JS スタック、キュー、リンク リスト データ構造の実装コード共有
データ構造は、後入れ先出し の原則に従う順序付けされたコレクションであり、皿のスタックと同様に、非常に正確です。は一番下に配置し、一番上のものは一番下に配置する必要があります。リリースされたばかりです。要素がスタックに追加されるとき、最初に追加される要素はスタックの一番下にあり、最後に追加される要素は一番上の要素と呼ばれます。
jsはスタックとそのメソッドを実装します
具体的な内容は
スタックの作成: jsではスタックに似た配列を使用します
スタックに要素を追加しますpush()
要素を削除しますdelete()
スタックサイズsize()
スタックの最上位要素を表示peek()
スタックが空かどうかを確認isEmpty()
-
スタックを空にするempty()
Print stack print()
-
codeを使用
function Stack(){ var stack=[]; this.push=function(para){ stack.push(para); }; this.delete=function(){ // 删除栈顶元素 stack.pop();//删除数组末尾元素, } this.size=function(){ return stack.length; } this.peek=function(){ return stack[stack.length-1]; } this.isEmpty=function(){ if(stack.length==0){ return true; }else{ return false; } } this.emptyStack=function(){ stack=[]; } this.print=function(){ return stack.toString(); } }ログイン後にコピーUse
var myStack=new Stack(); myStack.push(1); myStack.push(4); myStack.push(6); console.log('删除前栈内元素'+myStack.print()); console.log('删除前栈顶元素'+myStack.peek()); console.log('删除前栈元素size'+myStack.size()); myStack.delete(); console.log('删除后栈内元素'+myStack.print()); console.log('删除后栈顶元素'+myStack.peek()); console.log('删除前栈元素size'+myStack.size()); console.log('栈是否为空'+myStack.isEmpty()); myStack.emptyStack(); console.log('清空栈,栈是否为空'+myStack.isEmpty()); console.log('清空栈,栈元素size'+myStack.size());
 メンポースープを飲むために列に並ぶのと同じように、誰が来ますか先頭が先頭で、後から来る人が列に並びます。 列の最後尾では、前で飲み終えた人が順番に並び替えられます。 要素は列の先頭から削除されます。要素はキューの最後から追加されます。スタックの実装に似ています
メンポースープを飲むために列に並ぶのと同じように、誰が来ますか先頭が先頭で、後から来る人が列に並びます。 列の最後尾では、前で飲み終えた人が順番に並び替えられます。 要素は列の先頭から削除されます。要素はキューの最後から追加されます。スタックの実装に似ています
function Queue(){
var queue=[]; this.push=function(para){
queue.push(para);
} this.delete=function(){
// 从队首移除,即删除的是数组第一位
queue.shift();
} this.queueFront=function(){
return queue[0];
} this.isEmpty=function(){
if(queue.length==0){ return true;
}else{ return false;
}
} this.size=function(){
return queue.length;
} this.emptyQueue=function(){
queue=[];
} this.print=function(){
return queue.toString();
}
}var myQueue=new Queue();
myQueue.push(1);
myQueue.push(4);
myQueue.push(6);
console.log('删除前队列内元素'+myQueue.print());
console.log('删除前队列顶元素'+myQueue.queueFront());
console.log('删除前队列元素size'+myQueue.size());
myQueue.delete();
console.log('删除后队列内元素'+myQueue.print());
console.log('删除后队列顶元素'+myQueue.queueFront());
console.log('删除前队列元素size'+myQueue.size());
console.log('队列是否为空'+myQueue.isEmpty());
myQueue.emptyQueue();
console.log('清空队列,队列是否为空'+myQueue.isEmpty());
console.log('清空队列,队列元素size'+myQueue.size()); 削除操作と最初(スタックの一番上)の要素へのアクセス方法が異なります。これは、lastの原理が異なるためです。 -in-first-out と first-in-first-out スタックは配列の最後のビット (pop()) を削除し、キューは配列の最初のビットを削除します (shift())。スタックの最上位要素は配列の最後のビットであり、キューの最初の要素は配列の最初の要素です。
削除操作と最初(スタックの一番上)の要素へのアクセス方法が異なります。これは、lastの原理が異なるためです。 -in-first-out と first-in-first-out スタックは配列の最後のビット (pop()) を削除し、キューは配列の最初のビットを削除します (shift())。スタックの最上位要素は配列の最後のビットであり、キューの最初の要素は配列の最初の要素です。
この本では、ES6 の新機能を使って書かれた実装方法を使用しています。うーん、ES6 についてはよくわかりません。後で様子を見てみます~~~
追加の優先キュー
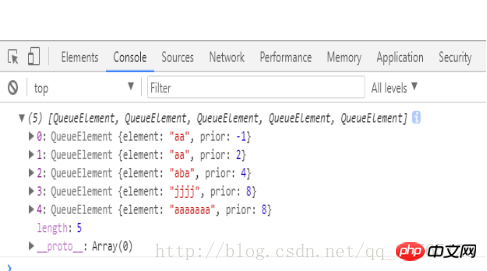
