
レスポンシブ レイアウトの実装は、メディア クエリ (メディア クエリ) に依存します。ブレークポイントとしてメインストリーム デバイスの幅サイズを選択し、適応するために追加のスタイルを記述します。ただし、これはより面倒であり、選択された少数のメインストリーム デバイスでのみ使用できます。サイズを考えると完璧なフィット感。適応が rem 単位で実装される場合でも、ルート要素のサイズを動的に計算するスクリプトを埋め込む必要があります。
この記事では、純粋な CSS3 で自己適応を実現するために vw と vh を使用する方法に関する関連情報を主に紹介します。編集者はこれが非常に優れていると考えたので、参考として共有します。 。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
近年、モバイル端末でのビューポート ユニットのサポートがより成熟し、広く普及しているため、すべてのデバイス サイズに真に適応する新しい方法を試すことができます。
ビューポートユニットを理解する
まず、ビューポートとは何かを理解する必要があります。
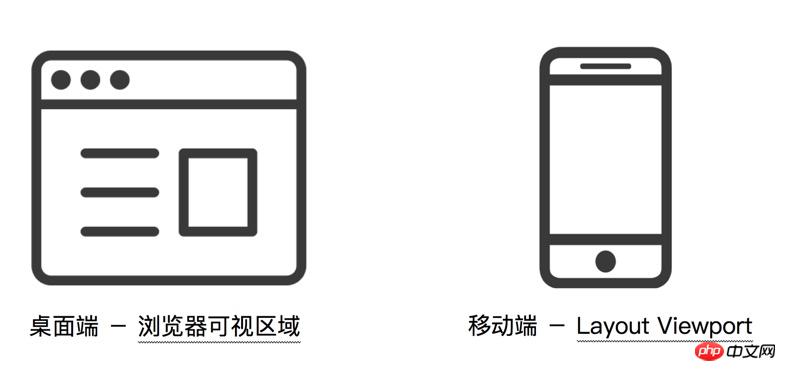
業界で非常に尊敬されている理論は、Peter-Paul Koch (世界では「PPK マスター」として知られている) によって提唱されたビューポートの説明です。デスクトップ上でのビューポートとは、デスクトップ上の表示領域を指します。ブラウザの場合はより複雑で、レイアウト ビューポート、ビジュアル ビューポート、理想ビューポートの 3 つのビューポートが必要になります。
ビューポート単位の「ビューポート」は間違いなくデスクトップ上のブラウザーの表示領域を指しますが、モバイル側では 3 つのビューポートのうちのレイアウト ビューポートを指します。

ビューポートユニットの「ビューポート」
CSS3仕様によると、ビューポートユニットは主に次の4つで構成されます:
vw:1vwはビューポート幅の1%に相当します
vh: 1vh はビューポートの高さの 1% に相当します
vmin: vw と vh の間で最小のものを選択します
