をインタラクティブ動画と呼びます。この記事では、主にモバイル HTML5 オーディオとビデオの問題と解決策に関する関連情報を紹介し、参考にしていただければ幸いです。
従来のスプライト アニメーション:
ディスク容量が大きいため、ダウンロードが遅く、特にオンライン再生ではさらに遅くなります
オンラインで再生する場合、ファイルが多すぎる、http リクエストが多すぎると、応答が遅くなります。したがって、スプライト アニメーションをビデオに置き換える一連のテクノロジーを開発することが急務となっています。この種のビデオをインタラクティブビデオと呼びます
従来のビデオは正方形の領域でのみ再生できます
従来のビデオはiPadではウィンドウで再生されますが、iPhoneでは以下では、従来のビデオのみを全画面で再生できます。再生すると、必ずフロントエンドに表示されます。
インタラクティブビデオにはマスクを付けることができ、ビデオの背景を削除してビデオを通常のグラフィックオブジェクトとブレンドできます
概要:
単純に再生されるビデオの場合は、従来のビデオに設定されます。特定の目的で使用する必要があるビデオについては、インタラクティブビデオとして設定します。H5オーディオ
オーディオオブジェクトが新しいオーディオを通過するたびに、エフェクトはベースマップを明らかにし、一連のインタラクティブな操作をサポートします
これは、IOS 上で新しいスレッドが生成されることがわかります。これは非常に不快です
Android ではサポートされていません。強力な
解決策: Android の低バージョンの問題は解決されていません。一般的に、ハイブリッド開発でも、基礎となるインターフェイス処理を調整できます。たとえば、phonegapは iPhone 上で自動的に再生できません
。 iPhone での再生は、IOS の設計時に行われたプロセスであり、トラフィックの自動盗難を防ぐためのようです 簡単に言うと、ユーザーが手動で再生するようにシミュレートする必要があるため、このコードを呼び出す必要があります。冒頭:これは私のプロジェクトからのもので、直接差し引いただけです
//修复ios 浏览器不能自动播放音频的问题 在加载时创建新的audio 用的时候更换src即可
Xut.fix = Xut.fix||{};
