ノードタイマーの詳細な分析
JavaScript は単一スレッドで実行され、非同期操作が特に重要です。この記事では主にノードタイマーに関する知識を紹介します。エンジン以外の機能を使用する限り、非同期操作を形成するには外部と対話する必要があります。非同期操作が非常に多いため、JavaScript は多くの非同期構文を提供する必要があります。
Node の非同期構文はブラウザの非同期構文よりも複雑です。これは、ノードがカーネルと通信できるためであり、これを行うには特別なライブラリ libuv を構築する必要があります。このライブラリは、さまざまなコールバック関数の実行時間を担当します。結局のところ、非同期タスクは最終的にメインスレッドに戻り、実行のために 1 つずつキューに入れられる必要があります。

非同期タスクを調整するために、Node は実際には指定された時間にタスクを実行できるように 4 つのタイマーを提供します。
settimeout()
setInterval()
setimmediate()
process.nexttick()
最初の2つは言語標準であり、最後の2つはノードに固有のものです。書き方も機能も似ているため、区別するのは簡単ではありません。
以下のコードを実行した結果を教えていただけますか?
// test.js setTimeout(() => console.log(1)); setImmediate(() => console.log(2)); process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); (() => console.log(5))();
走行結果は以下の通りです。
$node test.js
すぐに理解できる場合は、これ以上読む必要はありません。この記事では、Node がさまざまなタイマーを処理する方法、またはより広範に、libuv ライブラリがメインスレッドで実行される非同期タスクを配置する方法について詳しく説明します。
1. 同期タスクと非同期タスク
まず、同期タスクは常に非同期タスクよりも先に実行されます。
前のコードでは、最後の行のみが同期タスクであるため、最も早く実行されます。
(() => console.log(5))();
2. 現在のサイクルと二次サイクル
非同期タスクは 2 つのタイプに分類できます。
現在のサイクルに非同期タスクを追加します
2番目のサイクルに非同期タスクを追加します
いわゆる「ループ」とは、イベントループを指します。これは、JavaScript エンジンが非同期タスクを処理する方法です。これについては、後で詳しく説明します。ここで、このサイクルは 2 番目のサイクルよりも前に実行する必要があることを理解してください。
Node は、process.nextTick と Promise のコールバック関数がこのサイクルに追加されること、つまり、同期タスクが完了するとそれらが実行されることを規定します。 setTimeout、setInterval、setImmediate のコールバック関数が 2 サイクル目に追加されます。
これは、記事の冒頭のコードの 3 行目と 4 行目が、1 行目と 2 行目よりも早く実行される必要があることを意味します。
// 下面两行,次轮循环执行 setTimeout(() => console.log(1)); setImmediate(() => console.log(2)); // 下面两行,本轮循环执行 process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4));
3. process.nextTick()
process.nextTick という名前は少し誤解を招きますが、このサイクルで実行され、すべての非同期タスクの中で最も高速です。

