
React を使用してコンポーネントを作成するプロセスでは、render メソッドが呼び出され、いくつかのライフサイクル メソッドがトリガーされます。この記事では主に、これらのライフサイクル メソッドがいつ実行されるかについて説明します。 React创建组件的过程中,会调用一个render方法,以及触发若干生命周期的方法。本文主要和大家讲一讲这些生命周期的方法是何时被执行的。
理解组件的生命周期,当组件被创建或销毁时,可以执行某些操作。此外,当 props 和 state 发生改变的时候,你可以利用这些生命周期的钩子来改变你的组件。
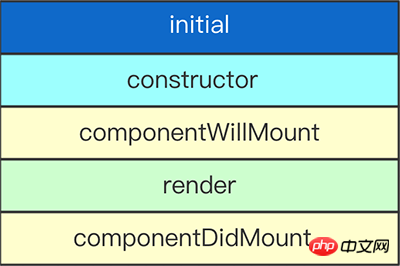
为了清楚的了解生命周期,我们需要明白 组件初始化 ,state 改变 , props 改变 , 组件卸载 ,以及调用 forceUpdate() 时,哪些钩子函数会被执行。

React组件的构造函数将会在装配之前被调用。当为一个React.Component子类定义构造函数时,你应该在任何其他的表达式之前调用super(props)。否则,this.props在构造函数中将是未定义。
构造函数是初始化状态的合适位置。若你不初始化状态且不绑定方法,那你也不需要为你的React组件定义一个构造函数。
可以基于属性来初始化状态。这样有效地“分离(forks)”属性并根据初始属性设置状态。这有一个有效的React.Component子类构造函数的例子:
constructor(props) {
super(props);
this.state = {
color: props.initialColor
};
}componentWillMount()
componentWillMount()在装配发生前被立刻调用。其在render()之前被调用,因此在这方法里同步地设置状态将不会触发重渲。避免在该方法中引入任何的副作用或订阅。
这是唯一的会在服务端渲染调起的生命周期钩子函数。通常地,我们推荐使用constructor()来替代。
render()方法是必须的。
当被调用时,其应该检查this.props 和 this.state并返回以下类型中的一个:
React元素。 通常是由 JSX 创建。该元素可能是一个原生DOM组件的表示,如
,或者是一个你定义的合成组件。字符串和数字。 这些将被渲染为 DOM 中的 text node。
Portals。 由 ReactDOM.createPortal 创建。
null。 什么都不渲染。
布尔值。 什么都不渲染。(通常存在于 return test &&
当返回null 或 false时,ReactDOM.findDOMNode(this) 将返回 null。render()函数应该纯净,意味着其不应该改变组件的状态,其每次调用都应返回相同的结果,同时不直接和浏览器交互。若需要和浏览器交互,将任务放在componentDidMount()阶段或其他的生命周期方法。保持render() 方法纯净使得组件更容易思考。
注意
若shouldComponentUpdate()返回false,render()函数将不会被调用。
componentDidMount()
componentDidMount()在组件被装配后立即调用。初始化使得DOM节点应该进行到这里。若你需要从远端加载数据,这是一个适合实现网络请求的地方。在该方法里设置状态将会触发重渲。

