jsプロキシ設計パターンの詳細説明
プロキシ パターンは一般的なデザイン パターンの 1 つで、実際のオブジェクトが直接呼び出されるのではなく、プロキシ オブジェクトを通じて間接的に実際のオブジェクトが呼び出されることを意味します。
なぜオブジェクトを呼び出すためにこの間接的な形式を使用する必要があるのでしょうか?一般に、クライアントが実際のオブジェクトに直接アクセスしたくない、または実際のオブジェクトにアクセスするのが難しいため、訴訟の代理人として弁護士を雇うなど、代理オブジェクトを介して間接的にアクセスが完了します。
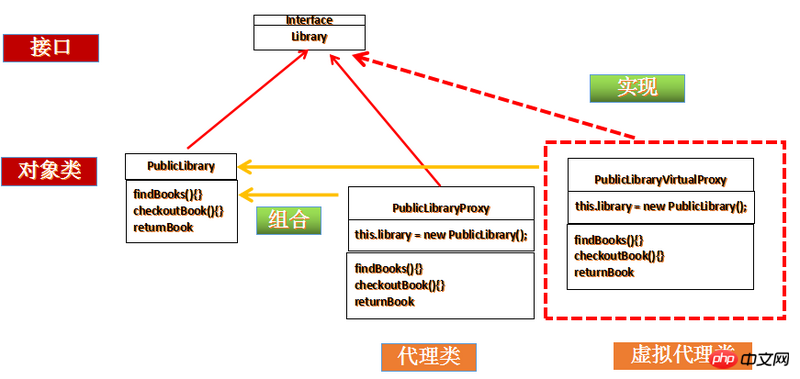
プロキシデザインパターンと装飾デザインパターンの違い装飾モードはパッケージ化されたオブジェクトの機能を変更または拡張しますが、プロキシモードは一部の制御コードを追加することを除いて、そのアクセスを制御するだけであり、プロキシはオントロジーを変更しません。メソッドを変更するためにデコレーション モードが誕生しましたパッケージ化されたオブジェクトの作成方法、デコレーション モードはパッケージ化されたインスタンス化から完全に独立しており、仮想エージェントでは、このインスタンス化はプロキシ モードの一部です。は厳密に管理されており、内部で実行することは許可されていません。エージェント 構造

- インターフェースは共通のインターフェースを宣言します。ターゲット クラスとプロキシ クラス オブジェクトの統合により、ターゲット オブジェクトをどこでも使用できるようになります。プロキシ オブジェクトを使用できます。
- は、プロキシオブジェクトによって表されるターゲットオブジェクトを定義します。
- プロキシ オブジェクトは、ターゲット オブジェクトへの参照を内部に含むため、いつでもターゲット オブジェクトを操作できます。プロキシ オブジェクトとターゲット オブジェクトは統一されたインターフェイスを持ち、ターゲット オブジェクトをいつでも交換可能。プロキシ オブジェクトは通常、単に呼び出しをターゲット オブジェクトに渡すのではなく、クライアント呼び出しがターゲット オブジェクトに渡される前または後にいくつかの操作を実行します。
-
/* Library interface. */ var Library = new Interface('Library', ['findBooks', 'checkoutBook', 'returnBook']);ログイン後にコピーObjectクラス -
/* PublicLibrary class. */ var PublicLibrary = function(books) { // implements Library this.catalog = {}; for(var i = 0, len = books.length; i < len; i++) { this.catalog[books[i].getIsbn()] = { book: books[i], available: true }; } }; PublicLibrary.prototype = { findBooks: function(searchString) { var results = []; for(var isbn in this.catalog) { if(!this.catalog.hasOwnProperty(isbn)) continue; if(searchString.match(this.catalog[isbn].getTitle()) || searchString.match(this.catalog[isbn].getAuthor())) { results.push(this.catalog[isbn]); } } return results; }, checkoutBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { if(this.catalog[isbn].available) { this.catalog[isbn].available = false; return this.catalog[isbn]; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' is not currently available.'); } } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } }, returnBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { this.catalog[isbn].available = true; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } } };ログイン後にコピーProxyクラス -
var PublicLibraryProxy = function(catalog) { // implements Library this.library = new PublicLibrary(catalog); }; PublicLibraryProxy.prototype = { findBooks: function(searchString) { return this.library.findBooks(searchString); }, checkoutBook: function(book) { return this.library.checkoutBook(book); }, returnBook: function(book) { return this.library.returnBook(book); } };ログイン後にコピーPublicLibraryProxyとPublicLibraryは同じインターフェースを実装しており、オブジェクトメソッドを呼び出す際には後者のオブジェクトを組み合わせてインスタンスとして使用します。このメソッドは、装飾デザイン パターンに似ていますが、他のさまざまなプロキシの中で、最も有用ではありません。
、
仮想エージェントは、作成にコストがかかるオントロジーへのアクセスを制御するために使用されます。これらは、メソッド (遅延読み込み) が呼び出されるまで、オントロジーのインスタンス化を延期します。 仮想プロキシ クラス
var PublicLibraryVirtualProxy = function(catalog) { // implements Library
this.library = null;
this.catalog = catalog; // Store the argument to the constructor.