ノードがすべての同期タスクを実行した後、process.nextTick のタスクキューを実行します。したがって、次のコード行は 2 番目の出力です。
process.nextTick(() => console.log(3));
基本的に、非同期タスクをできるだけ速く実行したい場合は、process.nextTick を使用します。
4. マイクロタスク
言語仕様に従って、Promise オブジェクトのコールバック関数は非同期タスクの「マイクロタスク」キューに入ります。
マイクロタスクキューは process.nextTick キューに追加され、このサイクルにも属します。したがって、次のコードは常に最初に 3 を出力し、次に 4 を出力します。
process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); // 3 // 4

次のキューは、前のキューが完全にクリアされた後にのみ実行されることに注意してください。
process.nextTick(() => console.log(1)); Promise.resolve().then(() => console.log(2)); process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); // 1 // 3 // 2 // 4
上記のコードでは、すべての process.nextTick コールバック関数が Promise よりも先に実行されます。
この時点で、このサイクルの実行シーケンスは終了します。
同步任务 process.nextTick() 微任务
5. イベント ループの概念
2 回目のループの実行シーケンスから始めましょう。これには、イベント ループとは何かを理解する必要があります。
まず、メインスレッドに加えて、別のイベントループスレッドがあると考える人もいます。そうではありません。メイン スレッドは 1 つだけあり、イベント ループはメイン スレッド上で完了します。
次に、Node がスクリプトの実行を開始すると、最初にイベント ループが初期化されますが、イベント ループはまだ開始されておらず、次のことが最初に完了します。
同期タスク
非同期リクエストを発行する
タイマーが有効になる時間を計画する
process.nextTick()などを実行する
上記の作業がすべて完了したら、最後に、イベントループは公式です。
6. 6 段階のイベント ループ
イベント ループはラウンドごとに無限に実行されます。非同期タスクのコールバック関数キューがクリアされた場合にのみ実行が停止します。
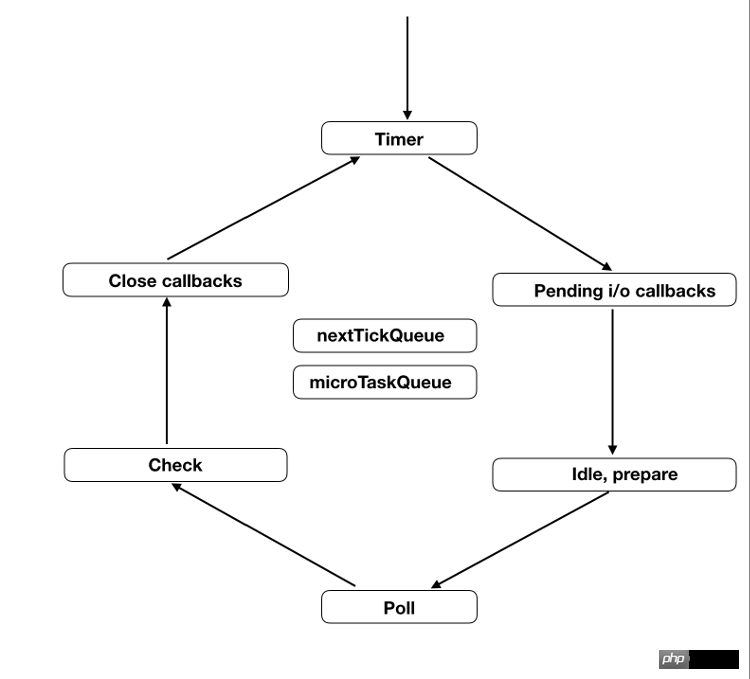
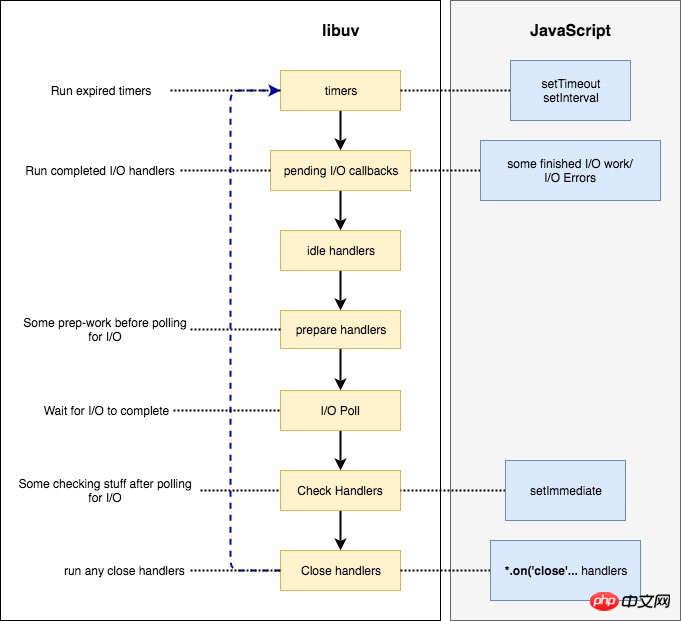
イベントループの各ラウンドは6つのステージに分かれています。これらのステージは順番に実行されます。
タイマー
I/Oコールバック
idle、prepare
poll
check
closeコールバック
各ステージには先入れ先出しコールバック関数キューがあります。あるステージのコールバック関数キューがクリアされ、実行されるべきコールバック関数がすべて実行された場合にのみ、イベント ループは次のステージに入ります。

下面简单介绍一下每个阶段的含义,详细介绍可以看官方文档,也可以参考 libuv 的源码解读。
(1)timers
这个是定时器阶段,处理setTimeout()和setInterval()的回调函数。进入这个阶段后,主线程会检查一下当前时间,是否满足定时器的条件。如果满足就执行回调函数,否则就离开这个阶段。
(2)I/O callbacks
除了以下操作的回调函数,其他的回调函数都在这个阶段执行。
setTimeout()和setInterval()的回调函数
setImmediate()的回调函数
用于关闭请求的回调函数,比如socket.on('close', ...)
