
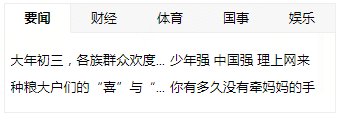
少し前に、CSS 属性の理解と使用法についていくつかの記事を書きましたが、今日は CSS 属性を共有せず、実際の作業でよく使用されるエフェクトを共有します。まず、Tab タブの効果を見てみましょう。QQ News を例に挙げると、次のような効果があります。

マウスを該当のタイトルの上にスライドさせると、そのタイトルに対応するコンテンツが表示されます。これはタブタブのスライド切り替えエフェクトです。タブタブエフェクトには遅延切り替えと自動切り替えエフェクトも含まれています。今日は、Tab タブの 3 つの効果を一緒に学びましょう。
3 つの効果は、次の共通の HTML 構造と CSS スタイルに基づいています: 
HTML コードでは、タイトルとを含めるために使用される 2 つの p を使用します。内容、タイトル数、コンテンツ数が同じである必要があります。詳細な HTML コードと CSS コードは次のとおりです。
html コード
<p id="notice" class="notice"> <p id="notice-title" class="notice-title"> <ul> <li class="select"><a href="#">公告</a></li> <li><a href="#">规则</a></li> <li><a href="#">论坛</a></li> <li><a href="#">安全</a></li> <li><a href="#">公益</a></li> </ul> </p> <p id="notice-content" class="notice-content"> <p class="mod" style="display: block"> <ul> <li> <a href="#">张勇:要玩快乐足球</a> </li> <li> <a href="#">阿里2000万驰援灾区</a> </li> <li> <a href="#">旅游宝让你边玩边赚钱</a> </li> <li> <a href="#">多行跟进阿里信用贷款</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">“滥发”即将换新</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">比特币严管啦</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">禁发商品名录</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">商品熟悉限制</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">聚焦</a> ] </span> <a href="#">金牌卖家再启航</a> </li> <li> <span> [ <a href="">功能</a> ] </span> <a href="#">橱窗规则升级啦</a> </li> <li> <span> [ <a href="">话题</a> ] </span> <a href="#">又爱又恨优惠券</a> </li> <li> <span> [ <a href="">工具</a> ] </span> <a href="#">购后送店铺红包</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">要闻</a> ] </span> <a href="#">年轻干部要摒弃盲目求快的人生哲学</a> </li> <li> <span> [ <a href="">近来好</a> ] </span> <a href="#">都说实体店不行了,可便利店为啥越开越多?</a> </li> <li> <span> [ <a href="">冬奥会</a> ] </span> <a href="#">永远有杯咖啡留给您</a> </li> <li> <span> [ <a href="">总书记</a> ] </span> <a href="#">从高空视角看习总书记的春节足迹 奋进新时代</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <a href="#">走近无声课堂</a> </li> <li> <a href="#">淘宝之行大众评审赢公益</a> </li> <li> <a href="#">爱心品牌联合征集</a> </li> <li> <a href="#">名公益机构淘宝开店攻略</a> </li> </ul> </p> </p> </p>
css コード
*{
margin: 0;
padding: 0;
list-style: none;
font-size: 12px;
box-sizing: border-box;
}
.notice{
width: 302px;
height: 100px;
margin: 10px;
border: 1px solid #eee;
overflow: hidden;
}
.notice-title{
height: 26px;
background: #f7f7f7;
}
.notice-title li{
float: left;
width: 60px;
line-height: 26px;
text-align: center;
overflow: hidden;
background: #fff;
border-bottom: 1px solid #eee;
background: #f7f7f7;
}
.notice li a:link,
.notice li a:visited{
text-decoration: none;
color: #000;
}
.notice li a:hover{