vmax: vw と vh の間で最大のものを選択します
ビューポートの単位は% 単位とは異なり、ポート単位はビューポートのサイズに依存し、% 単位は要素の祖先要素に依存します。

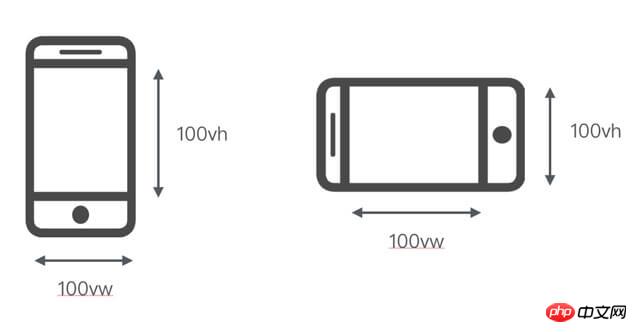
ビューポート単位で測定され、ビューポートの幅は100vw、高さは100vhです(左側は垂直画面の状況、右側は水平画面の状況です)
たとえば、デスクトップのビューポートサイズブラウザが 650px の場合、1vw = 650 * 1% = 6.5px (これは理論上の計算です。ブラウザが 0.5px をサポートしていない場合、実際のレンダリング結果は 7px になる可能性があります)。
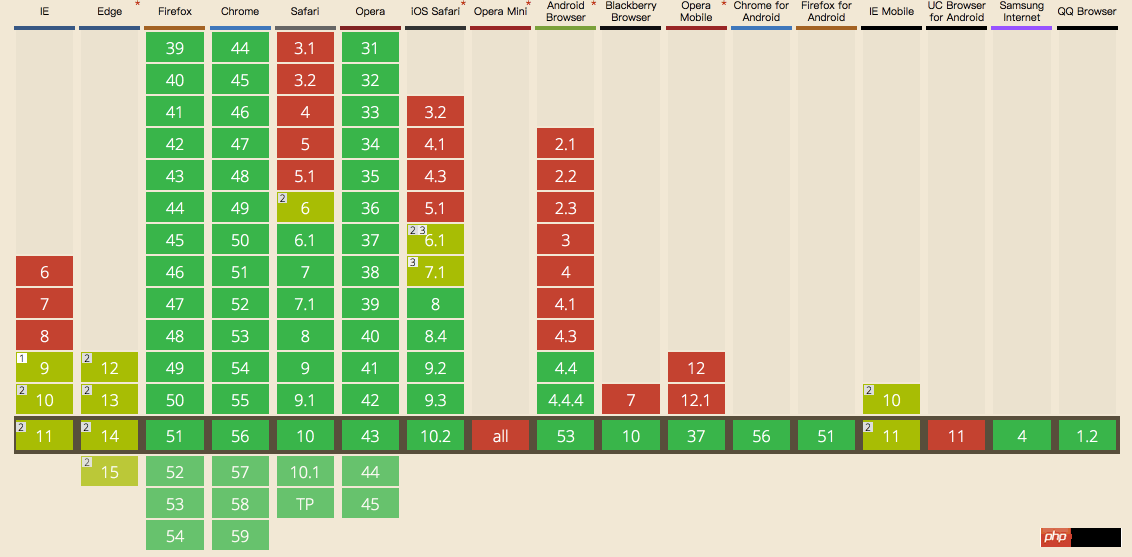
互換性
互換性は以下の図に示すとおり、モバイル端末 ios 8 以降および Android 4.4 以降でサポートされており、WeChat x5 カーネルでも完全にサポートされていることがわかります。


ビューポートユニットを使用してページを適応させます
モバイル端末開発の場合、最も重要な点は、複数端末の互換性を実現するためにページをどのように適応させるかということです。さまざまな適応方法にはそれぞれ利点があります。そしてそれぞれに欠点があります。
主流のレスポンシブ レイアウトとフレキシブル レイアウトに関しては、メディア クエリを通じて実装されたレイアウトは複数のレスポンス ブレークポイントを設定する必要があり、それがもたらすエクスペリエンスもユーザーにとって非常に不親切です。つまり、レスポンス ブレークポイントの範囲内のレイアウトの解像度です。レイアウトは同じ速度で変化しませんが、ブレークポイントの切り替えに応答する瞬間に、カセット レコード プレーヤーが何度も「クリック」するように、レイアウトは不連続な切り替え変化を引き起こします。
伸縮性のあるレイアウトにレム単位の動的計算を使用することで、解像度の変化を監視し、CSS と JS を結合してルート要素のフォント サイズを動的に変更するスクリプトをヘッダーに埋め込む必要があります。
この問題を解決する方法はありますか?
