
1. JSプロンプトを使用して、ユーザーが入力したい値を入力します
2. HTMLフォームのテキストタグを使用して、入力された値をPHP処理ファイルに渡します 3. PHPが数値判断を実行し、最大値を選択します
この記事では、ユーザーが数値を入力した後の最大値とそれに関連する位置の表示を実現するための JS+PHP を主に紹介し、参考と学習のために詳細なサンプルコードを提供します。一緒に読んでみてください。皆さんのお役に立てれば幸いです。
簡単なものから奥深いものまで:
1. JS で配列の最大値を取得します。
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);ここで注意してください: 入力された数値が正しいかどうかわからないため、変数 max=0 を直接設定することはできません。将来的には 0 より小さいですが、それでも 0 より大きい [場合は 0 より大きい] ため、配列内の数値を選択する必要があります (配列の最初の数値だけを選択する必要があります) max=a[0]。
JSこの言語はオブジェクト指向のプロセスに基づいており、JS 内のすべてのものをオブジェクトにすることができるため、その配列には属性があり、この属性を使用して配列の長さを取得し、配列を走査して比較できます。
2. 配列の最大値と最小値とその位置(つまり、配列内のどの番号)を取得するための JS 実装
[注: この場合の位置 +1 は便宜上のものです。表示され、JS 配列は 0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");3 で始まります。 次に、プロンプトを使用して値を取得し、最大値を見つけるように変更します。
難点:
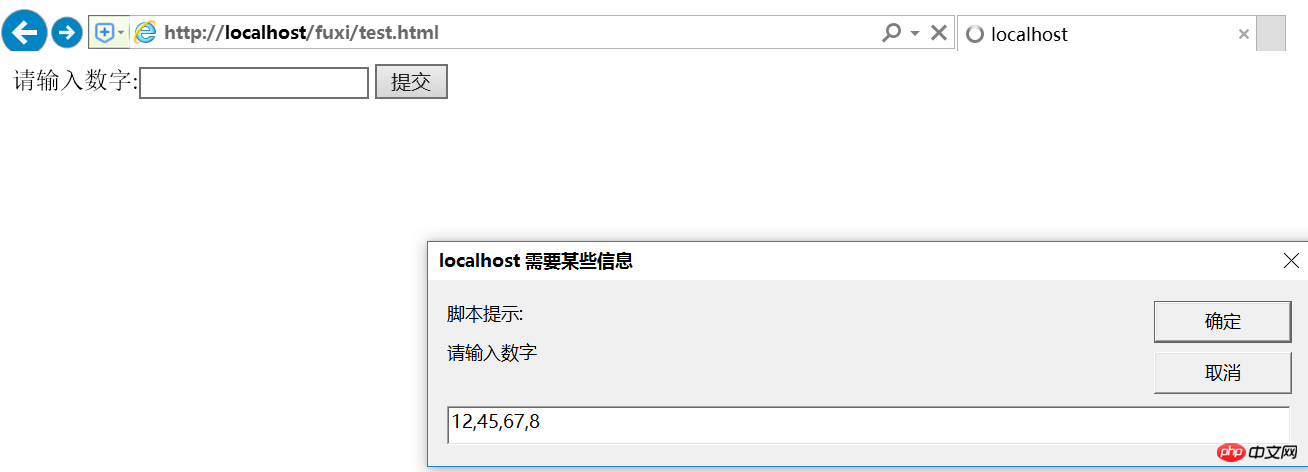
1. 入力方法、使用方法プロンプト
2. 文字列を配列に変換し、形式を変換するには?
前提知識:
1. 文字列を分割するには、JS 文字列オブジェクトの Split メソッドが使用されます (JS 内のすべてがオブジェクトであることに注意してください) , したがって、関数ではなくメソッドと呼ばれます)
2. "abc" 文字列を変換します。数値型です。変換方法。
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
上記の分析が完了したら、コードの作成を開始します
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>4上記は JS によって処理されており、私の目的は JS+PHP+HTML をリンクすることです。
PHP はフロントエンドと直接対話できません。つまり、ユーザーが入力した値を直接取得することはできませんが、HTML フォームを渡す必要があります。
JS データを PHP に変換します。これについては後で説明します。
1. HTML フォームを作成します:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
。ここには落とし穴があります。HTML のヘッダーに JS コードを記述すると、ブラウザーが JS を解析するときに、「Uncaught TypeError: Cannot set property 'value' of null
because Browser parsing sequence」というエラーが報告されます。数値の入力が完了すると、ブラウザはHTMLの解析を開始しますが、後からHTMLでテキストの値がNULLであると解析されてしまいます。 ということでJSを書いてみます。最初に HTML を解析してから値を返します (すべての JS コードが先頭にあるとは限りません)
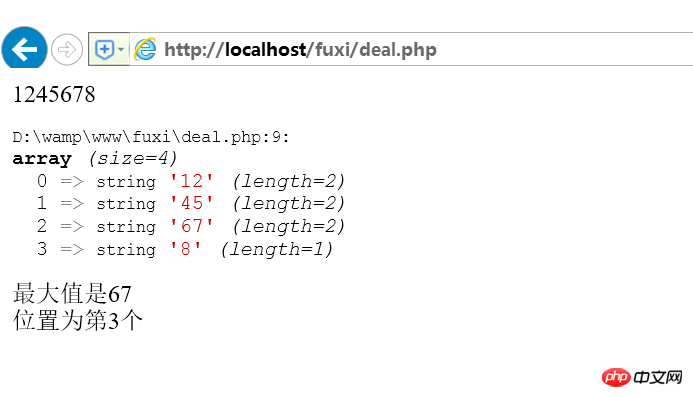
5. はい、HTML は値を転送します。 、今度は PHP を見てみましょう
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>ここでは主に、explode (文字列を配列に分割する) count (配列の数を取得する) を見ていきます
型変換の問題にも注意してください。後で追加するか、自分で書きます。 .
上の最後の画像:

関連する推奨事項:
JS+PHP ユーザーが数値を入力した後に最大値と位置を表示する方法の詳細な例
以上がユーザーが数値を入力した後に最大値を表示するための JS および PHP コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。