はっきり言って、この本には、優先順位が小さいものはフロントであると規定されています。それから私はそれを自分で実装しました。両方とも実行しました。優先順位はありませんが、ここにコードを掲載します。上記 2 つのメソッド (私が queue を宣言したことに注意してください。本ではそれは items ^_^)
function PriorityQueue(){
let items=[]; function QueueElement(element,priority){
this.element=element; this.priority=priority;
} this.enqueue=function(element,priority){
let queueElement=new QueueElement(element, priority); let added=false; for(let i=0;i<items.length;i++){ if(queueElement.priority<isFinite([i].priority)){
items.splice(i,0,queueElement);
added=true; break;
}
} if(!added){
items.push(queueElement);
}
}; this.print=function(){
return items;
}
}var pq=new PriorityQueue();
pq.enqueue('aa',2);
pq.enqueue('aba',4);
pq.enqueue('jjjj',8);
pq.enqueue('aaaaaaa',8);
pq.enqueue('aa',-1);
console.log(pq.print());Linked list
Linked list は順序付けられた要素のセットを格納しますが、要素である array とは異なります。リンクされたリストは連続して配置されません。各要素は、要素自体を格納するノードと、次の要素を指す参照 (ポインター) で構成されます。

段落を書くためです セクションをテストするので、関数が一緒に書かれないように、最初に分けて、後でまとめます。 
function PriorityQueue(){
// 按优先级从小到大排列,
var queue=[]; function QueueElement(ele,prior){
this.element=ele; this.prior=prior;
} this.enqueue=function(ele,prior){
//循环遍历队列内所有元素,如果当前优先级小,则放在该位之前
var curr=new QueueElement(ele, prior); if(queue.length==0){
queue.push(curr);
}else{ if(curr.prior<=queue[0].prior){
queue.splice(0,0,curr);
}else{
queue.push(curr);
}
}
} this.print=function(){
return queue;
}
}var pq=new PriorityQueue();
pq.enqueue('aa',2);
pq.enqueue('aba',4);
pq.enqueue('jjjj',8);
pq.enqueue('aaaaaaa',8);
pq.enqueue('aa',-1);
console.log(pq.print());this.print=function(){
var result=[]; for(let j = 0, length2 = items.length; j < length2; j++){
result[j]=items[j].element;
}
return result;
}append(para) 在链表尾部添加元素appendAt(element,index) 在指定位置添加元素deleteAt(index) 删除指定位置的链表元素getHead() 获得链表头元素size() 获得链表大小print() 打印出链表内容 toString() 输出链表元素的内容indexOf(para) 查找元素如果在链表中找到了就返回他的位置,没找到就返回-1isEmpty() 判断链表是否为空size() 获取链表长度
function LinkList(){
let Node=function(element){
this.element=element; this.next=null;
}; var list=[];
let length=0;
let head=null;
let currNode=null; this.append=function(para){
//链表尾部追加元素
var node=new Node(para); var current;//一直指向上一个添加的节点
if(head==null){ //插入第一个元素
head=node;
currNode=head; // console.log(head);
}else{ //不是第一个元素
//上一个的next指针指向当前node;
currNode.next=node; // console.log(currNode);
currNode=node;
}
length++; // list.push(node);
} this.getHead=function(){
return head;
} this.appendAt=function(element,index){
if(index>=0 && index<=length){ var node=new Node(element); var current=head; var previous; var position=0; if(index==0){
node.next=current;
head=node;
}else{ while(position++<index){
previous=current;
current=current.next
}
node.next=current;
previous.next=node;
}
length++; // return
}else{
alert("参数错误");
}
} this.deleteAt=function(index){
//从特定位置移除一个元素,index索引
if(index>=0 && index<length){ var previousNode=null; var node=head; var position=0; if(index==0){
head=node.next; return node.element;
}else{ // console.log(node);
while(position++<index){ // console.log(node);
previousNode=node;
node=node.next;
}
