React フロントエンドとバックエンドの同型レンダリングのサンプル コード
フロントエンドとバックエンドの同型レンダリング: クライアントが React コンポーネントを含むページをリクエストすると、サーバーが最初に応答してページを出力し、クライアントとサーバーが初めて対話します。その後、コンポーネントをロードするプロセスでサーバーに対して Ajax リクエストを行う必要がある場合、クライアントとサーバーは再度対話することになり、これには比較的長い時間がかかります。フロントエンドとバックエンドの同型レンダリングは、ページが最初に読み込まれるときにすべての場所をレンダリングし、クライアントに一度に応答できます。この記事では主に、React のフロントエンドとバックエンドの同形レンダリングについて紹介します。編集者はそれを共有し、参考にします。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
実装方法: パッケージ管理ツールとモジュールの依存関係メソッドが一貫していることを確認します
パッケージ管理ツール - npm管理、フロントエンドとバックエンドの両方が同じ互換性のあるパッケージを使用していることを確認します
モジュールの依存関係メソッド -webpackフロントエンドとバックエンドの両方でそれを使用するようにします commonjs の依存関係メソッドにより、コードが相互に依存できるようになります
サーバー側でレンダリングする方法:
react ファミリーバケット: React、react-router、redux
react と ReactDOM
ここで、reactDOM によって提供されるサポートは、reactDOM .render 関数と ReactDOM.renderToString 関数です。そのうちの 1 つはブラウザーで DOM 構造を生成し、後者はサーバー上で対応する HTML 文字列テンプレートを生成します。 React は、生成された DOM 構造に data-react-checksum 属性を追加します。これは、2 つのテンプレートの一貫性を確保するための adler32 アルゴリズムのチェックサムです。

同時に、reactのライフサイクルもフロントエンドとバックエンドのレンダリングプロセスで異なります。フロントエンド レンダリング コンポーネントには完全なライフ サイクルがありますが、バックエンド レンダリングには、componentWillMount のライフ サイクルのみがあります。これは、データリクエストの送信など、フロントエンドとバックエンドで共同操作ロジックを実行したい場合は、クライアントのロジックを個別に処理したい場合は、それをコンポーネントウィルマウントのライフサイクルに配置できることを意味します。これを、componentDidMount などの他のライフサイクルに配置します。
react-router
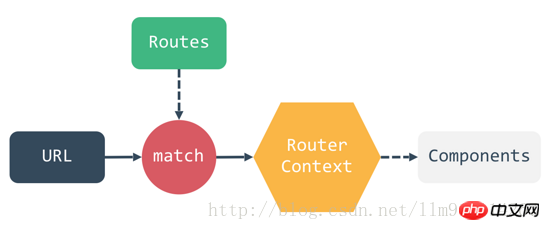
react-router は、境界宣言型ルーティングを記述してさまざまなページのレンダリングを制御できる反応ルーティング ビュー制御ライブラリです。 React-router 自体はステート マシンであり、設定されたルーティング ルールと入力 URL パスに従って、対応するコンポーネントが検索され、match メソッドによってレンダリングされます。

このメカニズムはフロントエンドとバックエンドの両方に接続されています。たとえば、バックエンドでは、次の実装形式がレンダリングに使用されます。上記のロジックはコンポーネントに適切にカプセル化されており、宣言的なルーティングを記述するだけで、URL が変更されると自動的に処理されます。
redux
redux は、React 用のデータ フロー管理ライブラリです。サーバー側レンダリングのサポートは非常にシンプルです。つまり、単一のストアと状態を初期化できます。バックエンドはレンダリング時に単一のストアを構築し、構築された初期状態を生成された HTML 文字列テンプレートに json 形式でグローバル変数を通じて書き込みます。 初期状態を取得し、完了後にバックエンドとまったく同じストアを生成することで、フロントエンドはフロントエンドとバックエンドのレンダリング データの一貫性を確保し、によって生成された DOM 構造を保証します。フロントエンドとバックエンドは一貫しています。
開発効率が低いという問題: 同型アプリケーションには 1 つのプロジェクトと一連のテクノロジー スタックしかありません。反応開発の経験がある限り、フロントエンドとバックエンドにすぐに投資できます。開発を終了する; 保守性が低い 問題: 同型アプリケーションは、ツールメソッド、定数、ページコンポーネント、redux のロジックのほとんどなどを含む大量のコードを共有できるため、最初の画面のパフォーマンスや SEO などが大幅に向上します。
処理プロセス:
1. 同型である必要があるページにプレースホルダー
app.use(async (ctx, next) => {
match({
location: ctx.originalUrl,
routes
}, callback)
// 渲染完成之后,调用 callback 回调
// 将 组件 renderToString 返回前端即可
})<p id="root">@@@</p> ###
ファイル構造
window.renderApp = function(){ReactDOM.render(...)}browser.js(在这里把渲染组件的过程赋值给window.renderApp) bundle.js(把browser.js内容bundle到这里) Component.js(组件在这里定义) express.js(服务端) index.html(同构直出的页面) package.json
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> </head> <body> <p id="root">@@@</p> <script src="bundle.js"></script> ### </body> </html>
var React = require('react');
var ReactDOM = require('react-dom');
var Component = React.createFactory(require('./Component'));
window.renderApp = function(msg){
ReactDOM.render(Component({msg: msg}), document.getElementById('root'));
}可以通过来触发组件的渲染。稍后,在服务端会把这段代码渲染出来。
express.js,服务端
以上,需要直出的页面有了占位符,定义了组件,并把渲染组件的过程赋值给了window对象,服务端现在要做的工作就是:生成组件的html和渲染组件的js,放到直出页面index.html的占位符位置。
var express = require('express');
var React = require('react');
