Angular ダイナミックフォーム例の説明
この記事では主に角度動的フォームの実装アイデアを紹介します。具体的な実装の詳細については、コミュニティ内の semlinker によるフォームの動的作成に関する記事と、彼が推奨する参考リソースを参照してください: Configurable Reactive Forms in Angular with DynamicComponents この著者の記事は主に部分翻訳です。そして上記記事の反省。
動的フォームの使用シナリオ
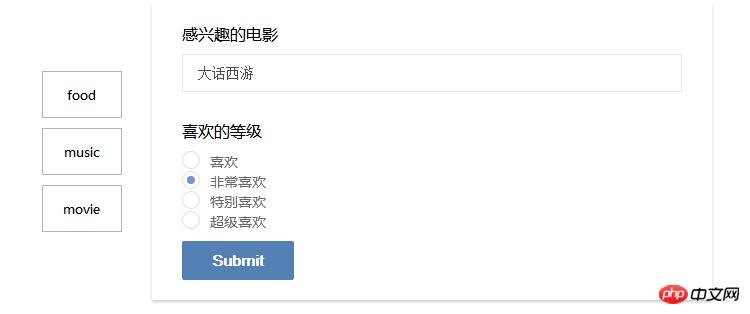
このフォームは、ユーザーの選択やサーバーから返された情報に応じて再構成できます。たとえば、入力要素のセットの追加や削除などです。グループ選択要素など。
この場合、最初からすべてのフォームをテンプレートに記述し、選択制御にngifツリー構造を使用すると、プログラムはより冗長になります。
この頃。ユーザーの選択 (構成による) またはサーバーの応答に基づいて、プログラムが必要なフォームを自動的に生成することが最善です。これは動的フォームが扱うビジネスです。
コンポーネント生成の関連概念
コンポーネントの 2 つのコンポーネント
フォームを動的に生成するには、まずコンポーネントがどのように生成されるかを理解する必要があります。
angular コンポーネントは 2 つの部分で構成されます。
Wrapper
Wrapper は、初期化されると、コンポーネントをインスタンス化します。同時に、コンポーネントの変更検出と、ngOnInit や ngOnChanges などのフック関数のトリガーも行います。
View
View は、レンダリングされたテンプレートのレンダリングを担当し、コンポーネントの外観を表示し、Wrapper の変更検出をトリガーできます。コンポーネントは複数のビューを持つことができ、Angular が提供する 2 つの関数を呼び出すことで、各ビューを独自に生成および破棄できます。このプロセスにはトップレベル ビューの参加は必要ありません。
コンポーネントの通常の読み込み方法(非動的読み込み方法)
通常、コンポーネントをルートコンポーネントまたは別のコンポーネントに埋め込みます。埋め込まれたコンポーネントを子コンポーネント、埋め込まれたコンポーネントを親コンポーネントと呼びます。この時点で、サブコンポーネント コードがコンパイルされると、コンポーネント ファクトリ コンポーネント ファクトリ (Angular コア クラス ComponentFactory のインスタンス) と hsot ビュー が生成されます。ホスト ビューは配置を担当します。親コンポーネント内のこのコンポーネントの DOM ノード、およびコンポーネントを生成するラッパーとビュー。
コンポーネントの動的ロード
そして、動的コンポーネントをコンポーネントビューに挿入したい場合、動的コンポーネントのインスタンスを取得することはできません。これは、非動的コンポーネントコンパイラーが行うことであるためです。
動的コンポーネントの実装
angular は、上記の問題を解決するための関数をいくつか提供しています。これらの関数を使用するには、2 つのオブジェクトを挿入する必要があります。
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}ComponentFactoryResolver と ViewContainerRef を注入しました。
ComponentFactoryResolver は、コンポーネント クラスをパラメータとして受け取り、コンポーネント クラスに基づいてコンポーネント ファクトリを生成するメソッド (resolveComponentFactory()) を提供します。これが、前述のコンポーネント ファクトリです。
ViewContainerRef は、コンポーネント ファクトリをパラメーターとして受け取り、このビューでサブコンポーネントを生成するメソッド (createComponent()) を提供します。 (私の個人的な理解では、ホストビューが行うことを処理し、コンポーネントのラッパーとビューを生成します)
動的フォームの実装
上記では、動的コンポーネントを実装するためのいくつかのテクノロジーを簡単に紹介しました。次に、それを行う方法について考えてみましょう。ダイナミックなフォルム。
具体的なアイデア