color: #f90;
}
.notice-title li.select{
background: #fff;
border-bottom-color: #fff;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
font-weight: bold;
}
.notice-title li:first-child.select{
border-left: none;
}
.notice-title li:last-child.select{
border-right: none;
}
.notice-content .mod{
padding: 12px 5px;
}
.notice-content .mod ul{
width: 300px;
font-size: 0;
}
.notice-content .mod ul li{
display: inline-block;
width: 145px;
height: 25px;
line-height: 25px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
} スライディング スイッチング効果 は、名前が示すように、マウスを 上にスライドすると、タイトルの下のコンテンツが表示されます。現在のタイトルのスタイルを選択状態に設定し(タイトルで選択されている CSS スタイルを追加します。この場合は select スタイル クラスを追加します)、同時にタイトルの下のコンテンツは表示されるように設定されます。つまり、スタイル display:block が設定され、他の見出しの下のコンテンツは非表示に設定されます。つまり、スタイルは display: に設定されます。なし。詳細な javascript コードは次のとおりです: select样式类),同时将该标题下的内容置为显示,即设置样式display:block,而其他标题下的内容设置为隐藏,即设置样式display:none。详细的javascript代码如下所示:
function $(id) {
return typeof id==='string'? document.getElementById(id):id;
}//获取鼠标滑过或点击的标签和要切换内容的元素
var titles = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
if(titles.length != ps.length){
return;
}
// 遍历titles下的所有li
for(var i = 0; i < titles.length; i++) {
// 添加索引
titles[i].id = i;
titles[i].onmouseover = function () {
//清除所有title上的class,将所有的p设置为隐藏
for(var j=0; j<titles.length; j++) {
titles[j].className = '';
ps[j].style.display = 'none';
}
//设置当前li为高亮显示
this.className = 'select';
ps[this.id].style.display = 'block';
}
}如果需要实现点击切换的效果,只需要将onmouseover修改为onclick即可。
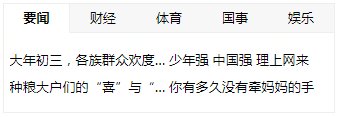
在浏览器中的效果如下所示:

当鼠标过相关标题的时候,标题中对应的内容则会显示出来。
延迟切换效果,顾名思义,就是鼠标滑动到标题上一定的时间后才显示标题下相关的内容,熟悉javascript的同学知道,我们可以使用setTimeout函数来达到延迟一定的时间,然后再将相关的标题和内容修改为显示与隐藏。其javascript代码与滑动切换效果相差不大,需要我们修改的是首先判断定时器timer是否存在,如果存在,需要清除定时器timer,否则就会出现多个定时器,导致切换效果紊乱,然后将修改标题样式和标题内容的代码放到setTimout函数中。
var timer = null;
var list = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
if(list.length != ps.length){
return;
}
for(var i = 0; i < list.length; i++) {
list[i].id = i;
list[i].onmouseover = function () {
var self = this;
//如果存在准备执行的定时器,立刻清除,只有当前停留时间大于500ms时才开始执行
if(timer) {
clearTimeout(timer);
timer = null;
}
//延迟半秒执行
timer = setTimeout(function () {
for(var j = 0; j < list.length; j++) {
list[j].className = '';
ps[j].style.display = 'none';
}
list[self.id].className = 'select';
ps[self.id].style.display = 'block';
}, 500)
}
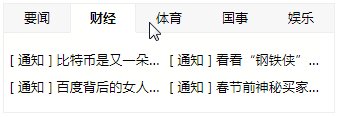
}在浏览器中的效果如下:

当鼠标滑过标题的时候,总是间隔一定的时间后标题内容才出现。
自动切换效果,顾名思义,就是选项卡可以自动切换。在javascript中,我们可以使用setInterval来实现这种效果。具体步骤如下:
默认第一个标题处于选中状态,第一个标题下的内容显示,同时给每一个标题设定id;
判断定时器是否存在,如果存在,则清除定时器;