previousNode.next=node.next; return node.element;
}
}else{
alert("参数不正确!"); return null;
}
length--;
} this.size=function(){
return list.length;
} this.print=function(){
var result=[]; for(let i = 0, length1 = list.length; i < length1; i++){
result[i]=list[i];
} return result;
}
}ログイン後にコピーvar linkList=new LinkList();
linkList.append('lorry1');
linkList.append('lorry2');
linkList.append('lorry3');
linkList.appendAt('lorry4',0);
linkList.appendAt('lorry5',0);// 那么当前链表的元素顺序是 lorry5,lorry4,lorry1,lorry2,lorry3console.log(linkList.deleteAt(2));
console.log(linkList.getHead().next);//获取头元素的下一个元素
ログイン後にコピーrree
関連推奨事項: function LinkList(){
let Node=function(element){
this.element=element; this.next=null;
}; var list=[];
let length=0;
let head=null;
let currNode=null; this.append=function(para){
//链表尾部追加元素
var node=new Node(para); var current;//一直指向上一个添加的节点
if(head==null){ //插入第一个元素
head=node;
currNode=head; // console.log(head);
}else{ //不是第一个元素
//上一个的next指针指向当前node;
currNode.next=node; // console.log(currNode);
currNode=node;
}
length++; // list.push(node);
} this.getHead=function(){
return head;
} this.appendAt=function(element,index){
if(index>=0 && index<=length){ var node=new Node(element); var current=head; var previous; var position=0; if(index==0){
node.next=current;
head=node;
}else{ while(position++<index){
previous=current;
current=current.next
}
node.next=current;
previous.next=node;
}
length++; // return
}else{
alert("参数错误");
}
} this.deleteAt=function(index){
//从特定位置移除一个元素,index索引
if(index>=0 && index<length){ var previousNode=null; var node=head; var position=0; if(index==0){
head=node.next; return node.element;
}else{ // console.log(node);
while(position++<index){ // console.log(node);
previousNode=node;
node=node.next;
}
previousNode.next=node.next; return node.element;
}
}else{
alert("参数不正确!"); return null;
}
length--;
} this.size=function(){
return list.length;
} this.print=function(){
var result=[]; for(let i = 0, length1 = list.length; i < length1; i++){
result[i]=list[i];
} return result;
}
}var linkList=new LinkList(); linkList.append('lorry1'); linkList.append('lorry2'); linkList.append('lorry3'); linkList.appendAt('lorry4',0); linkList.appendAt('lorry5',0);// 那么当前链表的元素顺序是 lorry5,lorry4,lorry1,lorry2,lorry3console.log(linkList.deleteAt(2)); console.log(linkList.getHead().next);//获取头元素的下一个元素
PHP はスタック データ構造とブラケット マッチングを実装します
PHP は 2 つのスタックを使用してキュー関数を実装します
phpリニアテーブルのプッシュとポップの詳しい説明
以上がJS スタック、キュー、リンク リスト データ構造の実装コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1233
1233
 29
29
 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk と Baidu Netdisk は非常に便利なストレージ ツールですが、多くのユーザーはこれら 2 つのソフトウェアが相互運用可能かどうかを疑問に思っています。 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?このサイトでは、QuarkネットワークディスクファイルをBaiduネットワークディスクに保存する方法をユーザーに詳しく紹介します。 Quark Network Disk から Baidu Network Disk にファイルを保存する方法 方法 1. Quark Network Disk から Baidu Network Disk にファイルを転送する方法を知りたい場合は、まず Quark Network Disk に保存する必要があるファイルをダウンロードして、次に開きますBaidu Network Disk クライアントを起動し、圧縮ファイルを保存するフォルダーを選択し、ダブルクリックしてフォルダーを開きます。 2. フォルダーを開いたら、ウィンドウ左上の「アップロード」をクリックします。 3. コンピュータ上でアップロードする必要がある圧縮ファイルを見つけ、クリックして選択します。
 NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
1. まず、NetEase Cloud Music に入り、ソフトウェアのホームページ インターフェイスをクリックして、曲の再生インターフェイスに入ります。 2. 次に、曲の再生インターフェイスで、下の図の赤いボックスに示すように、右上隅にある共有機能ボタンを見つけて、クリックして共有チャンネルを選択し、共有チャンネルで「共有先」オプションをクリックします。下部にある [WeChat Moments] を選択すると、コンテンツを WeChat Moments に共有できます。
 Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
最近、Baidu Netdisk Android クライアントの新しいバージョン 8.0.0 がリリースされ、このバージョンには多くの変更が加えられただけでなく、多くの実用的な機能も追加されました。その中でも最も目を引くのがフォルダー共有機能の強化だ。ユーザーは簡単に友人を招待して仕事や生活で重要なファイルを共有できるようになり、より便利なコラボレーションと共有が実現します。では、友達と共有する必要があるファイルをどのように共有すればよいでしょうか? 以下では、このサイトの編集者が詳しく説明します。 1) Baidu Cloud APP を開き、まずホームページ上の関連フォルダーをクリックして選択し、次にインターフェイスの右上隅にある [...] アイコンをクリックします (以下を参照) 2) 次に、[+] をクリックします。 「共有メンバー」欄】を選択し、最後に全てにチェックを入れます
 Java 関数比較を使用して複雑なデータ構造を比較する
Apr 19, 2024 pm 10:24 PM
Java 関数比較を使用して複雑なデータ構造を比較する
Apr 19, 2024 pm 10:24 PM
Java で複雑なデータ構造を使用する場合、Comparator を使用して柔軟な比較メカニズムを提供します。具体的な手順には、コンパレータ クラスの定義、比較ロジックを定義するための比較メソッドの書き換えが含まれます。コンパレータインスタンスを作成します。 Collections.sort メソッドを使用して、コレクションとコンパレータのインスタンスを渡します。
 Discuz WeChat共有が表示できない問題を解決
Mar 09, 2024 pm 03:39 PM
Discuz WeChat共有が表示できない問題を解決
Mar 09, 2024 pm 03:39 PM
タイトル: Discuz WeChat の共有が表示されない問題を解決するには、具体的なコード例が必要です モバイル インターネットの発展に伴い、WeChat は人々の日常生活に欠かせないものになりました。 Web サイト開発では、ユーザー エクスペリエンスを向上させ、Web サイトの露出を拡大するために、多くの Web サイトに WeChat 共有機能が統合され、ユーザーが Web サイトのコンテンツを Moments または WeChat グループに簡単に共有できるようになります。ただし、Discuz などのオープンソース フォーラム システムを使用すると、WeChat 共有が表示されないという問題が発生し、ユーザー エクスペリエンスに一定の困難が生じることがあります。
 Javaのデータ構造とアルゴリズム: 詳細な説明
May 08, 2024 pm 10:12 PM
Javaのデータ構造とアルゴリズム: 詳細な説明
May 08, 2024 pm 10:12 PM
データ構造とアルゴリズムは Java 開発の基礎です。この記事では、Java の主要なデータ構造 (配列、リンク リスト、ツリーなど) とアルゴリズム (並べ替え、検索、グラフ アルゴリズムなど) について詳しく説明します。これらの構造は、スコアを保存するための配列、買い物リストを管理するためのリンク リスト、再帰を実装するためのスタック、スレッドを同期するためのキュー、高速検索と認証のためのツリーとハッシュ テーブルの使用など、実際の例を通じて説明されています。これらの概念を理解すると、効率的で保守しやすい Java コードを作成できるようになります。
 pptを共有する方法
Mar 20, 2024 pm 07:51 PM
pptを共有する方法
Mar 20, 2024 pm 07:51 PM
多くの企業では、年末の概要であれ業務報告書であれ、PPT の形式で提示することが求められているため、職場の人々は PPT の作成に精通しているでしょう。この時、PPTをどうやって共有するかという問題に遭遇しました。心配しないでください。以下のエディターが PPT を共有する方法を示します。 1. まず編集した PPT を選択し、左上隅にある [保存] をクリックします (WPS を使用している場合は、最初に [ログイン] をクリックできます)。 2. 次に、以下に示すように、メニュー バーの共有アイコンをクリックします。 3. 以下のような共有インターフェイスが表示され、共有リンクが表示されるので、クリックして共有リンクを送信します。 4. 下の画像の左下隅にある [友達の編集を許可する] をクリックすると、友達もクリックしてこの PPT を編集できます。 5. 必要に応じて、P を入力します。
 HP プリンター ドライバーの 2 つのインストール方法を共有する
Mar 13, 2024 pm 05:16 PM
HP プリンター ドライバーの 2 つのインストール方法を共有する
Mar 13, 2024 pm 05:16 PM
HP プリンターは多くのオフィスで欠かせない印刷機器であり、コンピューターにプリンター ドライバーをインストールすると、プリンターが接続できないなどの問題を完全に解決できます。では、HP プリンター ドライバーをインストールするにはどうすればよいでしょうか?以下のエディターでは、2 つの HP プリンター ドライバーのインストール方法を紹介します。 1 つ目の方法: 公式 Web サイトからドライバーをダウンロードする 1. 検索エンジンで HP 中国公式 Web サイトを検索し、サポート欄で [ソフトウェアとドライバー] を選択します。 2. [プリンター] カテゴリを選択し、検索ボックスにプリンターのモデルを入力し、[送信] をクリックしてプリンター ドライバーを見つけます。 3. お使いのコンピューター システムに応じて対応するプリンターを選択します (win10 の場合は、win10 システム用のドライバーを選択します)。 4. ダウンロードが成功したら、フォルダー内でそれを見つけます