(3)idle, prepare
该阶段只供 libuv 内部调用,这里可以忽略。
(4)Poll
这个阶段是轮询时间,用于等待还未返回的 I/O 事件,比如服务器的回应、用户移动鼠标等等。
这个阶段的时间会比较长。如果没有其他异步任务要处理(比如到期的定时器),会一直停留在这个阶段,等待 I/O 请求返回结果。
(5)check
该阶段执行setImmediate()的回调函数。
(6)close callbacks
该阶段执行关闭请求的回调函数,比如socket.on('close', ...)。
七、事件循环的示例
下面是来自官方文档的一个示例。
const fs = require('fs');
const timeoutScheduled = Date.now();
// 异步任务一:100ms 后执行的定时器
setTimeout(() => {
const delay = Date.now() - timeoutScheduled;
console.log(`${delay}ms`);
}, 100);
// 异步任务二:至少需要 200ms 的文件读取
fs.readFile('test.js', () => {
const startCallback = Date.now();
while (Date.now() - startCallback < 200) {
// 什么也不做
}
});上面代码有两个异步任务,一个是 100ms 后执行的定时器,一个是至少需要 200ms 的文件读取。请问运行结果是什么?

脚本进入第一轮事件循环以后,没有到期的定时器,也没有已经可以执行的 I/O 回调函数,所以会进入 Poll 阶段,等待内核返回文件读取的结果。由于读取小文件一般不会超过 100ms,所以在定时器到期之前,Poll 阶段就会得到结果,因此就会继续往下执行。
第二轮事件循环,依然没有到期的定时器,但是已经有了可以执行的 I/O 回调函数,所以会进入 I/O callbacks 阶段,执行fs.readFile的回调函数。这个回调函数需要 200ms,也就是说,在它执行到一半的时候,100ms 的定时器就会到期。但是,必须等到这个回调函数执行完,才会离开这个阶段。
第三轮事件循环,已经有了到期的定时器,所以会在 timers 阶段执行定时器。最后输出结果大概是200多毫秒。
八、setTimeout 和 setImmediate
由于setTimeout在 timers 阶段执行,而setImmediate在 check 阶段执行。所以,setTimeout会早于setImmediate完成。
setTimeout(() => console.log(1)); setImmediate(() => console.log(2));
上面代码应该先输出1,再输出2,但是实际执行的时候,结果却是不确定,有时还会先输出2,再输出1。
这是因为setTimeout的第二个参数默认为0。但是实际上,Node 做不到0毫秒,最少也需要1毫秒,根据官方文档,第二个参数的取值范围在1毫秒到2147483647毫秒之间。也就是说,setTimeout(f, 0)等同于setTimeout(f, 1)。
实际执行的时候,进入事件循环以后,有可能到了1毫秒,也可能还没到1毫秒,取决于系统当时的状况。如果没到1毫秒,那么 timers 阶段就会跳过,进入 check 阶段,先执行setImmediate的回调函数。
但是,下面的代码一定是先输出2,再输出1。
const fs = require('fs');
fs.readFile('test.js', () => {
setTimeout(() => console.log(1));
setImmediate(() => console.log(2));
});上面代码会先进入 I/O callbacks 阶段,然后是 check 阶段,最后才是 timers 阶段。因此,setImmediate才会早于setTimeout执行。
相关推荐:
以上がノードタイマーの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 HTTP ステータス コード 460 の意味と使用法の詳細
Feb 18, 2024 pm 08:29 PM
HTTP ステータス コード 460 の意味と使用法の詳細
Feb 18, 2024 pm 08:29 PM
HTTP ステータス コード 460 の役割とアプリケーション シナリオの詳細な分析 HTTP ステータス コードは Web 開発の非常に重要な部分であり、クライアントとサーバー間の通信ステータスを示すために使用されます。その中でも、HTTP ステータス コード 460 は比較的特殊なステータス コードであり、この記事ではその役割と適用シナリオを詳しく分析します。 HTTP ステータス コード 460 の定義 HTTP ステータス コード 460 の具体的な定義は「ClientClosedRequest」です。これは、クライアントがリクエストを閉じたことを意味します。このステータス コードは主に次のことを示すために使用されます。
 iBatis と MyBatis: 比較と利点の分析
Feb 18, 2024 pm 01:53 PM
iBatis と MyBatis: 比較と利点の分析
Feb 18, 2024 pm 01:53 PM