利用setInterval函数,每隔一定的时间(本例中设定的时间是2s)执行函数autoPlay,在autoPlay函数中,改变显示标题的下标index,如果下标index的值大于等于标题的个数,则显示下标index的值置为0;
将标题的下标等于显示的下标index值增加selected类,同时将内容的下标等于显示下标index值设置为显示(display:block),其余的标题内容修改为隐藏(display:none
//当前高亮显示的页签索引
var index = 0;
var timer = null;
//获取所有的页签和要切换的内容
var list = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
//遍历每一个页签并且给他们绑定事件
for(var i = 0; i < list.length; i++) {
list[i].id = i;
}
//添加定时器前做一次清除,避免多个定时器导致页面卡顿
if(timer){
clearInterval(timer);
timer = null;
}
//添加定时器,改变当前高亮的索引
timer = setInterval(autoPlay, 2000);
function autoPlay() {
index++;
if(index >= list.length) {
index = 0;
}
changeOption(index);
}
function changeOption(curIndex) {
// console.log(curIndex);
for(var j = 0; j < list.length; j++) {
list[j].className = '';
ps[j].style.display = 'none';
}
//高亮显示当前页签
list[curIndex].className = 'select';
ps[curIndex].style.display = 'block';
index = curIndex;
}onmouseover を onclick つまり、Canです。ブラウザでの <p></p> の効果は次のとおりです: <p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/3b9682f9b668eab4890ff83825e0f869-4.gif" class="lazy" alt="Tabタブの様々な効果をNative JSで実現" ><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/947a04b099e04a1fa765b4c4cc7070ad-2.gif" class="lazy" alt="Tabタブの様々な効果をNative JSで実現" ></span></p> <p>該当するタイトルの上にマウスを置くと、タイトル内の対応する内容が表示されます。 </p>
<h2>4. 遅延スイッチング効果の原理の分析</h2>
<p></p>遅延スイッチング効果<p>は、名前が示すように、マウスを一定時間タイトルの上にスライドさせると、そのタイトルの下にある関連するコンテンツが表示されます。 <code>javascript に詳しい人は、setTimeout 関数を使用して一定期間遅延させ、関連するタイトルとコンテンツを変更して表示または非表示にできることを知っています。その javascript コードは、timer が存在するかどうかを確認することです。タイマー timer をクリアします。そうしないと、複数のタイマーが表示され、切り替え効果が乱れます。次に、タイトル スタイルとタイトルの内容を変更するコードを setTimout 関数に追加します。 。 rrreeeブラウザでの効果は次のとおりです:
🎜 🎜🎜 🎜 マウスをタイトルの上にスライドすると、一定時間後に常にタイトルの内容が表示されます。 🎜🎜5. 自動切り替え効果の原理の分析🎜🎜🎜自動切り替え効果🎜は、名前が示すように、タブを自動的に切り替えることができます。
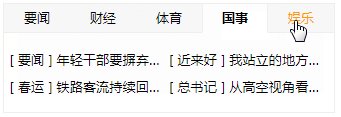
🎜🎜 🎜 マウスをタイトルの上にスライドすると、一定時間後に常にタイトルの内容が表示されます。 🎜🎜5. 自動切り替え効果の原理の分析🎜🎜🎜自動切り替え効果🎜は、名前が示すように、タブを自動的に切り替えることができます。 javascript では、setInterval を使用してこの効果を実現できます。具体的な手順は次のとおりです。 🎜setInterval 関数を使用して、一定の時間ごとにタイマーを設定します。この例では 2s ) autoPlay 関数を実行し、表示されているタイトルの添え字 index の値が または より大きい場合に変更します。タイトルの数に等しい、添え字 indexindex の値に設定します。 selected クラスを追加し、同時にコンテンツの添字を表示添字の index 値と同じに設定して表示します (display:block) >)、残りのタイトル コンテンツを非表示に変更します (display:none code>)。ブラウザーでの 🎜🎜🎜rrreee🎜 の効果は次のとおりです。一定時間後にタブが自動的に切り替わることが確認できます。 🎜🎜6. 最後に書きました 🎜🎜 さて、今日はタブタブの 3 つの切り替え効果を共有します。これが皆さんのウォームアップとして役立ち、スライド切り替えを含むタブタブの原理をマスターできることを願っています。遅延スイッチング、および自動スイッチングの効果は比較的簡単に得られます。 🎜🎜関連する推奨事項: 🎜🎜🎜🎜jQuery モバイル タブ効果を実装する方法🎜🎜
JavaScriptプラグインTabエフェクトの共有について
以上がTabタブの様々な効果をNative JSで実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。