jsポップアップウィンドウの基本説明
Feb 24, 2018 pm 02:31 PMいくつかの例では、alert() メソッド、prompt() メソッド、prompt() メソッドを使用しました。これらはすべて画面上にダイアログ ボックスをポップアップ表示し、その上に括弧内のコンテンツを表示します。実際、ダイアログ ボックスは、ユーザーがアプリケーションと双方向で通信するときによく使用されます。
JavaScript の 3 つのダイアログ ボックスは、window オブジェクトの 3 つのメソッド、alert()、confirm()、prompt() を呼び出すことで取得されます。これらのダイアログ ボックスを使用して、js の入力と出力を完了できます。ユーザーが操作できるのと同じ JS コードを実現します。
今日は、エディターが js の 3 つのポップアップ ダイアログ ボックスを簡単に紹介します。まず、これらのメソッドを個別に詳しく説明し、次に、js Lvba`(*∩_∩) から始めましょう。 *)''...最初の:alert() メソッド
」
a、在<script>脚本块中两次调用alert()方法;
b、在每个alert()括号内分别添加了一段文本信息,运行出现如下图所示的页面,当使用鼠标单击页面上的“确定”按钮后,出现第二个页面,再点击“确定”按钮后就关闭页面上的对话框。 注意:两个对话框是分别显示的,而不是一个覆盖另一个,这是因为js实在执行完第一个alert()并等到用户点击“确认”按钮之后才去执行第二个alert()的。
alert()是js的window对象的一个方法,调用时可以写成window.alert(),也可以写成alert(),功能都是产生一个带确认按钮的对话框,上面显示括号内的信息,
第二种:confirm()方法
confirm()方法与alert()方法的使用十分类似,不同点是在该种对话框上除了包含一个“确认”按钮外,还有一个“取消”按钮,这种对话框称为确认对话框,在调用window对象的confirm()方法以及后面介绍的prompt()方法时也可以不写window。下面来看一个关于confirm()的小例子,代码如下所示:
<html> <head> <title>编写html页面</title> <script language="javascript"> //js脚本标注 confirm("上联:一但重泥拦子路;下联:两岸夫子笑颜回"); //在页面上弹出确认对话框 </script> </head> </html>

分析一下这个小例子:
a、在<script>脚本块中添加confirm()方法、
b、在confirm()括号内添加了一段文本信息,运行效果如上图所示,如果用户单击“确认”按钮,则confirm()方法会返回true,如果用户单击“取消”按钮,则confirm()方法会返回false,无论用户选择哪个按钮,都会关闭对话框,而继续执行javascript代码。单击“确认”或“取消”按钮都是关闭对话框,似乎没有什么区别,实际上,无论是单击“确认”或“取消”按钮都会返回一个布尔值,这样就 可以再幕后有一些js代码来发挥按钮的作用,请大家看下面的例子,体会使用confirm()返回布尔值的妙处。代码如下:
<html> <head> <title>编写html页面</title> <script language="javascript"> //js脚本标注 var con; con=confirm("你喜欢玫瑰花么?"); //在页面上弹出对话框 if(con==true)alert("非常喜欢!"); else alert("不喜欢!"); </script> </head> </html>
a、在<script>脚本块中声明了一个变量con。我们来分析一下这个小例子:
b、con=confirm()一句将confirm()方法返回的布尔值赋给con。
c、通过if语句来使用con的值,分别执行不同的语句;执行的效果如下:

如果单击页面的确认框上的“确定”按钮后,出现如下图所示的页面:

如果单击“取消”按钮,则出现如下图所示的页面:

第三种: prompt()方法
alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,她不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时她还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框,在这三种对话框中,她的交互性最好。
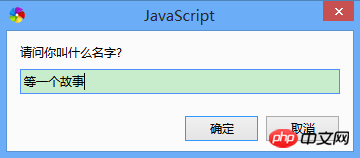
看下面一个小例子:在页面上两次弹出提示对话框,使用户能输入有关信息,代码如下:
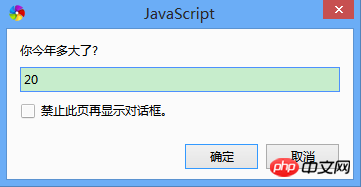
<html> <head> <title>编写html页面</title> <script language="javascript"> //js脚本标注 var name,age; name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框, 将用户输入的结果赋给变量name*/ alert(name); //输出用户输入的信息 age=prompt("你今年多大了?","请在这里输入年龄"); /*在页面上再一次弹出提示对话框, 讲用户输入的信息赋给变量age*/ alert(age)//输出用户输入的信息 </script> </head> </html>

[OK]をクリックすると、驚くような結果が表示されます:

[OK]ボタンをもう一度クリックします:

もう一度 [OK] をクリックします。 ボタン:

この小さな例を分析してください
a. <script> スクリプト ブロックに 2 つのプロンプト() メソッドを追加します。
b. 最初のプロンプト()括弧内にテキストメッセージを追加します。
c, name=prompt() は、ユーザーがテキストボックスに入力した情報を変数名に代入します。
alert()、confirm()、prompt()の違いと関連性:
アラートボックスalert()
alertは、「OK」ボタンが1つだけある警告ボックスです。アラート ボックスは、ユーザーが特定の情報を確実に受け取るためによく使用されます。警告ボックスが表示されたら、ユーザーは「OK」ボタンをクリックして操作を続行する必要があります。構文:alert("テキスト")。
確認ボックスconfirm()
confirmは、確認またはキャンセル、trueまたはfalseを返す2つのボタンがある確認ボックスです。確認ボックスは、ユーザーが特定の情報を確認または受け入れることができるようにするために使用されます。確認ボックスが表示されたら、ユーザーは「OK」または「キャンセル」ボタンをクリックして操作を続行する必要があります。ユーザーが「確認」をクリックすると、戻り値は true になります。ユーザーが「キャンセル」をクリックすると、戻り値は false になります。構文:confirm("text")
プロンプトボックスprompt()
プロンプトは、入力されたメッセージまたはそのデフォルト値を返すプロンプトボックスであり、入力する前にユーザーに特定の値の入力を求めるためによく使用されます。ページ。プロンプト ボックスが表示されたら、ユーザーは特定の値を入力し、確認ボタンまたはキャンセル ボタンをクリックして操作を続行する必要があります。ユーザーが「確認」をクリックすると、入力された値が戻り値として返されます。ユーザーが「キャンセル」をクリックすると、戻り値は null になります。構文:prompt("text","default value")
この記事では、主に JavaScript の 3 つのポップアップ ダイアログ ボックス、つまり、alert() メソッド、confirm() メソッド、prompt() メソッドを紹介します。これらのメソッドについては、別途詳しく紹介します。続いて、これら 3 つのポップアップ ダイアログ ボックスに加えて、document.write() を使用してメッセージをページに表示することもできます。 ...同時に、スクリプト ハウス Web サイトを引き続きサポートしていただきありがとうございます。
関連する推奨事項:
Thinkphp5 とレイヤーポップアップウィンドウのカスタマイズページのコード共有の組み合わせ
jQuery を使用してポップアップウィンドウ効果を作成する方法
以上がjsポップアップウィンドウの基本説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7297
7297
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法







