タブインスタンスのコード共有を動的に追加する
この記事では、主にタブを動的に追加するサンプル コードを紹介します。皆さんの役に立つことを願って、最後にレンダリングを共有します。
ソースコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>动态增加选项卡页面的演示</title>
<link rel="stylesheet" href="//cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css">
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js" type="text/javascript"></script>
<style type="text/css">
.am-tabs-nav li {
position: relative;
z-index: 1;
}
.am-tabs-nav .am-icon-close {
position: absolute;
top: 0;
right: 10px;
color: #888;
cursor: pointer;
z-index: 100;
}
.am-tabs-nav .am-icon-close:hover {
color: #333;
}
.am-tabs-nav .am-icon-close ~ a {
padding-right: 25px !important;
}
</style>
</head>
<body>
<p>
<p data-am-tabs="{noSwipe: 1}" id="doc-tab-demo-1">
<ul class="am-tabs-nav am-nav am-nav-tabs">
</ul>
<p>
</p>
</p>
<button type="button" class="am-btn am-btn-primary js-append-tab">插入 Tab</button>
</p>
<script>
$(function () {
var tabCounter = 0;
var $tab = $('#doc-tab-demo-1');
var $nav = $tab.find('.am-tabs-nav');
var $bd = $tab.find('.am-tabs-bd');
function addTab() {
var nav = '<li id=' + tabCounter + '><span></span><a href="javascript: void(0)">标签' + tabCounter + '</a></li>';
var content = '<p id=' + tabCounter + '>动态插入的标签内容' + tabCounter + '</p>';
$nav.append(nav);
$bd.append(content);
tabCounter++;
$tab.tabs('refresh');
}
// 动态添加标签页
$('.js-append-tab').on('click', function () {
addTab();
});
// 移除标签页
$nav.on('click', '.am-icon-close', function () {
var $item = $(this).closest('li');