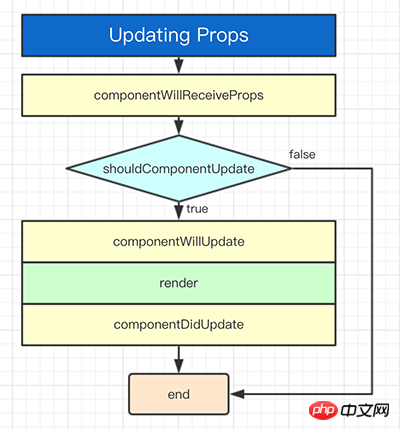
shouldComponentUpdate(nextProps, nextState)
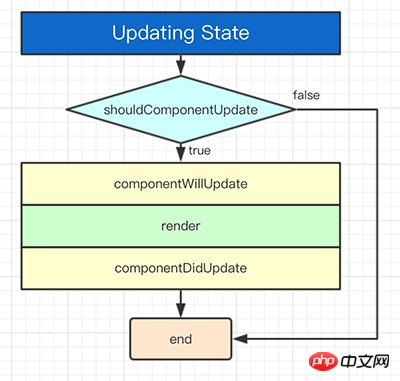
使用shouldComponentUpdate()以让React知道当前状态或属性的改变是否不影响组件的输出。默认行为是在每一次状态的改变重渲,在大部分情况下你应该依赖于默认行为。
当接收到新属性或状态时,shouldComponentUpdate()在渲染前被调用。默认为true。该方法并不会在初始化渲染或当使用forceUpdate()时被调用。
当他们状态改变时,返回false 并不能阻止子组件重渲。
注意:如果只定义方法,不写任何返回值,会提示:shouldComponentUpdate(): Returned undefined instead of a boolean value.
注意即使属性未有任何改变,React
props と state が変更されたときにコンポーネントを変更することができます。 🎜状態の変更を理解する必要があります。 , コンポーネントの初期化🎜 🎜
🎜React コンポーネントのコンストラクターはアセンブリの前に呼び出されます。 React.Component サブクラスのコンストラクターを定義する場合は、他の式の前に super(props) を呼び出す必要があります。それ以外の場合、this.props はコンストラクター内で未定義になります。 🎜🎜コンストラクターは状態を初期化するのに適切な場所です。状態を初期化せず、メソッドをバインドしない場合は、React コンポーネントのコンストラクターを定義する必要はありません。 🎜🎜状態はプロパティに基づいて初期化できます。これにより、プロパティが効果的に「フォーク」され、初期プロパティに基づいて状態が設定されます。有効な React.Component サブクラス コンストラクターの例を次に示します: 🎜componentWillUpdate(nextProps, nextState)
componentDidUpdate(nextProps, nextState)
componentWillMount()アセンブリが行われる直前に呼び出されます。これは render() の前に呼び出されるため、このメソッドで状態を同期的に設定しても再レンダリングはトリガーされません。この方法では副作用やサブスクリプションの導入を避けてください。 🎜🎜これは、サーバー側のレンダリング中に呼び出される唯一のライフサイクルフック関数です。一般に、代わりに constructor() を使用することをお勧めします。 🎜render() メソッドが必要です。 🎜🎜呼び出されると、this.props と this.state をチェックし、次のいずれかのタイプを返す必要があります: 🎜null または false を返す場合、ReactDOM.findDOMNode(this) は null を返します。 render() 関数は純粋である必要があります。つまり、コンポーネントの状態を変更せず、呼び出されるたびに同じ結果を返し、ブラウザと直接対話してはなりません。ブラウザと対話する必要がある場合は、componentDidMount() ステージまたは他のライフサイクル メソッドにタスクを配置します。 render() メソッドを純粋に保つことで、コンポーネントを考えやすくなります。 🎜注ShouldComponentUpdate()がfalseを返す場合、render()関数は呼び出されません。
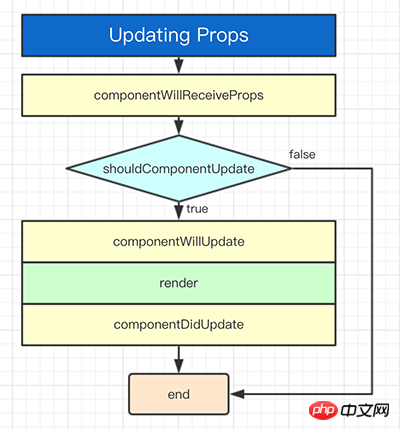
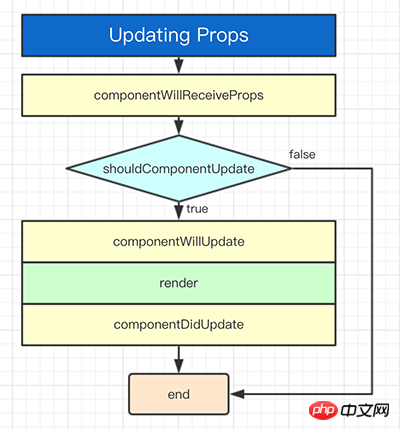
componentWillReceiveProps(nextProps)
componentDidMount() は、コンポーネントがアセンブルされた直後に呼び出されます。初期化により、DOM ノードはここで続行する必要があります。リモート エンドからデータをロードする必要がある場合、これはネットワーク リクエストを実装するのに適した場所です。このメソッドで状態を設定すると、再レンダリングがトリガーされます。 🎜 🎜
🎜componentWillUnmount()
shouldComponentUpdate() を使用して、React に現在の状態またはプロパティが変更されているかどうかを知らせます変更されました コンポーネントの出力には影響しません。デフォルトの動作では、状態が変化するたびに再レンダリングが行われるため、ほとんどの場合はデフォルトの動作に依存する必要があります。 🎜🎜新しいプロパティまたは状態を受信すると、レンダリング前に shouldComponentUpdate() が呼び出されます。デフォルトは true です。このメソッドは、最初のレンダリング中または forceUpdate() の使用中には呼び出されません。 🎜🎜false を返しても、状態が変化したときに子コンポーネントが再レンダリングされるのを防ぐことはできません。 🎜注: 戻り値を書き込まずにメソッドのみを定義した場合は、次のプロンプトが表示されます: shouldComponentUpdate(): ブール値の代わりに未定義が返されました。
🎜属性に何もない場合、 React は変更時にこのメソッドを呼び出すこともあるため、変更を処理する場合は、必ず現在の値と次の値を比較してください。これは、親コンポーネントによってコンポーネントが再レンダリングされる場合に発生する可能性があります。 🎜在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。
componentWillUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。
注意:若shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。
componentDidUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意:你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。注意:若
shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。

