jsの組み合わせ設計パターンを詳しく解説
合成モードでは、オブジェクトをツリー構造に結合して「部分全体」の階層を表現します。結合モードでは、ユーザーは単一のオブジェクトと結合されたオブジェクトを一貫して使用できます。
これにより、ツリー構造の問題における単純な要素と複雑な要素の概念が曖昧になります。クライアント プログラムは、複雑な要素を単純な要素と同様に処理できるため、クライアント プログラムを複雑な要素の内部構造から切り離すことができます。開発者が同様の機能を持つ複数のオブジェクトを分類し、標準化された設計を改善するのに役立ちます。階層データ構造の例が多数あるため、組み合わせパターンは非常に便利です。階層データ構造の一般的な例は、コンピューターを使用するたびに遭遇するもの、つまりファイル システムです。ファイル システムはディレクトリとファイルで構成されます。各ディレクトリにはコンテンツを含めることができます。ディレクトリの内容はファイルまたはディレクトリになります。このようにして、コンピュータのファイル システムは再帰的な構造で編成されます。このようなデータ構造を記述したい場合は、複合パターンを使用できます。
役割の関与
機能
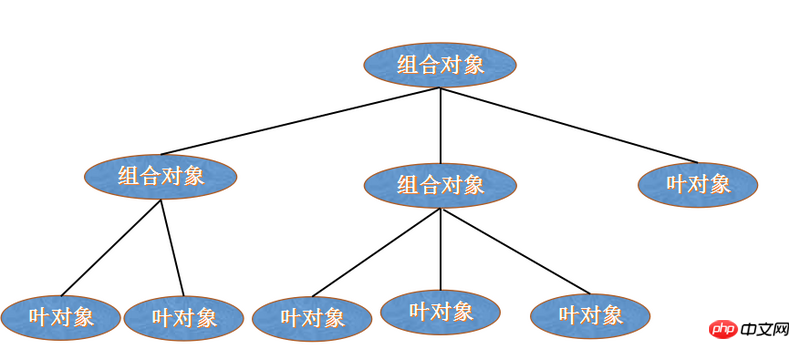
合成パターンの階層には、リーフ オブジェクトと複合オブジェクトの 2 種類のオブジェクトがあります。これは再帰的な定義ですが、これが複合オブジェクトが役立つ理由でもあります。他のオブジェクトで構成されていますが、葉オブジェクトにはサブオブジェクトが含まれなくなりました
 デザイン
デザイン
。
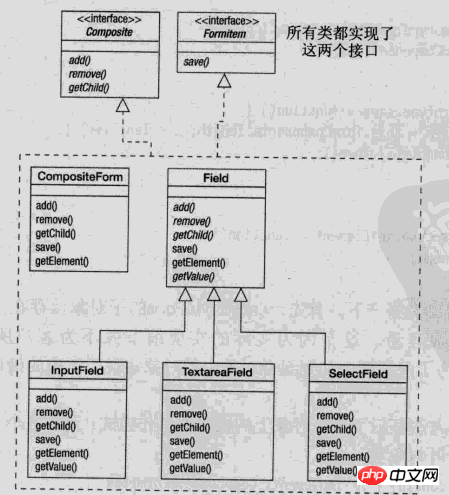
JavaScript デザイン パターンの図を借りて、組み合わせパターンのデザインを説明します
- Interface は、必要に応じて、すべてのクラスに共通のインターフェイスのデフォルト動作を実装する、コンポジション内のオブジェクト宣言インターフェイスです。コンポーネントのサブコンポーネントにアクセスして管理するためのインターフェイスを宣言します。
- フィールドは、リーフノードオブジェクトを組み合わせて表します。リーフノードには子ノードがなく、継承を通じてさまざまなタイプのリーフオブジェクトを設計できます。サブコンポーネントを格納するには、追加 (add) や削除 (remove) など、コンポーネント インターフェイスでサブコンポーネントに関連する操作を実装します。
インターフェース
/* Interfaces. */ var Composite = new Interface('Composite', ['add', 'remove', 'getChild']); var FormItem = new Interface('FormItem', ['save']);ログイン後にコピー複合オブジェクトクラス-
/* CompositeForm class. */ var CompositeForm = function(id, method, action) { // implements Composite, FormItem this.formComponents = []; this.element = document.createElement('form'); this.element.id = id; this.element.method = method || 'POST'; this.element.action = action || '#'; }; CompositeForm.prototype.add = function(child) { Interface.ensureImplements(child, Composite, FormItem); this.formComponents.push(child); this.element.appendChild(child.getElement()); }; CompositeForm.prototype.remove = function(child) { for(var i = 0, len = this.formComponents.length; i < len; i++) { if(this.formComponents[i] === child) { this.formComponents.splice(i, 1); // Remove one element from the array at // position i. break; } } }; CompositeForm.prototype.getChild = function(i) { return this.formComponents[i]; }; CompositeForm.prototype.save = function() { for(var i = 0, len = this.formComponents.length; i < len; i++) { this.formComponents[i].save(); } }; CompositeForm.prototype.getElement = function() { return this.element; };ログイン後にコピーリーフオブジェクトクラス - リーフオブジェクトは、単純なクラスにすることも、さまざまなカテゴリのリーフを構築するための抽象クラスとして設計することもできます、ここで採用されています さまざまなカテゴリの抽象クラスのデザインリーフ