var index = $nav.children('li').index($item);
$item.remove();
tabCounter--;
$bd.find('.am-tab-panel').eq(index).remove();
$tab.tabs('open', index > 0 ? index - 1 : index + 1);
$tab.tabs('refresh');
});
});
</script>
</body>
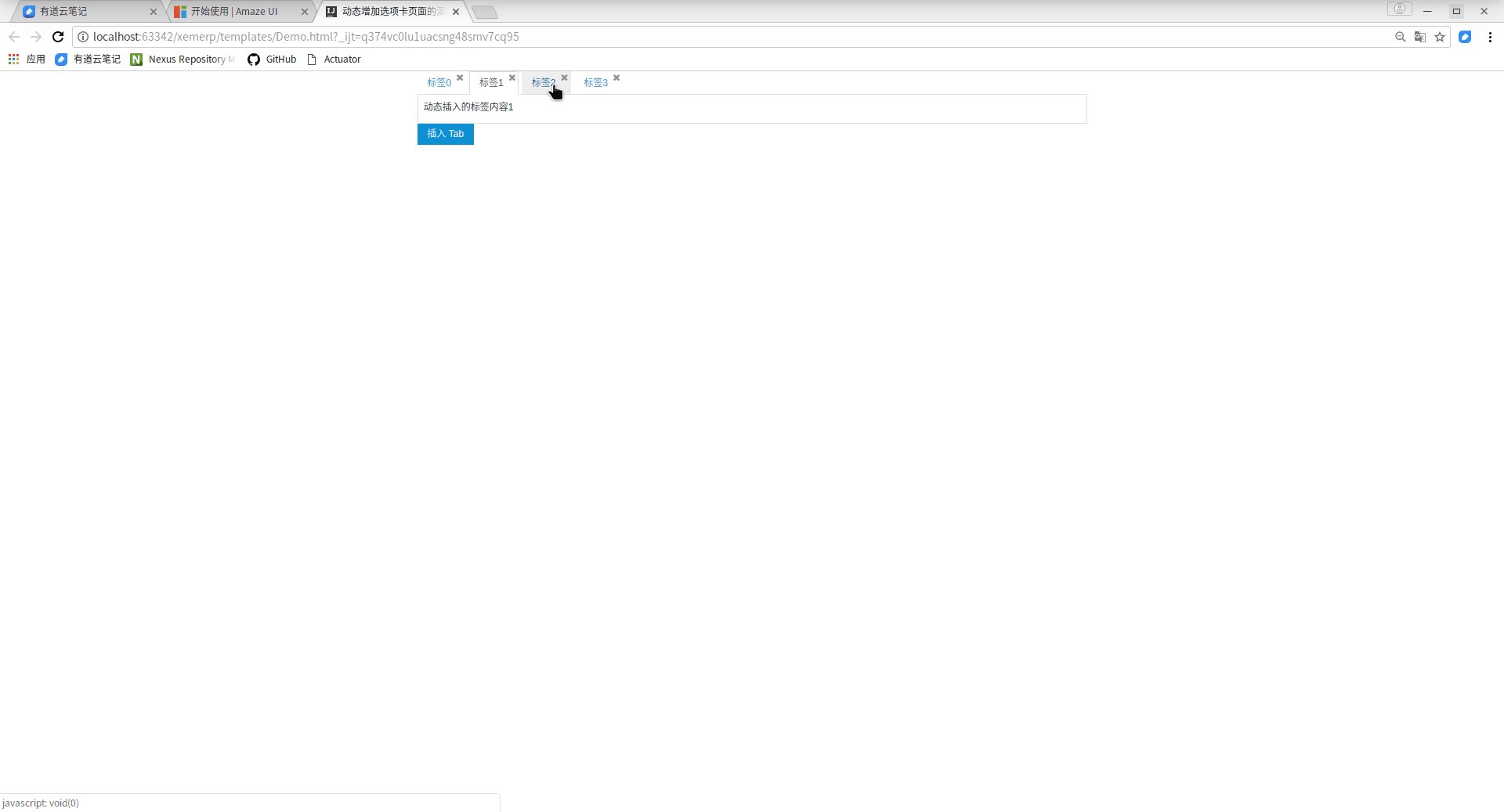
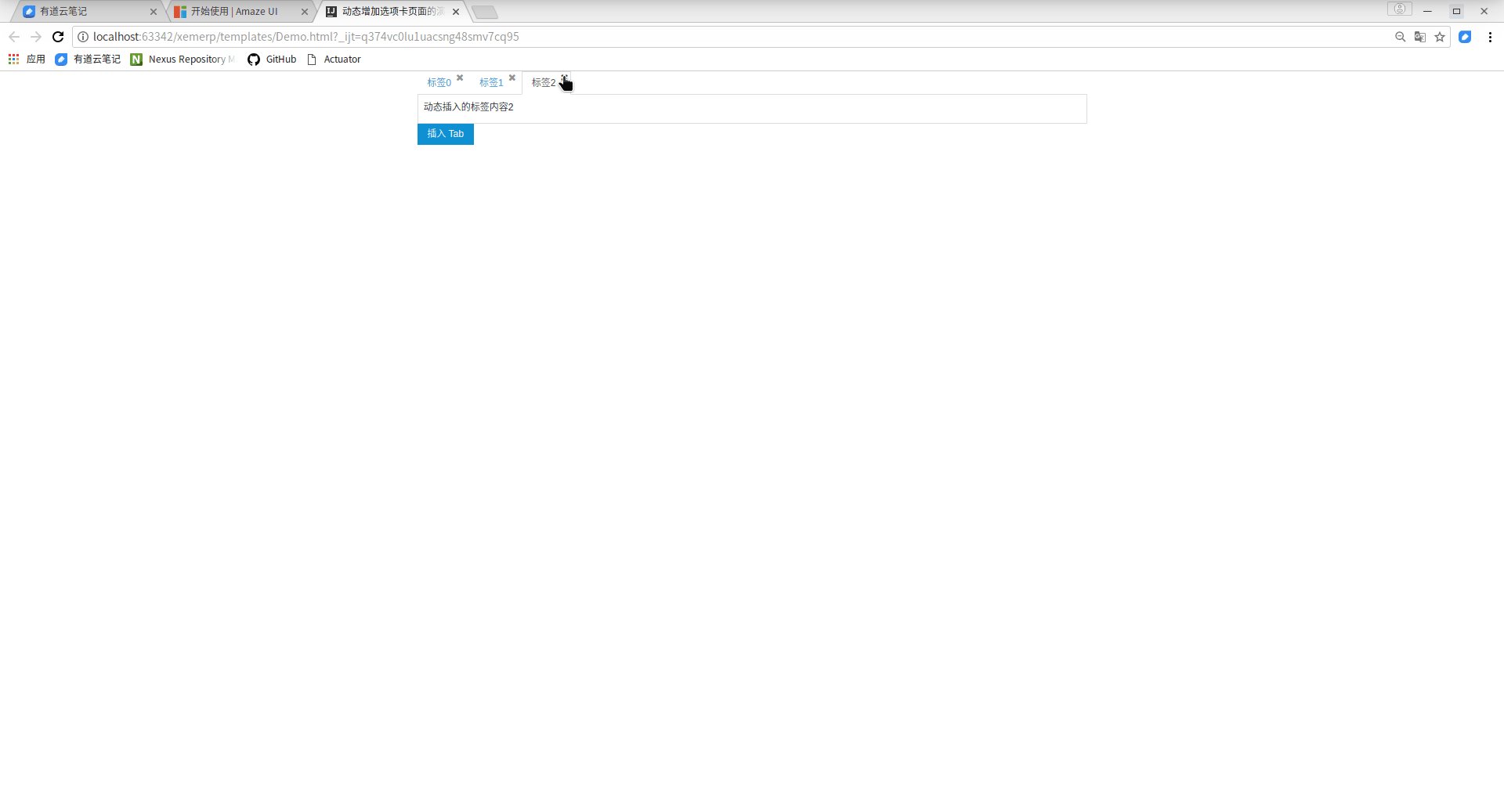
</html>効果は次のとおりです:

関連推奨事項:
以上がタブインスタンスのコード共有を動的に追加するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7511
7511
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 iPhone 15 Proでデフォルトのカメラフォーカスを設定する方法
Sep 22, 2023 pm 11:53 PM
iPhone 15 Proでデフォルトのカメラフォーカスを設定する方法
Sep 22, 2023 pm 11:53 PM
iPhone 15 Pro モデルでは、Apple はメインカメラでの撮影に 3 つの焦点距離オプションを導入しました。この記事では、これらのオプションとは何か、また写真を撮影する際に好みのデフォルトの焦点距離を設定する方法について説明します。 iPhone 15 ProおよびiPhone 15 Pro Maxの強化されたカメラシステムを最大限に活用するために、Appleはメインカメラの光学ズームに3つの異なる焦点距離オプションを追加しました。標準のデフォルトの 1x (24mm) モードに加えて、Apple は 1.2x (28mm) および 1.5x (35mm) 設定を追加しました。 iPhone 15 Pro ユーザーは、カメラ アプリで 1x ボタンをタップするだけで、写真を撮るときにこれらの焦点距離から選択できます。ただし、技術的な理由により、これらの焦点は
![iPhone にパーソナル ホットスポット オプションが見つからない [修正済み]](https://img.php.cn/upload/article/000/887/227/168942511475372.png?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone にパーソナル ホットスポット オプションが見つからない [修正済み]
Jul 15, 2023 pm 08:45 PM
iPhone にパーソナル ホットスポット オプションが見つからない [修正済み]
Jul 15, 2023 pm 08:45 PM
周囲に Wi-Fi 信号がないとき、私たちが思い浮かべるのは iPhone の個人用ホットスポットですよね。最近、多くの iPhone ユーザーが、自分の iPhone に個人用ホットスポット オプションが見つからないため、すべてのユーザーにとって大きな問題となっているとコメントしています。 iPhone でこの特定の問題が発生する主な理由には、次のいずれかの理由が考えられます。 iPhone の小さなソフトウェアのバグ。 iPhone の iOS ソフトウェアが最新バージョンに更新されていません。 iPhoneのネットワーク設定が変更されました。通信事業者の設定 (ある場合) を更新しないでください。 iPhone のモバイル ネットワーク信号に問題があります。これらの要因に対処した後、この問題に対する簡単な解決策を見つけて使用しました。