if (Xut.plat.isBrowser && Xut.plat.isIOS) {
var isAudio = false
var fixaudio = function() {
if (!isAudio) {
isAudio = true;
Xut.fix.audio = new Audio();
document.removeEventListener('touchstart', fixaudio, false);
}
};
document.addEventListener('touchstart', fixaudio, false);
}そのようなコードを本体にバインドする場合: 手動トリガーでオーディオオブジェクトを作成し、それをグローバルに保存します
とき使用する場合は以下の通りです
//如果为ios browser 用Xut.fix.audio 指定src 初始化见app.js
if (Xut.fix.audio) {
audio
= Xut.fix.audio;
audio.src = url;
} else {
audio = new Audio(url);
}
audio.autoplay = true;
audio.play();オーディオオブジェクトを直接置き換えることができます。簡単に言うと、自動的に再生するためにユーザーが作成したオブジェクトである必要があります
H5ビデオオーディオ。少し前にリクエストがありました。アプリケーション アニメーションが多すぎます。すべてがスプライト ラインの組み合わせアニメーションです。1 つのアプリのサイズは数百メガバイトから数百メガバイトに及ぶことがあります。そのため、画像を圧縮するソリューションが急務です。
ビデオ圧縮技術は長年にわたって開発され、非常に成熟しているため、最終的な解決策はアニメーションの代わりにビデオを使用することです。現在のビデオ圧縮テクノロジーでは、720P 高解像度ムービーを 10M/分または 160K/秒まで簡単に圧縮できます。これは、画像シーケンスのファイル サイズより少なくとも数十分の 1 です。同時に、ほとんどのデバイスはビデオのハードウェア解凍をサポートしているため、ビデオ再生の CPU 消費量は非常に少なく、バッテリー消費も非常に少なく、再生速度も高速です。 25 フレームの全画面再生も簡単に実現できます。 計画が完了したら、解決する必要がある問題がいくつかあります1. ビデオ内の特定のオブジェクトを含むビデオ全体が、ユーザーのクリック、スライド、その他の操作に応答できます2.ウィンドウで再生できます
