ES6「クラス」とオブジェクト指向の関係
今回はES6の「クラス」とオブジェクト指向の関係についてお届けします ES6の「クラス」とオブジェクト指向の関係についての注意事項について、実際の事例を見てみましょう。
前回はES5のオブジェクト指向と誰もが認める寄生組み合わせ継承についてお話しました。時代は進み、ES6ではオブジェクト指向の大ボスも当然のことながら、元々の比較的長い書き方から「小さくて新鮮な」書き方へと大きく変わりました。一緒に見てみましょう。
ES6ではクラスという概念があり、それがオープンに確立されています。
コードの文字列を見てみましょう:
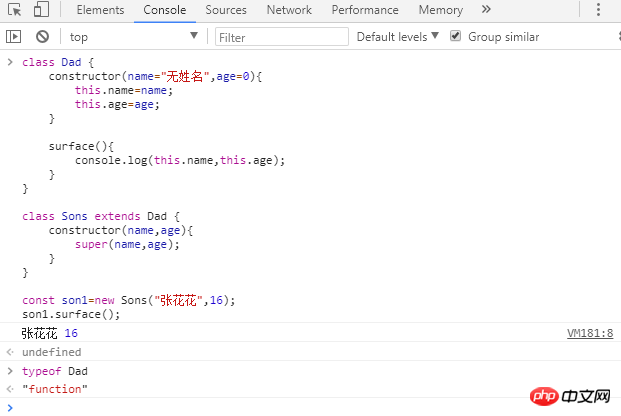
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();実際、ES6 では、extends を使用して親クラスからの継承を実装し、同時に を呼び出します。コンストラクター内のスーパー メソッドでサブクラスを実装します。親クラスにパラメーターを渡します。ここでは、女の子の Zhang Huahua をパラメーターとして渡し、親クラスのサーフェス メソッドが正常に呼び出されます。ここでクラス内で定義されているメソッドは、実際には constructorDad プロトタイプ内のメソッドであることに注意してください。
これを言うと、友達は少しショックを受けるかもしれませんが、お父さんはクラスではないのですか?なぜ方法を変えたのですか?コンソールでテストしてみましょう:

すごい!恐ろしいことに、これは実際には単なる関数です。実際、ES6 のクラスの概念は、ES5 の関連する概念をパッケージ化したものにすぎません。しかし、より単純に見えます。上の例では、親クラスのサーフェス メソッドを継承しました。または、それをオーバーライドするメソッドを自分で作成することもできます。

今回はサブクラスに別のサーフェスメソッドを記述し、親クラスから継承した同名のメソッドをオーバーライドすることに成功しました。
これらの事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
関連書籍:
のオーバーフロースクロール?以上がES6「クラス」とオブジェクト指向の関係の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 PHP の json_encode() 関数を使用して配列またはオブジェクトを JSON 文字列に変換する
Nov 03, 2023 pm 03:30 PM
PHP の json_encode() 関数を使用して配列またはオブジェクトを JSON 文字列に変換する
Nov 03, 2023 pm 03:30 PM
JSON (JavaScriptObjectNotation) は、Web アプリケーション間のデータ交換の一般的な形式となっている軽量のデータ交換形式です。 PHP の json_encode() 関数は、配列またはオブジェクトを JSON 文字列に変換できます。この記事では、PHPのjson_encode()関数の構文、パラメータ、戻り値、具体的な例などの使い方を紹介します。構文 json_encode() 関数の構文は次のとおりです。
 ソースコードの探索: Python ではオブジェクトはどのように呼び出されますか?
May 11, 2023 am 11:46 AM
ソースコードの探索: Python ではオブジェクトはどのように呼び出されますか?
