
(1) よく言われる Angular 1 は AngularJS を指しますが、Angular 2 からは名前が変更されています。もはや JS ではなく、純粋な Angular です
(2) 驚くべきバージョン変更もあります: Angular 2 から Angular 4 に直接ジャンプするのに、なぜ Angular 3 がないのですか?
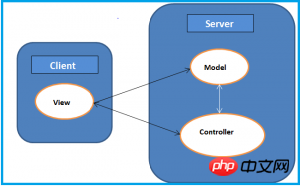
Angular 1 は典型的な MVC アーキテクチャ (モデル - ビュー - コントローラー) であり、そのアーキテクチャは次の図に示すとおりです:

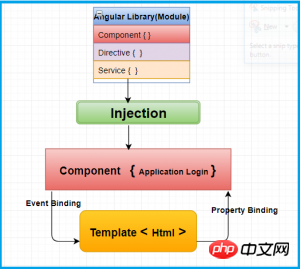
Angular 1 の MVC アーキテクチャと比較すると、Angular 2 は典型的なコンポーネントです。ベースのアーキテクチャ。このように、構造的には React.js に似ています。以下の図に示すように: 
論理的に言えば、Angular 1.x バージョンはすでに十分強力であるのに、なぜ急いで Angular 2 をリリースするのでしょうか?これはモバイル アプリのニーズによって推進されています。従来の考え方によれば、Angular 2 は Angular 1.x のアップグレード版であるはずですが、実際にはそうではなく、最も基本的な構文が異なります。 Angular 1.x は JavaScript ベースのフレームワークであり、Angular 2 は TypeScript ベースのフレームワークです。
したがって、Angular を学習することに決めたときは、Angular 1 と Angular 2 のどちらを学習するかを決定する必要があります。 それでは、どのバージョンを学習するのが良いのでしょうか? プロジェクトのニーズによって異なりますので、何とも言えません。 単純に学習している場合は、もちろんバージョンが高いほど良いので、時代に遅れないようにしましょう。
Angular チームが Angular 3 を開発していたとき、ルーター モジュールに問題がありました。多くの苦労の末、彼らは Angular 3 を諦めて Angular 4 に直接移行することにしました
Angular 1.x と比較して、Angular 2 はサイズが小さいのはなぜですか? 率直に言うと、PC 側の WEB 開発にのみ使用する場合は、速い です。 Angular 1.x で十分です。モバイル アプリに使用すると、ユーザー エクスペリエンスの点で少し限界があります。 快; 如果仅仅用于PC 端的WEB开发, Angular 1.x足以应对; 如果是用于 mobile app ,在用户体验方面,略显捉襟见肘!
Angular 4 是 Angular 2 的升级版本, 也就是说,从 Angular 2之后,它们的版本一脉相承,是升级版本,而不是推到重来的版本。 Angular 4 比 Angular 2 更快。
所以说, 从 Angular 1.x 到 Angular 2 ,再发展到 Angular 4, 其路线就是为了更快一些。
Angular 1 代码是基于 JavaScript 写的, 代码示例:
var angular1 = angular
.module('uiroute', ['ui.router']);
angular1.controller('CarController', function ($scope) {
$scope.CarList = ['Audi', 'BMW', 'Bugatti', 'Jaguar'];
});Angular 2 代码 是基于 TypeScript 写的。 TypeScript与JavaScript 的区别大了去了。 TypeScript 是 JavaScript的超集 (superset)。 看一段 Angular 2 代码:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic";
import { AppModule } from "./app.module";
platformBrowserDynamic().bootstrapModule(AppModule);
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "../app/app.component";
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Component } from '@angular/core' @Component({
selector: 'app-loader',
template: `
<p>
<p>
<h4>Welcome to Angular with ASP.NET Core and Visual Studio 2017</h4></p></p>`
})
export class AppComponent{}如果不熟悉 TypeScript 语法,上面这段代码不知所云! 既然差异这么大,把 Angular 1 升级到 Angular 2 难度之大,可以预见!
这么看来, Angular 1 与 2 的差别,并不是什么框架上的差别,而是它们的语法完全不一样, 一个用JavaScript,一个用 TypeScript。 那为什么Angular 4 是 Angular 2 的升级版呢? 答案很简单, 因为 4和2 用的都是 TypeScript 用法!
在 Angular 1 中,最为常用的是 $scope 在 Angular 2和4中被去掉了。在新版本中,更多推崇的是 directive 和 controller, 通过对 component
したがって、Angular 1.x から Angular 2、そして Angular 4 へのルートはより高速になります。
Angular 1 で書かれたコードは Angular 2 では使用できません。これはなぜですか?
Angular 2 コードは TypeScript に基づいて記述されています。 TypeScript と JavaScript の違いは非常に大きいです。 TypeScript は JavaScript のスーパーセットです。 Angular 2 コードの一部を見てみましょう:
rrreee TypeScript 構文に慣れていない場合、上記のコードは理解できないでしょう。 違いが非常に大きいため、Angular 1 を Angular 2 にアップグレードするのは予想通り困難です。 
$scope ですが、Angular 2 と 4 では削除されました。新しいバージョンでは、component コンポーネントを分割することで、directive と controller の使用がより推奨されます。 モバイル アプリのサポート Angular 1 の元の設計は、応答性の高い Web ページと双方向のデータ バインディング Web アプリケーションを実装することです。Html5 の概念の観点から見ると、Angular 1 は H5 をサポートする優れたフロントエンド フレームワークです。 Angular に対する期待が高まるのであれば、Angular がモバイル アプリを適切にサポートし、APP のネイティブ ユーザー エクスペリエンスを実現できることを期待します。 これが Angular 1 の欠点です。この言葉を考慮して、Angular 2 がリリースされ、その後 Angular 4 がリリースされました。
次に、Angular 2 のアーキテクチャに焦点を当てましょう
完全なAngular4 FormTextコンポーネントメソッドの作成
以上がAngularJS、Angular 2、Angular4 の違いの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。