var ReactDOMServer = require('react-dom/server');
var fs = require('fs');
var Component = React.createFactory(require('./Component'));
//原先把文件读出来
var BUNDLE = fs.readFileSync('./bundle.js',{encoding:'utf8'});
var TEMPLATE = fs.readFileSync('./index.html',{encoding:'utf8'});
var app = express();
function home(req, res){
var msg = req.params.msg || 'Hello';
var comp = Component({msg: msg});
//@@@占位符的地方放组件
var page = TEMPLATE.replace('@@@', ReactDOMServer.renderToString(comp));
//###占位符的地方放js
page = page.replace('###', '<script>renderApp("'+msg+'")</script>')
res.send(page);
}
//路由
app.get('', home);
app.get('/bundle.js', function(req, res){
res.send(BUNDLE);
})
app.get('/:msg', home);
app.listen(4000);package.json中的配置
"scripts": {
"start": "watchify ./browser.js -o ./bundle.js"
},启动方式
运行:npm start
运行:node express.js
浏览:localhost:4000
相关推荐:
以上がReact フロントエンドとバックエンドの同型レンダリングのサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 101
101
 Kujiale で直交上面ビューをレンダリングする方法_Kijiale で直交上面ビューをレンダリングするチュートリアル
Apr 02, 2024 pm 01:10 PM
Kujiale で直交上面ビューをレンダリングする方法_Kijiale で直交上面ビューをレンダリングするチュートリアル
Apr 02, 2024 pm 01:10 PM
1. まず、Kijiale でレンダリングするデザインプランを開きます。 2. 次に、レンダリング メニューでトップ ビュー レンダリングを開きます。 3. 次に、トップ ビュー レンダリング インターフェイスのパラメーター設定で [直交] をクリックします。 4. 最後に、モデルの角度を調整した後、[今すぐレンダリング]をクリックして直交上面ビューをレンダリングします。
 Go 言語のインデントの仕様と例
Mar 22, 2024 pm 09:33 PM
Go 言語のインデントの仕様と例
Mar 22, 2024 pm 09:33 PM
Go 言語のインデント仕様と例 Go 言語は Google によって開発されたプログラミング言語であり、その簡潔で明確な構文で知られており、インデント仕様はコードの読みやすさと美しさに重要な役割を果たします。この記事ではGo言語のインデントの仕様を紹介し、具体的なコード例を通して詳しく解説します。インデントの仕様 Go 言語では、スペースの代わりにタブがインデントに使用されます。インデントの各レベルは 1 つのタブで、通常はスペース 4 個の幅に設定されます。このような仕様により、コーディング スタイルが統一され、チームが協力してコンパイルできるようになります。
 Oracle DECODE関数の詳細説明と使用例
Mar 08, 2024 pm 03:51 PM
Oracle DECODE関数の詳細説明と使用例
Mar 08, 2024 pm 03:51 PM
Oracle の DECODE 関数は、クエリ ステートメントのさまざまな条件に基づいてさまざまな結果を返すためによく使用される条件式です。この記事ではDECODE関数の構文・使い方・サンプルコードを詳しく紹介します。 1. DECODE 関数の構文 DECODE(expr,search1,result1[,search2,result2,...,default]) expr: 比較する式またはフィールド。検索1、
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Python関数入門:isinstance関数の使い方と例
Nov 04, 2023 pm 03:15 PM
Python関数入門:isinstance関数の使い方と例
Nov 04, 2023 pm 03:15 PM
Python 関数の紹介: isinstance 関数の使用法と例 Python は、プログラミングをより便利かつ効率的にするための多くの組み込み関数を提供する強力なプログラミング言語です。非常に便利な組み込み関数の 1 つは isinstance() 関数です。この記事では、isinstance関数の使い方と例を紹介し、具体的なコード例を紹介します。 isinstance() 関数は、オブジェクトが指定されたクラスまたは型のインスタンスであるかどうかを判断するために使用されます。この関数の構文は次のとおりです
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 Python 関数の概要: eval 関数の関数と例
Nov 04, 2023 pm 12:24 PM
Python 関数の概要: eval 関数の関数と例
Nov 04, 2023 pm 12:24 PM
Python 関数入門: eval 関数の関数と例 Python プログラミングにおいて、eval 関数は非常に便利な関数です。 eval関数は文字列をプログラムコードとして実行することができ、その機能は非常に強力です。この記事では、eval関数の詳しい機能と使用例を紹介します。 1. eval関数の機能 eval関数の機能は非常にシンプルで、文字列をPythonコードとして実行することができます。これは、文字列を変換できることを意味します
 PHPドット演算子の応用例と分析例
Mar 28, 2024 pm 12:06 PM
PHPドット演算子の応用例と分析例
Mar 28, 2024 pm 12:06 PM
PHP ドット演算子の応用例と分析例 PHP では、ドット演算子 (「.」) は 2 つの文字列を接続するために使用される演算子であり、文字列を連結するときに非常に一般的に使用され、非常に柔軟です。ドット演算子を使用すると、複数の文字列を簡単に連結して新しい文字列を形成できます。以下では、サンプル分析を通じて PHP ドット演算子の使用法を紹介します。 1. 基本的な使い方 まずは基本的な使い方例を見てみましょう。それぞれ 2 つの単語を格納する 2 つの変数 $str1 と $str2 があるとします。