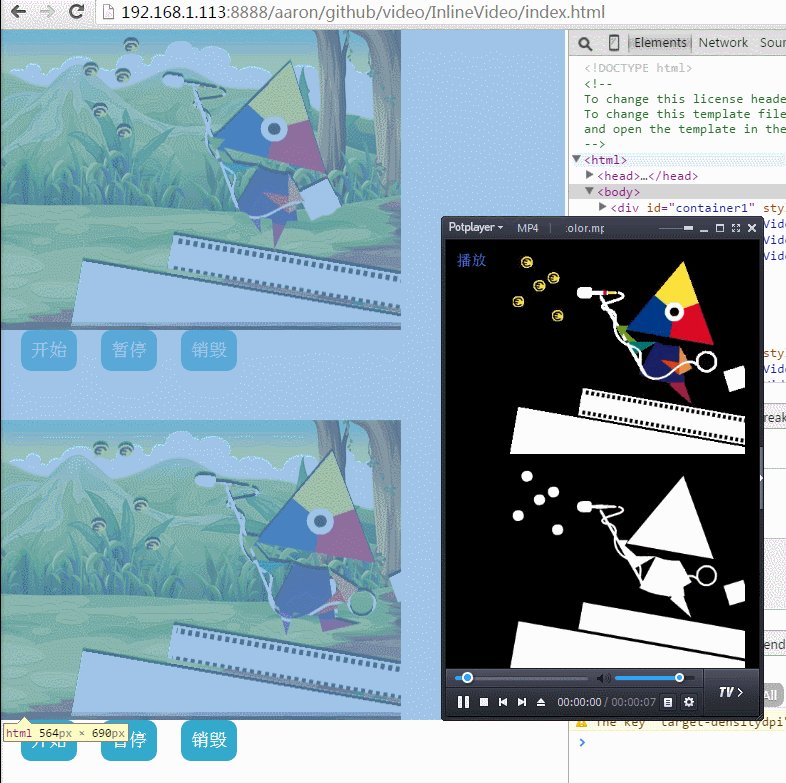
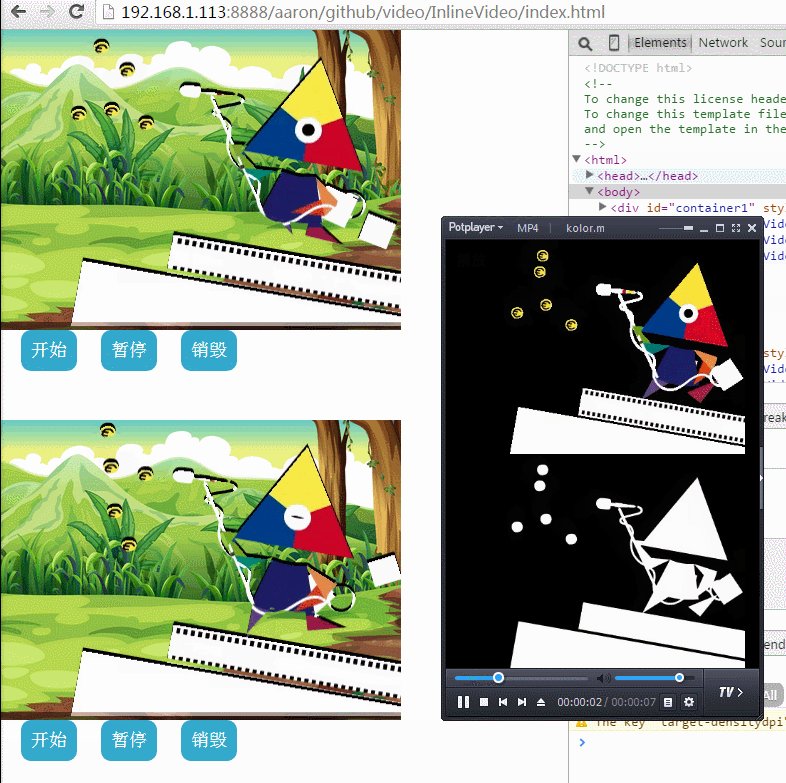
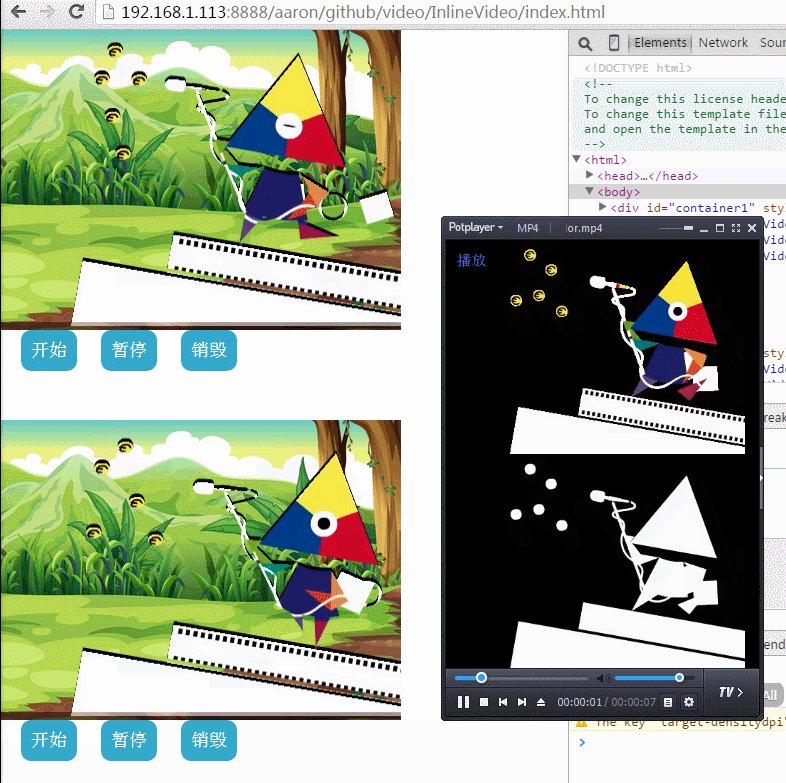
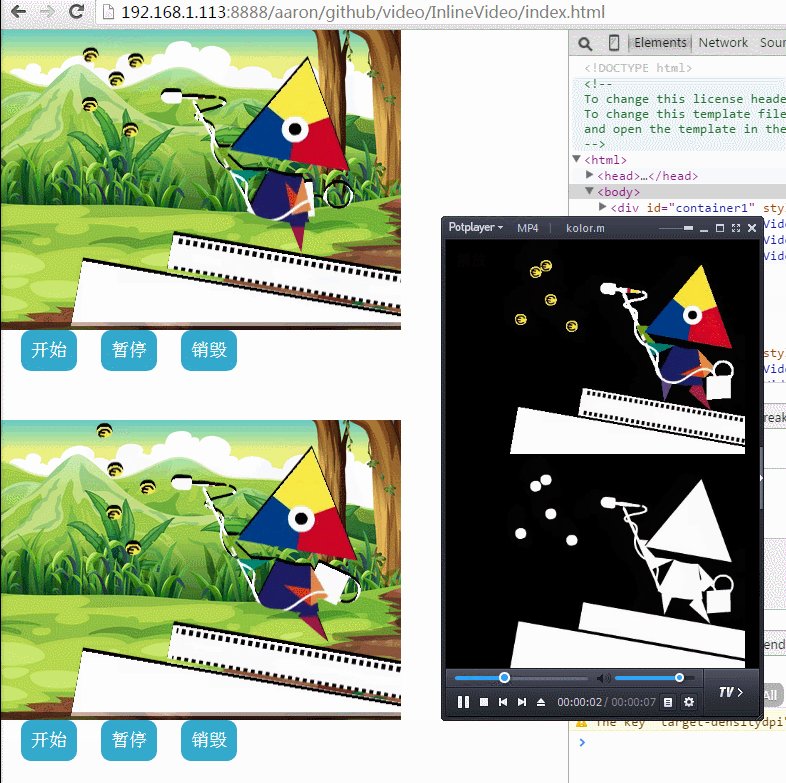
3. 背景をフィルタリングできるので、PNG 画像のように使用できます 最終的な実際の効果は、開始 GIF アニメーションにも表示されます: ビデオはアニメーションを置き換え、その後サポートされます背景マスク効果は、下部を明らかにすることができますは、手動、自動、全画面表示ではない問題も解決しますiPhoneウィンドウ操作
解決策:
キャンバス+ビデオタグによる結合処理
原理: ビデオの元の画像フレームを取得し、canavsを通じてページに描画します
ここではソースコード、コードを直接添付しますは一般的に書かれていますが、いくつかの重要なポイントを強調しています
http://stackoverflow.com/questions/3699552/html5-inline-video-on-iphone-vs-ipad-browser
アニメーションの代わりにビデオ
これは少し面倒で、キャンバスをドラッグして画像を制御する必要がありますが、まだすべてを書き終えていないため、一般的な企業のニーズにはこれがありません。これもキャンバス + ビデオで処理されます。ただし、キャッシュされたキャンバスが必要です。コンテナは前処理を行い、各ピクセルの RBG 値を変更することで背景を除去し、PNG 画像のように使用できます。書いたら、投稿してください~~
関連する推奨事項:
HTML5 オーディオ再生のインストールについてのアドバイスを求めるWordPress のプラグイン
以上がモバイル端末上の HTML5 オーディオとビデオで発生する問題と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。