componentWillReceiveProps(nextProps)
componentWillReceiveProps()在装配了的组件接收到新属性前调用。若你需要更新状态响应属性改变(例如,重置它),你可能需对比this.props和nextProps并在该方法中使用this.setState()处理状态改变。
注意:即使属性未有任何改变,React可能也会调用该方法,因此若你想要处理改变,请确保比较当前和之后的值。这可能会发生在当父组件引起你的组件重渲。
在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。

componentWillUnmount()
componentWillUnmount() 在组件被卸载和销毁之前立刻调用。可以在该方法里处理任何必要的清理工作,例如解绑定时器,取消网络请求,清理任何在componentDidMount环节创建的DOM元素。

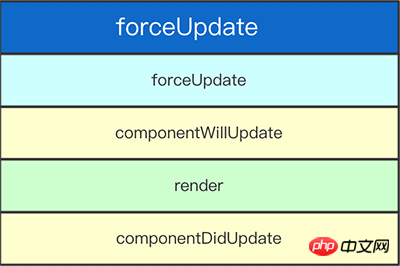
默认情况,当你的组件或状态发生改变,你的组件将会重渲。若你的render()方法依赖其他数据,你可以通过调用forceUpdate()来告诉React组件需要重渲。
调用forceUpdate()将会导致组件的 render()方法被调用,并忽略shouldComponentUpdate()。这将会触发每一个子组件的生命周期方法,涵盖,每个子组件的shouldComponentUpdate() 方法。若当标签改变,React仅会更新DOM。
通常你应该尝试避免所有forceUpdate() 的用法并仅在render()函数里从this.props和this.state读取数据。
// forceUpdate() Example
class App extends React.Component{
constructor(){
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
componentWillUpdate() {
console.info('componentWillUpdate called');
}
componentDidUpdate() {
console.info('componentDidUpdate called');
}
forceUpdateHandler(){
this.forceUpdate();
};
render(){
return(
<p>
<button onClick= {this.forceUpdateHandler} >FORCE UPDATE</button>
<h4>Random Number : { Math.random() }</h4>
</p>
);
}
}
ReactDOM.render(<App />, document.getElementById('app'));相关推荐:
以上がReact コンポーネントのライフサイクルの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。