独立した動的フォームモジュールを作りたい 動的フォームを使いたい場合は、このモジュールを導入するだけで簡単に使用できます。
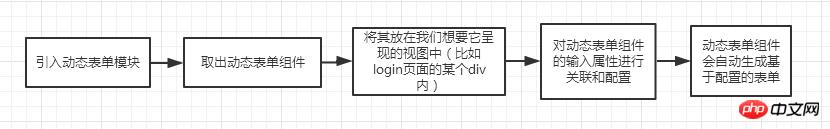
このモジュールが完了すると、トップレベルのユーザーの観点から見たワークフローは次のようになることを願っています: 
問題の核心はこれにあります。コンポーネント。入力属性に基づいて必要なフォームを生成する方法。
言い換えれば、ComponentFactoryResolver と ViewContainerRef を呼び出してコンポーネントを動的に生成する必要があるのか、それとも他のものによって処理されるべきなのかということです。
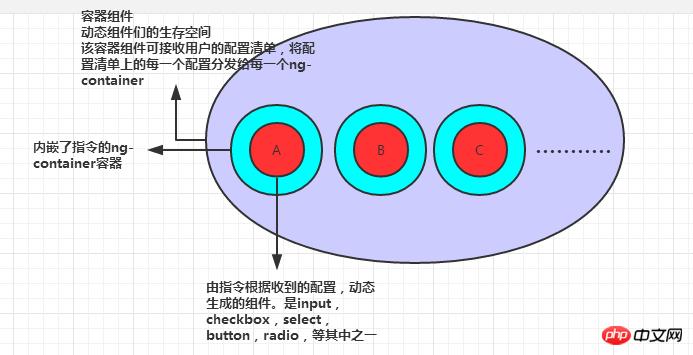
次の図は実装のアイデアです:

実際、動的フォームを小さな動的コンポーネント(プリロードされていない)に分割し、外側のコンポーネントがコンテナとして機能します。内部で生成と破壊が行われ、ダイナミックなフォルムを形成します。
调用ComponentFactoryResolver和ViewContainerRef生成组件的的这部分逻辑没有集成在外层容器中,而是交给了一个自定义的指令和ng-container。因为指令没有视图,他通过注入ViewContainerRef获取到的是宿主的视图容器。由于ng-container不会被渲染,所以获取到的视图容器就是外层组件容器的视图容器。
这么处理的好处就是不需要由外层组件统一对各个拆分的动态组件进行管理,相当于是由动态组件自己进行管理。
外层组件容器大概会是下面这样:
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
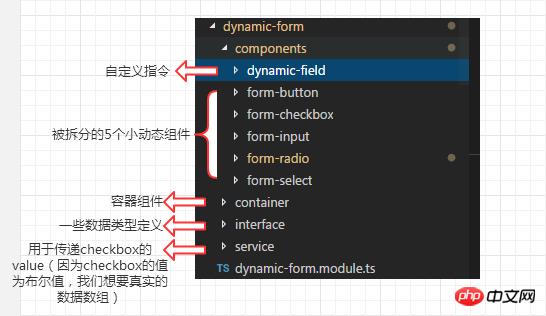
看一下代码目录结构,最后会是这个样子

以上就是大体的实现思路了,具体还有许多细节可以关注文章开头提到的那两篇文章,讲的很详细。
相关推荐:
jQuery实现动态表单验证时文本框抖动效果完整实例_jquery
以上がAngular ダイナミックフォーム例の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7350
7350
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python のサポート ベクター マシン (SVM) は、分類および回帰の問題を解決するために使用できる強力な教師あり学習アルゴリズムです。 SVM は、高次元データや非線形問題を処理する場合に優れたパフォーマンスを発揮し、データ マイニング、画像分類、テキスト分類、バイオインフォマティクスなどの分野で広く使用されています。この記事では、Python で分類に SVM を使用する例を紹介します。 scikit-learn ライブラリの SVM モデルを使用します。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Angular での依存関係の挿入を理解するためのステップバイステップ ガイド
Dec 02, 2022 pm 09:14 PM
Angular での依存関係の挿入を理解するためのステップバイステップ ガイド
Dec 02, 2022 pm 09:14 PM
この記事では、依存性注入について説明し、依存性注入によって解決される問題とそのネイティブの記述方法を紹介し、Angular の依存性注入フレームワークについて説明します。
 Angular の親コンポーネントと子コンポーネントの間でデータを転送する方法を詳しく説明した記事
Jan 04, 2023 pm 09:06 PM
Angular の親コンポーネントと子コンポーネントの間でデータを転送する方法を詳しく説明した記事
Jan 04, 2023 pm 09:06 PM
この記事では、Angular で親コンポーネントと子コンポーネント (コンポーネント) 間でデータを転送する方法について、Angular で親コンポーネントから子コンポーネントにデータを転送する方法と、子コンポーネントから親コンポーネントにデータを転送する方法を紹介します。あなたのお役に立ちますように!
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。