 iPhoneのモデルの国を確認する方法
Jul 09, 2023 pm 11:33 PM
iPhoneのモデルの国を確認する方法
Jul 09, 2023 pm 11:33 PM
Apple が製品の特定の部分をさまざまな国に委託していることをご存知ですか?はい。これらは特にこれらの国での販売を目的としており、そこで製造されています。中古の iPhone/iPad を他の人から購入したことがあり、その iPhone がどこの国で製造されたかを知ることができるかどうか疑問に思っているかもしれません。はい、それを調べる方法はあります。この記事で詳しく説明します。この記事では、iPhone の製造国を簡単な手順で確認する方法を説明します。 iPhone の原産国を知る方法 ステップ 1: まず、ホーム画面から [設定] アイコンをタップします。ステップ 2: これは、設定アプリを開きます。開いたら、それをクリックして、以下に示すように [一般] オプションに移動します。
 Apple Notes でブロック引用符を使用する方法
Oct 12, 2023 pm 11:49 PM
Apple Notes でブロック引用符を使用する方法
Oct 12, 2023 pm 11:49 PM
iOS 17 と macOS Sonoma で、Apple は、ブロック引用符や新しい Monostyle スタイルなど、Apple Notes の新しい書式設定オプションを追加しました。それらの使用方法は次のとおりです。 Apple Notes の追加の書式設定オプションを使用して、メモにブロック引用符を追加できるようになりました。ブロック引用形式を使用すると、テキストの左側にある引用バーを使用して、文章のセクションを視覚的に簡単にオフセットできます。 「Aa」形式ボタンをタップ/クリックして、入力する前、またはブロック引用符に変換したい行の途中でブロック引用符オプションを選択するだけです。このオプションは、すべてのテキスト タイプ、スタイル オプション、およびチェックリストを含むリストに適用されます。同じ [形式] メニューに、新しい [単一スタイル] オプションがあります。これは以前の「等幅」の改訂版です。
 修正: Windows 11 ではタスクバーにドックオプションがグレー表示される
Sep 15, 2023 pm 05:35 PM
修正: Windows 11 ではタスクバーにドックオプションがグレー表示される
Sep 15, 2023 pm 05:35 PM
言語バーは、ユーザーが + キーボード ショートカットを使用する代わりに入力をすばやく切り替えることができる Windows の重要な機能です。ただし、場合によっては、Windows 11 ではタスクバーのドック オプションが灰色で表示されます。 WindowsSpacebar に関するこの問題は非常に一般的であるようですが、解決策はありません。言語設定を変更したり、コンテンツを再構成したりしましたが、役に立ちませんでした。ようやく根本原因と解決策を見つけることができましたが。 Windows 11 で言語バーをタスクバーにドッキングできないのはなぜですか?インストールされている言語は 1 つだけであり、言語バーは複数の言語でのみ機能します。言語が正しくインストールされていません。 Windows 11 のバグ。システムファイルまたはユーザープロファイルの破損。 Wなら