May 11, 2023 am 11:46 AM
Wedge オブジェクトは主に 2 つの方法で作成されることがわかっています。1 つは Python/CAPI を使用する方法、もう 1 つは型オブジェクトを呼び出すことによる方法です。組み込み型のインスタンス オブジェクトについては、両方のメソッドがサポートされています。たとえば、リストは [] または list() を通じて作成できます。前者は Python/CAPI で、後者は呼び出し型オブジェクトです。ただし、カスタム クラスのオブジェクトの場合は、型オブジェクトを呼び出すことによってのみ作成できます。オブジェクトを呼び出すことができる場合、そのオブジェクトは呼び出し可能ですが、それ以外の場合は呼び出し可能ではありません。オブジェクトが呼び出し可能かどうかは、対応する型オブジェクトにメソッドが定義されているかどうかによって決まります。のように
 Python の __contains__() 関数を使用してオブジェクトの包含操作を定義する
Aug 22, 2023 pm 04:23 PM
Python の __contains__() 関数を使用してオブジェクトの包含操作を定義する
Aug 22, 2023 pm 04:23 PM
Python の __contains__() 関数を使用して、オブジェクトの包含操作を定義します。Python は、さまざまな種類のデータを処理するための多くの強力な機能を提供する、簡潔で強力なプログラミング言語です。その 1 つは、__contains__() 関数を定義してオブジェクトの包含操作を実装することです。この記事では、__contains__() 関数を使用してオブジェクトの包含操作を定義する方法とサンプル コードを紹介します。 __contains__() 関数は Pytho です
 MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQL クエリ結果の配列をオブジェクトに変換する方法は次のとおりです。 空のオブジェクト配列を作成します。結果の配列をループし、行ごとに新しいオブジェクトを作成します。 foreach ループを使用して、各行のキーと値のペアを新しいオブジェクトの対応するプロパティに割り当てます。新しいオブジェクトをオブジェクト配列に追加します。データベース接続を閉じます。
 PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP では、配列は順序付けられたシーケンスであり、要素はインデックスによってアクセスされます。オブジェクトは、new キーワードによって作成されたプロパティとメソッドを持つエンティティです。配列へのアクセスはインデックス経由で、オブジェクトへのアクセスはプロパティ/メソッド経由で行われます。配列値が渡され、オブジェクト参照が渡されます。
 Python の __le__() 関数を使用して、2 つのオブジェクトの小なり等しい比較を定義します。
Aug 21, 2023 pm 09:29 PM
Python の __le__() 関数を使用して、2 つのオブジェクトの小なり等しい比較を定義します。
Aug 21, 2023 pm 09:29 PM
タイトル: Python の __le__() 関数を使用して 2 つのオブジェクト以下の比較を定義する Python では、特別なメソッドを使用してオブジェクト間の比較演算を定義できます。その 1 つは __le__() 関数で、以下の比較を定義するために使用されます。 __le__() 関数は Python のマジック メソッドであり、「以下」演算を実装するために使用される特別な関数です。小なり等しい演算子 (<=) を使用して 2 つのオブジェクトを比較すると、Python
 PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトは、クライアントからサーバーに送信される HTTP リクエストを処理するために使用されるオブジェクトです。 Request オブジェクトを通じて、リクエストを処理して応答するために、リクエスト メソッド、リクエスト ヘッダー情報、リクエスト パラメータなどのクライアントのリクエスト情報を取得できます。 PHP では、$_REQUEST、$_GET、$_POST などのグローバル変数を使用して、要求された情報を取得できますが、これらの変数はオブジェクトではなく配列です。リクエスト情報をより柔軟かつ便利に処理するために、次のことができます。
 Javascriptオブジェクトの5つのループトラバースメソッドを詳しく解説
Aug 04, 2022 pm 05:28 PM
Javascriptオブジェクトの5つのループトラバースメソッドを詳しく解説
Aug 04, 2022 pm 05:28 PM
Javascript オブジェクトをループするにはどうすればよいですか?次の記事では、5 つの JS オブジェクト走査方法を詳しく紹介し、これら 5 つの方法を簡単に比較します。




