angular4とnodejs-expressでシンプルなWebサイトを構築する
この記事では主に、フロントエンドのログイン ページと登録ページを構築し、Angular ルーティングを実装する方法を説明します。
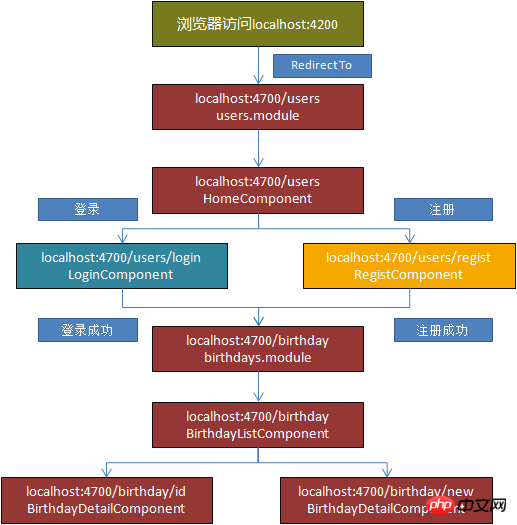
誰でも理解しやすいように、プログラムのルーティング解析図を簡単に描きました。

初期ページを作成し、大まかなルートを設定します
初期ページのコード app.component .html は次のとおりです:
<p class="bg">
<p class="jumbotron jumbotron-fluid text-center">
<p class="container">
<h1 class="display-3">{{title}}</h1>
<p class="lead">{{lead}}</p>
<hr class="my-4">
<p class="content">{{content}}
</p>
</p>
</p>
<router-outlet></router-outlet>
</p>これは、ブートストラップ ジャンボトロン コンポーネントとルーター アウトレットで構成されています。ジャンボトロン内のタイトル、リード、コンテンツは、別のページに移動すると変更されるはずなので、補間を使用してコンテンツを補間します。これら 3 つのタグは、それぞれ、title、lead、content という表現に置き換えられます。これを行うために、rxjs を介してメッセージ プッシュを実装する JumbotronServive サービス プロバイダーを作成しました。 JumbotronServive のコードは次のとおりです。
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
export class Jumbotron{
constructor(
public title:string,
public lead:string,
public content:string
){}
}
@Injectable()
export class JumbotronServive{
private jumbSource = new Subject<Jumbotron>();
jumb$ = this.jumbSource.asObservable();
setJumbotron(jumb: Jumbotron){
this.jumbSource.next(jumb);
}
}まず、jumbotron の title、lead、content にそれぞれ対応する 3 つの属性 title、lead、content を含む Jumbotron クラスを作成します。次に、サービス プロバイダー クラスを記述し、 rxjs の Subject オブジェクト (Subject は、値を複数のオブザーバーにマルチキャストできる特別な Observable) を呼び出し、Subject の asObservable() を呼び出して、Subject によって送信されたメッセージをサブスクライブする Observable オブジェクト jumb$ を宣言します。最後に、setJumbotron を宣言して、変更された Jumbotron オブジェクトを送信します。 AppComponent クラスでは、ジャンボトロンのタイトル、リード、コンテンツをサブスクライブして変更できます。コードは次のとおりです:
jumServ.jumb$.subscribe(
jumb=>{
this.title = jumb.title;
this.lead = jumb.lead;
this.content = jumb.content;
});router-outlet: ルーティング アウトレット。ビューを表示する場所をマークするために使用されます。つまり、移動先のすべてのルート ビューが <router-outlet></router-outlet> ラベルに表示されます。
angular-cli (以下、ng) は、基本的な AppModule (Angular プログラムのルート モジュール、Angular はルート モジュールをブートすることでアプリケーションを開始します) をすでに作成しています。ここで見てみましょう:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule.forRoot(),
AppRoutingModule
],
providers: [
JumbotronServive,
],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule Decorator AppModule を Angular モジュール クラス (NgModule クラスとも呼ばれる) としてマークします。 @NgModule は、Angular にアプリケーションのコンパイル方法と起動方法を指示するメタデータ オブジェクトを受け入れます。
@NgModule には次の属性があります:
imports — このモジュールによって宣言されたコンポーネント テンプレートには他のモジュールのクラスが必要です。その中で最も重要なものは BrowserModule で、これはブラウザで実行されるすべてのアプリケーションに必要です。
宣言 - このモジュールで所有されるビュー クラスを宣言し、アプリケーションの唯一のコンポーネントである AppComponent を AppModule で定義します。
bootstrap — ルートコンポーネント。Angular によって作成され、index.html ホストページに挿入されます。
プロバイダー - サービスの作成者であり、グローバル サービス リストに追加されます。JumbotronServive は、jumbotron コンポーネントのタイトル、リード、コンテンツの更新を提供するためにここに追加されます。ブートストラップ。
AppRoutingModule は、アプリケーションのルーティング モジュールです。具体的なコード:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PageNotFoundComponent } from './page-not-found.component';
const appRoutes: Routes = [
{
path:'',
redirectTo:'/users',
pathMatch:'full'
},
{path: '**', component: PageNotFoundComponent}
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes)
],
exports:[
RouterModule
]
})
export class AppRoutingModule{} まず、ルーティング パス (パス) とルーティングに対応するコンポーネント (コンポーネント) を定義します。 Web サイトが開かれると、ユーザー管理インターフェイスに入ります。ホームページに移動するときは、ユーザー ルートに直接ジャンプする必要があります。ホームページ ルート ('') には対応するコンポーネントがありませんが、ユーザー ルートに直接ジャンプします。 path:'**' ルートの目的は、ルートが見つからない場合に PageNotFoundComponent コンポーネントにアクセスすることです。
ルート配列を定義した後、@NgModule デコレーターを使用して RouterModule をインポートし、ルート配列を RouterModule の forRoot 配列に渡します。
最後に RouterModule モジュールをエクスポートします。
関連する推奨事項:
Angular4 でのプロジェクトの準備と環境構築操作
ルーティングの詳細な例 Angular4 の Router クラス
PHP と HTML を使用して簡単な Web サイトのログイン登録プロジェクト HTML の Web サイト 個人 Web サイトのログイン HTMLユーザーログインコード
以上がangular4とnodejs-expressでシンプルなWebサイトを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