/* Field class, abstract. */ var Field = function(id) { // implements Composite, FormItem this.id = id; this.element; }; Field.prototype.add = function() {}; Field.prototype.remove = function() {}; Field.prototype.getChild = function() {}; Field.prototype.save = function() { setCookie(this.id, this.getValue); }; Field.prototype.getElement = function() { return this.element; }; Field.prototype.getValue = function() { throw new Error('Unsupported operation on the class Field.'); };ログイン後にコピー - InputFieldクラス
/* InputField class. */ var InputField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.input = document.createElement('input'); this.input.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.input); }; extend(InputField, Field); // Inherit from Field. InputField.prototype.getValue = function() { return this.input.value; };ログイン後にコピー
TextareaFieldクラス -
/* TextareaField class. */ var TextareaField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.textarea = document.createElement('textarea'); this.textarea.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.textarea); }; extend(TextareaField, Field); // Inherit from Field. TextareaField.prototype.getValue = function() { return this.textarea.value; };ログイン後にコピーSelectFieldクラス -
/* SelectField class. */ var SelectField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.select = document.createElement('select'); this.select.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.select); }; extend(SelectField, Field); // Inherit from Field. SelectField.prototype.getValue = function() { return this.select.options[this.select.selectedIndex].value; };ログイン後にコピー -
の使用
/* Usage. */ var contactForm = new CompositeForm('contact-form', 'POST', 'contact.php'); contactForm.add(new InputField('first-name', 'First Name')); contactForm.add(new InputField('last-name', 'Last Name')); contactForm.add(new InputField('address', 'Address')); contactForm.add(new InputField('city', 'City')); contactForm.add(new SelectField('state', 'State', stateArray)); // var stateArray =[{'al', 'Alabama'}, ...] contactForm.add(new InputField('zip', 'Zip')); contactForm.add(new TextareaField('comments', 'Comments')); addEvent(window, 'unload', contactForm.save);ログイン後にコピー組み合わせモードは多数の場合に適していますこのモードでは、オブジェクトの分類操作を通じて、コードがよりモジュール化され、より明確になり、保守性が向上します
関連する推奨事項:
以上がjsの組み合わせ設計パターンを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違い
Jun 02, 2024 pm 12:59 PM
Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違い
Jun 02, 2024 pm 12:59 PM
Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違いは、デザイン パターンがソフトウェア設計における一般的な問題に対する抽象的な解決策を定義し、ファクトリ パターンなどのクラスとオブジェクト間の相互作用に焦点を当てていることです。アーキテクチャ パターンは、階層化アーキテクチャなどのシステム コンポーネントの編成と相互作用に焦点を当てて、システム構造とモジュールの間の関係を定義します。
 Java デザイン パターンにおけるデコレータ パターンの分析
May 09, 2024 pm 03:12 PM
Java デザイン パターンにおけるデコレータ パターンの分析
May 09, 2024 pm 03:12 PM
デコレータ パターンは、元のクラスを変更せずにオブジェクトの機能を動的に追加できる構造設計パターンです。抽象コンポーネント、具象コンポーネント、抽象デコレータ、具象デコレータの連携によって実装され、ニーズの変化に合わせてクラス機能を柔軟に拡張できます。この例では、ミルクとモカのデコレーターが総額 2.29 ドルで Espresso に追加されており、オブジェクトの動作を動的に変更するデコレーター パターンの力を示しています。
 PHP設計パターンの実践事例分析
May 08, 2024 am 08:09 AM
PHP設計パターンの実践事例分析
May 08, 2024 am 08:09 AM
1. ファクトリ パターン: オブジェクト作成とビジネス ロジックを分離し、ファクトリ クラスを通じて指定された型のオブジェクトを作成します。 2. オブザーバー パターン: サブジェクト オブジェクトが状態の変化をオブザーバー オブジェクトに通知できるようにし、疎結合とオブザーバー パターンを実現します。
 デザインパターンがコードメンテナンスの課題にどのように対処するか
May 09, 2024 pm 12:45 PM
デザインパターンがコードメンテナンスの課題にどのように対処するか
May 09, 2024 pm 12:45 PM
デザイン パターンは、再利用可能で拡張可能なソリューションを提供することで、コード メンテナンスの課題を解決します。 オブザーバー パターン: オブジェクトがイベントをサブスクライブし、イベントが発生したときに通知を受信できるようにします。ファクトリ パターン: 具象クラスに依存せずにオブジェクトを作成するための集中的な方法を提供します。シングルトン パターン: クラスには、グローバルにアクセス可能なオブジェクトの作成に使用されるインスタンスが 1 つだけ存在することが保証されます。
 Java 設計パターンにおけるアダプター パターンの素晴らしい使用法
May 09, 2024 pm 12:54 PM
Java 設計パターンにおけるアダプター パターンの素晴らしい使用法
May 09, 2024 pm 12:54 PM
アダプター パターンは、互換性のないオブジェクトが連携できるようにする構造設計パターンであり、オブジェクトがスムーズに対話できるように、あるインターフェイスを別のインターフェイスに変換します。オブジェクト アダプタは、適応されたオブジェクトを含むアダプタ オブジェクトを作成し、ターゲット インターフェイスを実装することにより、アダプタ パターンを実装します。実際のケースでは、クライアント (MediaPlayer など) はアダプター モードを通じて高度な形式のメディア (VLC など) を再生できますが、クライアント自体は通常のメディア形式 (MP3 など) のみをサポートします。
 PHP デザイン パターン: テスト駆動開発の実践
Jun 03, 2024 pm 02:14 PM
PHP デザイン パターン: テスト駆動開発の実践
Jun 03, 2024 pm 02:14 PM
TDD は、高品質の PHP コードを作成するために使用されます。その手順には、テスト ケースを作成し、期待される機能を記述し、テスト ケースを失敗させることが含まれます。過度な最適化や詳細な設計を行わずに、テスト ケースのみが通過するようにコードを記述します。テスト ケースが合格したら、コードを最適化およびリファクタリングして、可読性、保守性、およびスケーラビリティを向上させます。
 Guice フレームワークでのデザイン パターンの適用
Jun 02, 2024 pm 10:49 PM
Guice フレームワークでのデザイン パターンの適用
Jun 02, 2024 pm 10:49 PM
Guice フレームワークは、次のような多くの設計パターンを適用します。 シングルトン パターン: @Singleton アノテーションによってクラスのインスタンスが 1 つだけであることを保証します。ファクトリ メソッド パターン: @Provides アノテーションを使用してファクトリ メソッドを作成し、依存関係の注入中にオブジェクト インスタンスを取得します。戦略モード: アルゴリズムをさまざまな戦略クラスにカプセル化し、@Named アノテーションを通じて特定の戦略を指定します。
 Java フレームワークでデザイン パターンを使用する利点と欠点は何ですか?
Jun 01, 2024 pm 02:13 PM
Java フレームワークでデザイン パターンを使用する利点と欠点は何ですか?
Jun 01, 2024 pm 02:13 PM
Java フレームワークでデザイン パターンを使用する利点には、コードの可読性、保守性、拡張性の向上が含まれます。欠点としては、複雑さ、パフォーマンスのオーバーヘッド、使いすぎによる学習曲線の急上昇などが挙げられます。実際のケース: プロキシ モードはオブジェクトの遅延読み込みに使用されます。デザイン パターンを賢く使用して、その利点を活用し、欠点を最小限に抑えます。