
この記事では主に JS でよく使用されるメッセージ ボックスについて説明します。お役に立てれば幸いです。
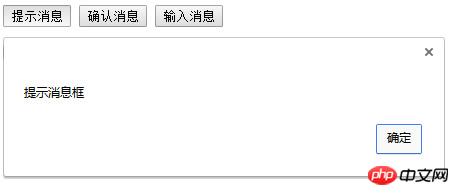
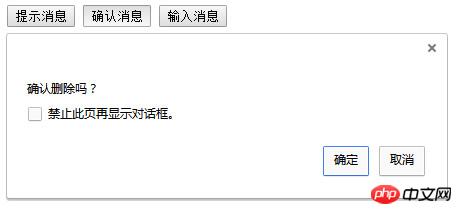
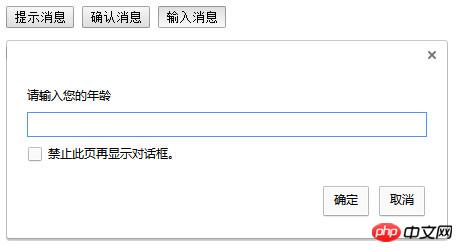
まず、ランニングエフェクトを見てみましょう



すべてのコードを追加して共有します:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>関連する推奨事項:
以上がJS でよく使用されるメッセージ ボックスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。