};
PublicLibraryVirtualProxy.prototype = {
_initializeLibrary: function() {
if(this.library === null) {
this.library = new PublicLibrary(this.catalog);
}
},
findBooks: function(searchString) {
this._initializeLibrary();
return this.library.findBooks(searchString);
},
checkoutBook: function(book) {
this._initializeLibrary();
return this.library.checkoutBook(book);
},
returnBook: function(book) {
this._initializeLibrary();
return this.library.returnBook(book);
}
};- Java ベースのプロキシ設計パターン_MySQL
以上がjsプロキシ設計パターンの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違い
Jun 02, 2024 pm 12:59 PM
Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違い
Jun 02, 2024 pm 12:59 PM
Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違いは、デザイン パターンがソフトウェア設計における一般的な問題に対する抽象的な解決策を定義し、ファクトリ パターンなどのクラスとオブジェクト間の相互作用に焦点を当てていることです。アーキテクチャ パターンは、階層化アーキテクチャなどのシステム コンポーネントの編成と相互作用に焦点を当てて、システム構造とモジュールの間の関係を定義します。
 Java デザイン パターンにおけるデコレータ パターンの分析
May 09, 2024 pm 03:12 PM
Java デザイン パターンにおけるデコレータ パターンの分析
May 09, 2024 pm 03:12 PM
デコレータ パターンは、元のクラスを変更せずにオブジェクトの機能を動的に追加できる構造設計パターンです。抽象コンポーネント、具象コンポーネント、抽象デコレータ、具象デコレータの連携によって実装され、ニーズの変化に合わせてクラス機能を柔軟に拡張できます。この例では、ミルクとモカのデコレーターが総額 2.29 ドルで Espresso に追加されており、オブジェクトの動作を動的に変更するデコレーター パターンの力を示しています。
 PHP設計パターンの実践事例分析
May 08, 2024 am 08:09 AM
PHP設計パターンの実践事例分析
May 08, 2024 am 08:09 AM
1. ファクトリ パターン: オブジェクト作成とビジネス ロジックを分離し、ファクトリ クラスを通じて指定された型のオブジェクトを作成します。 2. オブザーバー パターン: サブジェクト オブジェクトが状態の変化をオブザーバー オブジェクトに通知できるようにし、疎結合とオブザーバー パターンを実現します。
 デザインパターンがコードメンテナンスの課題にどのように対処するか
May 09, 2024 pm 12:45 PM
デザインパターンがコードメンテナンスの課題にどのように対処するか
May 09, 2024 pm 12:45 PM
デザイン パターンは、再利用可能で拡張可能なソリューションを提供することで、コード メンテナンスの課題を解決します。 オブザーバー パターン: オブジェクトがイベントをサブスクライブし、イベントが発生したときに通知を受信できるようにします。ファクトリ パターン: 具象クラスに依存せずにオブジェクトを作成するための集中的な方法を提供します。シングルトン パターン: クラスには、グローバルにアクセス可能なオブジェクトの作成に使用されるインスタンスが 1 つだけ存在することが保証されます。
 Java 設計パターンにおけるアダプター パターンの素晴らしい使用法
May 09, 2024 pm 12:54 PM
Java 設計パターンにおけるアダプター パターンの素晴らしい使用法
May 09, 2024 pm 12:54 PM
アダプター パターンは、互換性のないオブジェクトが連携できるようにする構造設計パターンであり、オブジェクトがスムーズに対話できるように、あるインターフェイスを別のインターフェイスに変換します。オブジェクト アダプタは、適応されたオブジェクトを含むアダプタ オブジェクトを作成し、ターゲット インターフェイスを実装することにより、アダプタ パターンを実装します。実際のケースでは、クライアント (MediaPlayer など) はアダプター モードを通じて高度な形式のメディア (VLC など) を再生できますが、クライアント自体は通常のメディア形式 (MP3 など) のみをサポートします。
 PHP デザイン パターン: テスト駆動開発の実践
Jun 03, 2024 pm 02:14 PM
PHP デザイン パターン: テスト駆動開発の実践
Jun 03, 2024 pm 02:14 PM
TDD は、高品質の PHP コードを作成するために使用されます。その手順には、テスト ケースを作成し、期待される機能を記述し、テスト ケースを失敗させることが含まれます。過度な最適化や詳細な設計を行わずに、テスト ケースのみが通過するようにコードを記述します。テスト ケースが合格したら、コードを最適化およびリファクタリングして、可読性、保守性、およびスケーラビリティを向上させます。
 Guice フレームワークでのデザイン パターンの適用
Jun 02, 2024 pm 10:49 PM
Guice フレームワークでのデザイン パターンの適用
Jun 02, 2024 pm 10:49 PM
Guice フレームワークは、次のような多くの設計パターンを適用します。 シングルトン パターン: @Singleton アノテーションによってクラスのインスタンスが 1 つだけであることを保証します。ファクトリ メソッド パターン: @Provides アノテーションを使用してファクトリ メソッドを作成し、依存関係の注入中にオブジェクト インスタンスを取得します。戦略モード: アルゴリズムをさまざまな戦略クラスにカプセル化し、@Named アノテーションを通じて特定の戦略を指定します。
 Java フレームワークでデザイン パターンを使用する利点と欠点は何ですか?
Jun 01, 2024 pm 02:13 PM
Java フレームワークでデザイン パターンを使用する利点と欠点は何ですか?
Jun 01, 2024 pm 02:13 PM
Java フレームワークでデザイン パターンを使用する利点には、コードの可読性、保守性、拡張性の向上が含まれます。欠点としては、複雑さ、パフォーマンスのオーバーヘッド、使いすぎによる学習曲線の急上昇などが挙げられます。実際のケース: プロキシ モードはオブジェクトの遅延読み込みに使用されます。デザイン パターンを賢く使用して、その利点を活用し、欠点を最小限に抑えます。




