
Ajax は、非同期 JavaScript および XML、非同期 JavaScript および XML テクノロジーです。これは、クライアントの非同期リクエスト操作を実装できる複数の既存のテクノロジーを組み合わせたもので、ページを更新せずにサーバーと通信できるため、ユーザーの待ち時間が短縮されます。
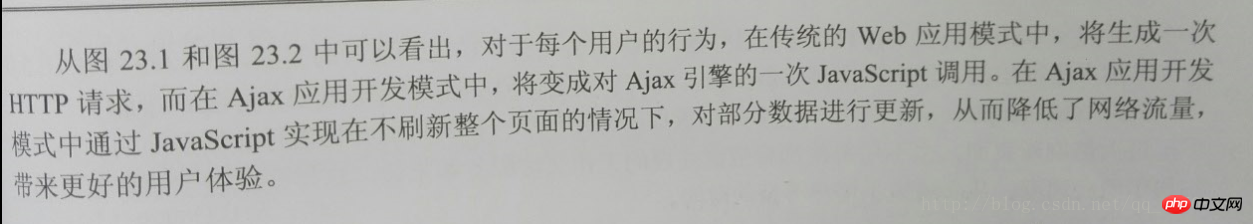
(2) ajax の開発モデル
を図に示します


説明: これは、非同期を実現するための ajax の原理を理解するのに役立ちます。
(3) ajax で使用されるテクノロジー。
JavaScript スクリプト言語
XMLHttpRequest
HTTP を使用してサーバーに接続できるアプリケーション インターフェイスを備えた JavaScript オブジェクトです。
XML言語
構造化データを記述するための形式を提供します。
XMLHttpRequest オブジェクトとサーバー間で交換されるデータは通常 XML 形式です。
DOM
Ajax アプリケーションでは、DOM は JavaScript を通じて操作され、非同期効果を実現します。
CSS
(4) 質問。
Ajax を開発する際に注意すべき問題がいくつかありますが、その中で最も重要なのは中国語のエンコーディングの問題です。
2 つの状況:
PHP が中国語を送信し、Ajax が受信します。
header('Content-type: text/html; charset=GB2312');を追加するだけです。
Ajax が中国語を送信し、PHP がそれを受信します。
まず、iconv関数を使用して、送信する中国語を変換します。
$GB2312string = iconv ('UTF-8', 'gb2312//IGNORE', $RequestAjaxString);
次に、php で上記のヘッダー ステートメントを使用して GB2312 に変換します。
ここで、$RequestAjaxString は、Ajax で送信されるデータを表します。 (定数のようで、研究が必要です)
説明: Ajax はデフォルトで UTF-8 エンコーディングを使用します。 ただし、php の中国語は文字化けしないため、GB2312 でエンコードする必要があります。
関連する推奨事項:
PHP と Ajax を組み合わせてログイン検証を実装する小さな Demo_php の例
以上がPHP と Ajax テクノロジーの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。