 ゼロから始めて、Flask をインストールし、個人ブログを迅速に確立する方法を段階的にガイドします。
Feb 19, 2024 pm 04:01 PM
ゼロから始めて、Flask をインストールし、個人ブログを迅速に確立する方法を段階的にガイドします。
Feb 19, 2024 pm 04:01 PM
ゼロから始めて、Flask をインストールし、個人ブログをすぐに構築する方法を段階的に説明します。書くことが好きな人にとって、個人ブログを持つことは非常に重要です。軽量の Python Web フレームワークである Flask は、シンプルで完全に機能する個人ブログを迅速に構築するのに役立ちます。この記事では、ゼロから始めて、Flask をインストールして個人ブログを迅速に構築する方法を段階的に説明します。ステップ 1: Python と pip をインストールする 開始する前に、まず Python と pi をインストールする必要があります
 Windows 11の右クリックメニューで「その他のオプションを表示」をデフォルトにする方法
Jul 10, 2023 pm 12:33 PM
Windows 11の右クリックメニューで「その他のオプションを表示」をデフォルトにする方法
Jul 10, 2023 pm 12:33 PM
私たちユーザーが決して望んでいない最も迷惑な変更の 1 つは、右クリックのコンテキスト メニューに [その他のオプションを表示] が含まれていることです。ただし、これを削除して、Windows 11 のクラシック コンテキスト メニューに戻すことができます。複数回クリックしたり、コンテキスト メニューで ZIP ショートカットを探したりする必要はもうありません。 Windows 11 で本格的な右クリック コンテキスト メニューに戻るには、このガイドに従ってください。解決策 1 – CLSID を手動で調整する これは、リストにある唯一の手動方法です。この問題を解決するには、レジストリ エディターで特定のキーまたは値を調整します。注 – このようなレジストリの編集は非常に安全であり、問題なく機能します。したがって、システムでこれを試す前に、レジストリのバックアップを作成する必要があります。ステップ 1 – 試してみる
 PHPフォームのチェックボックスとラジオボタンを扱う方法
Aug 11, 2023 am 08:39 AM
PHPフォームのチェックボックスとラジオボタンを扱う方法
Aug 11, 2023 am 08:39 AM
PHP フォームでチェックボックスとラジオ ボタンを処理する方法 Web 開発では、フォームはアプリケーションとユーザー間のデータ対話の主な方法の 1 つです。フォームでは、オプションを選択するためにチェックボックスやラジオボタンを使用する必要がある場合があります。この記事では、PHPにおけるチェックボックスとラジオボタンの扱い方について解説します。 1. チェックボックスの処理 HTML では、<inputtype="checkbox&qu" を使用できます。




