JSメモリ管理の例の説明
JS には完全なメモリ処理メカニズムがあるため、以前はこれの実装に特別な注意を払う必要はありませんでした。ページが高速でない場合は、更新するだけで問題ありません。ブラウザが停止している場合は、再起動すれば問題ありません。ただし、SPA とモバイル APP の人気、および将来的には PWA が実装される可能性があるため、JS メモリが新たなメモリ ボトルネックになる可能性があります。
1. メモリ リークとは
エンコーディングが間違っているために、一部のメモリを使用しないことにした場合、GC (ガベッジ コレクション) がこれらのメモリを正しくリサイクルできなくなり、これがメモリ リークです。
2. メモリ占有、割り当て、リサイクル
2.1 メモリ占有

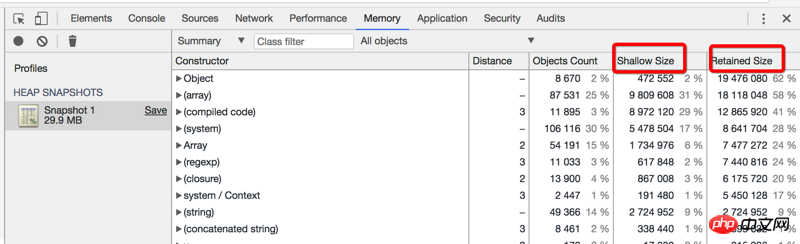
オブジェクトによって占有されるメモリは、直接占有メモリ (浅いサイズ) と総占有メモリ (保持サイズ) に分けられます。 ))。
メモリを直接占有 : オブジェクト自体が占有するメモリ。一般的な JavaScript オブジェクトには、オブジェクトを記述し、その直接値を保存するために使用される予約メモリがあります。一般に、直接メモリを大幅に占有するのは配列と文字列だけです (浅いサイズ)。ただし、文字列と配列は多くの場合、メイン データ部分をレンダラー メモリに保存し、JavaScript オブジェクト スタック内の小さなラッパー オブジェクトのみを公開します。
総占有メモリ: 直接占有されているメモリと、この参照によって参照される依存オブジェクトによって占有されているメモリ。
代入と新規操作にはメモリが使用されます。
2.2 メモリ割り当て
Chrome V8 のガベージ コレクション (GC) アルゴリズムは世代別コレクションに基づいており、メモリはヤング ジェネレーション (YG) とオールド ジェネレーション (OG) と呼ばれる 2 つのタイプに分けられます。
いわゆる若者と老人は、占める時間に応じて分けられます。 YG ではメモリの割り当てとリサイクルが高速で頻繁であり、一般に短時間しか存在しないため、ヤングと呼ばれます。一方、OG では、メモリの割り当てと再利用が遅く、めったに発生しないため、オールドと呼ばれます。
V8 では、YG の GC プロセスはプログラムをブロックしますが、OG の GC はブロックしません。そのため、通常、開発者は YG の詳細に関心を持ちます。
YG は、それぞれ From と To と呼ばれる空間の 2 つの部分に分割されます。すべてのメモリは To 空間から割り当てられます。To がいっぱいになると GC が開始されます。詳しく見てみましょう。
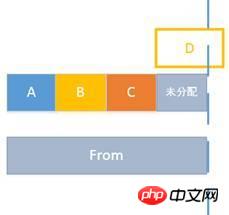
ある時点で、To は A、B、C にメモリを割り当てました。現在、割り当てられていない小さなメモリが残っており、From のメモリはすべて空き状態です。

このとき、プログラムはDにメモリを割り当てる必要がありますが、以下に示すようにDが必要とするメモリサイズがToの未割り当てメモリを超えています。この時点で、GC がトリガーされ、ページの実行が停止します。 
その後、From と To が交換されます。つまり、元の To スペースは From としてマークされ、From は To としてマークされます。そして、ライブ変数の値 (B など) がマークされ、「ガベージ」 (AC など) がマークされていない場合、それらはクリアされます。 
ライブBがTo空間にコピーされ、「ゴミ」ACがリサイクルされ、同時にDがTo空間に割り当てられ、最終的には以下のように配置されます。

