独自の色とスタイルをカスタマイズする方法に関する Bootstrap4 チュートリアル
Bootstrap は現在最も人気のある CSS フレームワークであり、Bootstrap に基づいてスタイルが設計されている Web サイトやバックグラウンド管理システムがたくさんあります。ただし、Bootstrap は常に青 + ライトグレーの色調を維持しており、最新の Bootstrap 4 も同様です。長時間見ていると、美的疲労を感じるのは避けられません。
この記事では、Bootstrap 4 で独自の色とスタイルをカスタマイズする方法を主に紹介します。編集者はこれが非常に優れていると考えているので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Bootstrap のカラーテーマを変更するにはどうすればよいですか?この記事では、Bootstrap 4 をカスタマイズしてページをよりユニークにする方法を説明します。
0. 必要なツール
Node.js をコンパイルします
Bootstrap 依存関係パッケージをダウンロードします。コンピューターに Node.js をインストールする必要があります Bootstrap4 のソース コードを変更する Boostrap にはソース コードが必要です、Bootstrap 公式にアクセスしてくださいソースコードはWebサイト(https://getbootstrap.com)からダウンロードできます。
場所によっては Bootstrap4 公式 Web サイトにアクセスできない場合があるため、Bootstrap 中国語 Web サイトにアクセスしてソース コードをダウンロードすることもできます。
1. カスタマイズされたカラーテーマ
カスタマイズを容易にするために、Bootstrap はいくつかの変数を抽出し、scss/_varaibles.scss ファイルに配置しました。
このファイルを開くと、多くの設定があることがわかります:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
ここで、Bootstrap の基本的な色を設定することで、Web サイトの外観を完全に変えることができます。違う。メインカラーに加えて、制御できる色関連の変数が多数あり、入力ボックスの境界線の夜の色も調整できます。ゆっくりお試しいただけます。
たとえば、_variables.scss で次の変数を変更すると:
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
、Ubuntu Web サイトに似たカラー スタイルが得られます: コンポーネントの外観を微調整します。
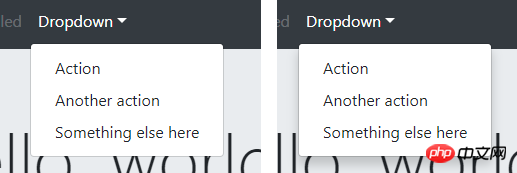
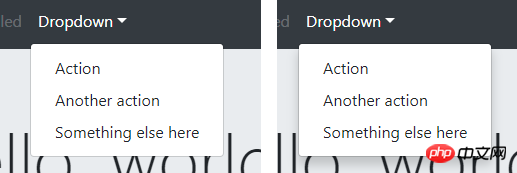
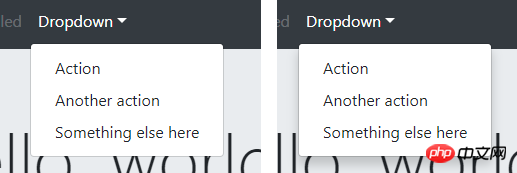
 色の調整に加えて、_variables.scss には、次のようなブートストラップ コンポーネントの外観を微調整できる変数が多数あります。
色の調整に加えて、_variables.scss には、次のようなブートストラップ コンポーネントの外観を微調整できる変数が多数あります。
$enable-shadows は、影を付けるかどうかを制御します。いくつかのポップアップ コンポーネントの周囲に表示されます
$enable-rounded 、コンポーネント (ボタン、入力ボックス、ドロップダウン ボックスなど) の周囲に丸い角を表示するかどうかを制御します
$ Enable-gradients は、コンポーネントの背景に弱いグラデーション効果を表示するかどうかを制御します$enable-shadows,控制一些弹出组件周围是否显示阴影

$enable-rounded,控制组件(按钮、输入框、下拉框等)周围是否显示为圆角

$enable-gradients,控制组件的背景是否显示微弱的渐变效果

这控制的变量还有很多,就不一一列举了。
4. 编译 Bootstrap
修改完了变量,如何生成自己的 Bootstrap CSS文件呢?需要用 npm 编译。
编译前需要先下载各种依赖包,通过 install 命令搞定:
npm install
提示:Node.js 默认npm官网下载依赖包,可能比较慢。建议从淘宝NPM镜像下载,速度很快:
先执行 npm install -g cnpm --registry=https://registry.npm.taobao.org

4. Bootstrap をコンパイルします
変数を変更した後、独自の Bootstrap CSS ファイルを生成するにはどうすればよいですか? npmでコンパイルする必要があります。
コンパイルの前に、さまざまな依存関係パッケージをダウンロードする必要があります。これは、install コマンドを使用して行うことができます:
npm run dist
npm install -g cnpm --registry=https://registry.npm.taabao.org を実行します その後、どこでも使用できます。npm コマンドが使用されている場合は、代わりに cnpm を使用できます。
// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
少しお待ちください。コンパイルされた CSS ファイルが dist/css/ ディレクトリに表示されます。プロジェクトにコピーできます 中国で使用されています!
5. Webpack プロジェクトで Bootstrap をカスタマイズする
以上が独自の色とスタイルをカスタマイズする方法に関する Bootstrap4 チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