iBatis と MyBatis: 違いと利点の分析 はじめに: Java 開発では永続性が一般的な要件であり、iBatis と MyBatis は広く使用されている 2 つの永続性フレームワークです。これらには多くの類似点がありますが、いくつかの重要な違いと利点もあります。この記事では、これら 2 つのフレームワークの機能、使用法、サンプル コードを詳細に分析することで、読者がより包括的に理解できるようにします。 1. iBatis の機能: iBatis は、SQL マッピング ファイルを使用する古い永続性フレームワークです。
 Oracle エラー 3114 の詳細な説明: 迅速に解決する方法
Mar 08, 2024 pm 02:42 PM
Oracle エラー 3114 の詳細な説明: 迅速に解決する方法
Mar 08, 2024 pm 02:42 PM
Oracle エラー 3114 の詳細な説明: 迅速に解決する方法、具体的なコード例が必要です Oracle データベースの開発および管理中に、さまざまなエラーが頻繁に発生しますが、その中でもエラー 3114 は比較的一般的な問題です。エラー 3114 は通常、データベース接続に問題があることを示します。これは、ネットワーク障害、データベース サービスの停止、または不適切な接続文字列設定が原因である可能性があります。この記事では、エラー 3114 の原因とこの問題を迅速に解決する方法を詳しく説明し、特定のコードを添付します
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 PHPにおけるmidpointの意味と使い方の分析
Mar 27, 2024 pm 08:57 PM
PHPにおけるmidpointの意味と使い方の分析
Mar 27, 2024 pm 08:57 PM
【PHPにおけるミッドポイントの意味と使い方の分析】 PHPでは、ミッドポイント(.)は2つの文字列やオブジェクトのプロパティやメソッドを接続するためによく使われる演算子です。この記事では、PHP における中間点の意味と使用法を詳しく掘り下げ、具体的なコード例を示して説明します。 1. 文字列中間点演算子の接続 PHP での最も一般的な使用法は、2 つの文字列を接続することです。 2 つの文字列の間に . を置くと、それらをつなぎ合わせて新しい文字列を形成できます。 $string1=&qu
 解析ワームホール NTT: あらゆるトークンのオープン フレームワーク
Mar 05, 2024 pm 12:46 PM
解析ワームホール NTT: あらゆるトークンのオープン フレームワーク
Mar 05, 2024 pm 12:46 PM
Wormhole は、ブロックチェーンの相互運用性のリーダーであり、所有権、制御、許可のないイノベーションを優先する、回復力があり、将来性のある分散システムの作成に重点を置いています。このビジョンの基盤は、技術的専門知識、倫理原則、コミュニティの連携への取り組みであり、シンプルさ、明確さ、そして幅広いマルチチェーン ソリューションで相互運用性の状況を再定義します。ゼロ知識証明、スケーリング ソリューション、機能豊富なトークン標準の台頭により、ブロックチェーンはより強力になり、相互運用性の重要性がますます高まっています。この革新的なアプリケーション環境では、新しいガバナンス システムと実用的な機能が、ネットワーク全体の資産に前例のない機会をもたらします。プロトコル構築者は現在、この新たなマルチチェーンでどのように運用するかに取り組んでいます。
 Win11の新機能分析:Microsoftアカウントへのログインをスキップする方法
Mar 27, 2024 pm 05:24 PM
Win11の新機能分析:Microsoftアカウントへのログインをスキップする方法
Mar 27, 2024 pm 05:24 PM
Win11 の新機能の分析: Microsoft アカウントへのログインをスキップする方法 Windows 11 のリリースにより、多くのユーザーは、Windows 11 がより便利で新しい機能をもたらしたことに気づきました。ただし、ユーザーによっては、自分のシステムが Microsoft アカウントに関連付けられることを好まず、この手順をスキップしたい場合があります。この記事では、ユーザーが Windows 11 で Microsoft アカウントへのログインをスキップし、よりプライベートで自律的なエクスペリエンスを実現するのに役立ついくつかの方法を紹介します。まず、一部のユーザーが Microsoft アカウントにログインすることに抵抗がある理由を理解しましょう。一方で、一部のユーザーは次のことを心配しています。
 C言語による指数関数の解析とその例
Feb 18, 2024 pm 03:51 PM
C言語による指数関数の解析とその例
Feb 18, 2024 pm 03:51 PM
C 言語の指数関数の詳細な分析と例 はじめに: 指数関数は一般的な数学関数であり、C 言語で使用できる対応する指数関数ライブラリ関数があります。この記事では、関数プロトタイプ、パラメーター、戻り値などを含む C 言語での指数関数の使用法を詳細に分析し、読者が指数関数をより深く理解し使用できるように、具体的なコード例を示します。テキスト: C 言語の指数関数ライブラリ関数 math.h には、指数関数に関連する関数が多数含まれており、その中で最もよく使用される関数は exp 関数です。 exp関数のプロトタイプは以下のとおりです