それだけです。GC 全体が完了し、このプロセス中にページの実行が停止するため、できるだけ高速にする必要があります。 YG の値が長期間存続すると、OG にプッシュされ、OG のスペースがいっぱいになると、OG の GC が YG の GC をトリガーします。
各割り当てにより To の利用可能なスペースが減り、プログラムは GC に近づきます
YG の GC はプログラムをブロックするため、GC 時間は 10 ミリ秒以内で長すぎないようにしてください。 16ms ではフレーム損失が発生します。GC は頻繁に行わないでください。特定の値がゴミになった後、メモリはすぐに解放されず、GC 中に占有されていたメモリのみがリサイクルされます。
2.2 内容はすべて参考資料からです
2.3 メモリのリサイクル
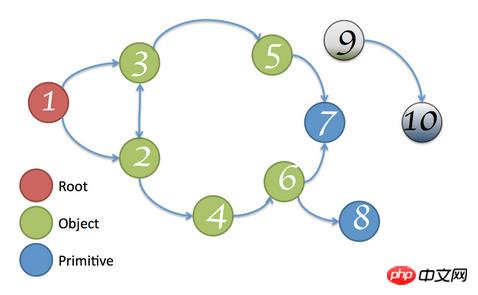
GC ルートはブラウザではウィンドウ、NodeJSではメモリのルートノードです。グローバルなオブジェクト。
GC ルートから開始してグラフをたどります。到達可能なすべてのノードはライブ ノードと呼ばれます。GC ルートによって到達できないノードがある場合、そのノードは「ガベージ」と呼ばれます。図の灰色のノードに示すように、リサイクルされます。
ルートノードのリサイクルに関しては、ユーザーの制御下にはありません。
3. メモリリークの理由
3.1 GCルートへのパスが完全に切断されていない
ルートノードへのパスが完全に切断されていないため、自動GCはこれをリサイクルしません一部のメモリが不足し、メモリ リークが発生します。
具体的な理由は次のとおりです:
オブジェクト間の相互参照
<span style="font-size: 14px;">var a, b;<br>a.reference = b;<br>b.reference = a;<br></span>
ログイン後にコピー
グローバル変数の不正な使用
<span style="font-size: 14px;">a = "1234567";<br>相当于<br>window.a = "1234567";<br></span>
ログイン後にコピー -
DOM 要素がクリアまたは削除されると、バインドされたイベントはクリアされません
<span style="font-size: 14px;"><p id="myp"><br> <input type="button" value="Click me" id="myBtn"><br></p><br><br><script type="text/javascript"><br> var btn = document.getElementById('myBtn');<br> btn.onclick = function () {<br> document.getElementById('myp').innerHTML = 'Processing...';<br> /* 清除事件绑定 */<br> // btn.onclick = null;<br> };<br></script><br></span>ログイン後にコピー
クロージャ参照
<span style="font-size: 14px;">function bindEvent() {<br> var obj = document.getElementById('xxx');<br><br> obj.onclick = function () {<br> /** 空函数*/<br> };<br><br> /** delete this reference */<br> // obj = null;<br>}<br></span>ログイン後にコピー
DOM要素がクリアまたは削除されると、子要素にJS参照が存在し、すべての親要素が子要素は削除されます
<span style="font-size: 14px;">// b是a的子dom节点, a是body的子节点<br>var aElement = document.getElementById("a");<br>var bElement = document.getElementById("b");<br>document.body.removeChild(aElement);<br>// aElement = null;<br>// bElement = null;<br></span>ログイン後にコピー
3.2 過剰に占有されたメモリ空間
は、次のようなnodejsでより多く発生します:
制御不能ループ
<span style="font-size: 14px;">while(1) {<br> // do sth<br>}<br></span>ログイン後にコピー 合格しました大規模な配列
<span style="font-size: 14px;">var arr = [];<br>for (var i=0; i< 100000000000; i++) {<br> var a = {<br> 'desc': 'an object'<br> }<br> arr.push(a);<br>}<br></span>ログイン後にコピー 関連する推奨事項:

オブジェクト間の相互参照
<span style="font-size: 14px;">var a, b;<br>a.reference = b;<br>b.reference = a;<br></span>
グローバル変数の不正な使用
<span style="font-size: 14px;">a = "1234567";<br>相当于<br>window.a = "1234567";<br></span>
DOM 要素がクリアまたは削除されると、バインドされたイベントはクリアされません
<span style="font-size: 14px;"><p id="myp"><br> <input type="button" value="Click me" id="myBtn"><br></p><br><br><script type="text/javascript"><br> var btn = document.getElementById('myBtn');<br> btn.onclick = function () {<br> document.getElementById('myp').innerHTML = 'Processing...';<br> /* 清除事件绑定 */<br> // btn.onclick = null;<br> };<br></script><br></span>クロージャ参照
<span style="font-size: 14px;">function bindEvent() {<br> var obj = document.getElementById('xxx');<br><br> obj.onclick = function () {<br> /** 空函数*/<br> };<br><br> /** delete this reference */<br> // obj = null;<br>}<br></span>DOM要素がクリアまたは削除されると、子要素にJS参照が存在し、すべての親要素が子要素は削除されます
<span style="font-size: 14px;">// b是a的子dom节点, a是body的子节点<br>var aElement = document.getElementById("a");<br>var bElement = document.getElementById("b");<br>document.body.removeChild(aElement);<br>// aElement = null;<br>// bElement = null;<br></span>制御不能ループ
<span style="font-size: 14px;">while(1) {<br> // do sth<br>}<br></span>合格しました大規模な配列
<span style="font-size: 14px;">var arr = [];<br>for (var i=0; i< 100000000000; i++) {<br> var a = {<br> 'desc': 'an object'<br> }<br> arr.push(a);<br>}<br></span>以上がJSメモリ管理の例の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang は、さまざまなアプリケーションやサービスの開発に使用できる強力で効率的なプログラミング言語です。 Golang では、ポインタは非常に重要な概念であり、データをより柔軟かつ効率的に操作するのに役立ちます。ポインタ変換とは、異なる型間のポインタ操作のプロセスを指します。この記事では、具体的な例を使用して、Golang におけるポインタ変換のベスト プラクティスを学びます。 1. 基本概念 Golang では、各変数にはアドレスがあり、アドレスはメモリ内の変数の位置です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