答えは「はい」です。ビューポート ユニットを使用してアダプティブ ページを実装することで、応答性の障害の問題とスクリプトの依存関係の問題の両方を解決できます。
方法 1: CSS ユニットとして vw のみを使用する
適用される唯一の CSS ユニットとして vw ユニットのみを使用するこのアプローチでは、次の条件に従います:
1. デザイン ドラフトのサイズを vw ユニットに変換します。 Sass 関数を使用してコンパイルします
//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}2。テキストまたはレイアウトの高さ、幅、間隔など、vw が CSS ユニットとして使用されます
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}3.1 物理ピクセルライン (つまり、通常画面では1px、高精細画面では0.5px以下)は、transform属性のスケールを使用して実装されます。
//code from http://caibaojian.com/vw-vh.html
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}4. アスペクト比を維持する必要がある画像の場合は、
.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
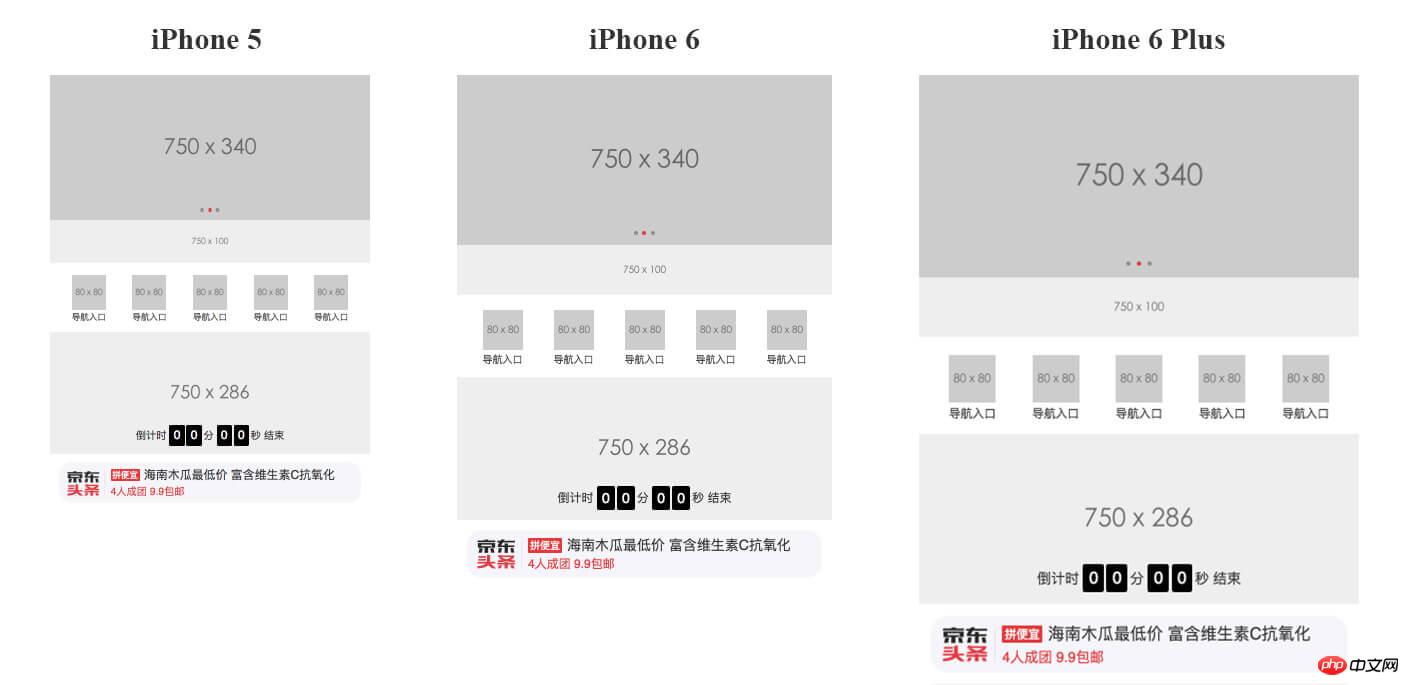
}を実現するために代わりにpadding-topを使用する必要があります。これにより、次のように共通のレイアウトページ効果を実現できます。

做法二:搭配vw和rem,布局更优化
这样的页面虽然看起来适配得很好,但是你会发现由于它是利用视口单位实现的布局,依赖于视口大小而自动缩放,无论视口过大还是过小,它也随着视口过大或者过小,失去了最大最小宽度的限制。
当然,你可以不在乎这样微小的不友好用户体验,但我们还是尝试下追求修复这样的小瑕疵吧。
于是,联想到不如结合rem单位来实现布局?rem 弹性布局的核心在于动态改变根元素大小,那么我们可以通过:
给根元素大小设置随着视口变化而变化的 vw 单位,这样就可以实现动态改变其大小。
限制根元素字体大小的最大最小值,配合 body 加上最大宽度和最小宽度
这样我们就能够实现对布局宽度的最大最小限制。因此,根据以上条件,我们可以得出代码实现如下:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}小结
相对于做法一,个人比较推崇做法二,有以下两点原因:
第一,做法二相对来说用户视觉体验更好,增加了最大最小宽度的限制;
第二,更重要是,如果选择主流的rem弹性布局方式作为项目开发的适配页面方法,那么做法二更适合于后期项目从 rem 单位过渡到 vw 单位。只需要通过改变根元素大小的计算方式,你就可以不需要其他任何的处理,就无缝过渡到另一种CSS单位,更何况vw单位的使用必然会成为一种更好适配方式,目前它只是碍于兼容性的支持而得不到广泛的应用。
以上がcss3 は vw と vh を使用して適応メソッドを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。