vue.js インスタンスのインストールのチュートリアル
この記事では主に vue.js のインストールチュートリアルを説明します。お役に立てれば幸いです。
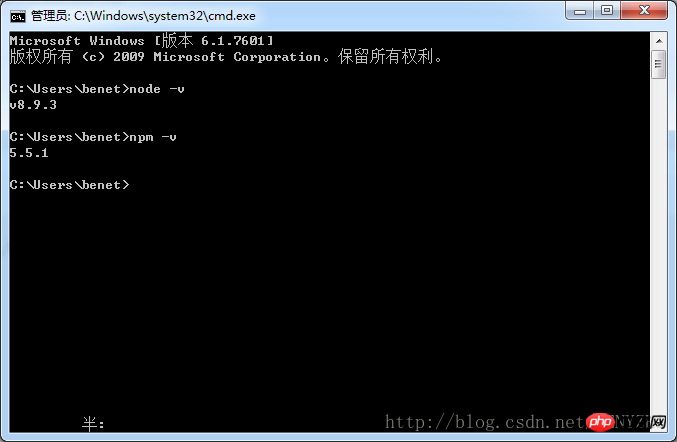
1. win+r を使用して cmd を開きます 
如果已经安装成功了,就会出现以上图片中的样式
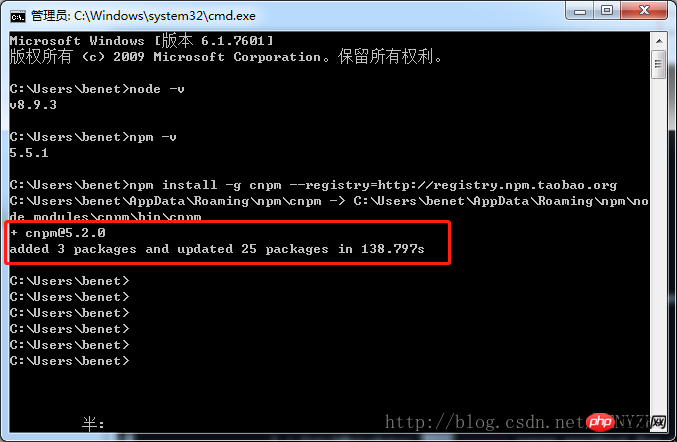
2. cnpm をインストールします
ノード環境がインストールされ、npm パッケージ マネージャーも利用可能になります。一部の npm リソースがブロックされているか、外部リソースであるため、npm を使用して依存関係パッケージをインストールすると失敗することがよくあります。そのため、npm の国内ミラーである cnpm も必要です。
コマンドラインに「npm install -g cnpm –registry=http://registry.npm.taabao.org」と入力して待ちます。以下のようにインストールが完了します。 
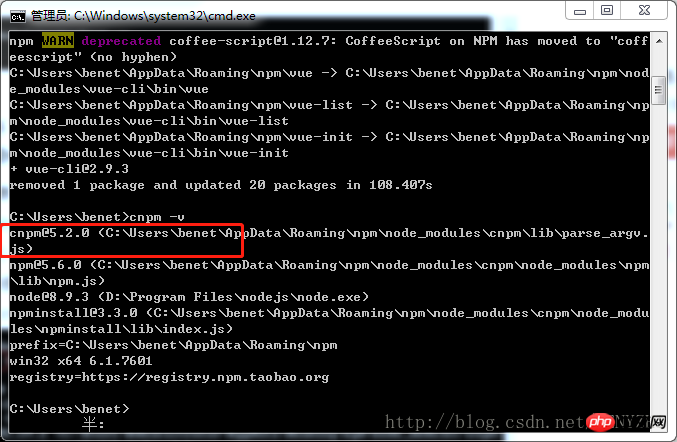
完了後、npm の代わりに cnpm を使用して依存パッケージをインストールできます
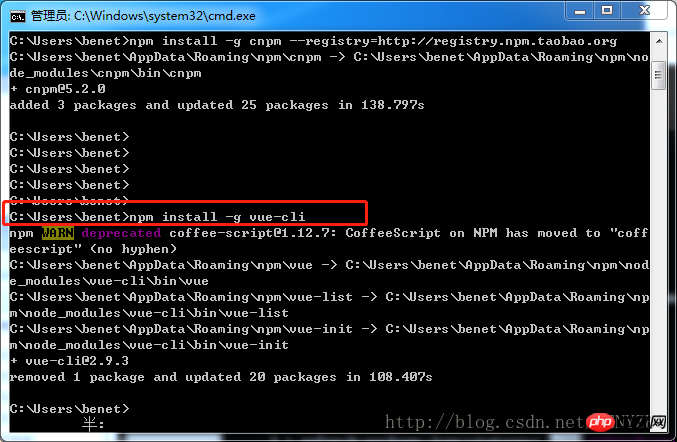
3. vue-cli スキャフォールディング ビルド ツールをインストールします
コマンド ラインでコマンド npm install -g vue-cli を実行し、待機します。インストールが完了します。 
4. vue-cli でプロジェクトをビルドします
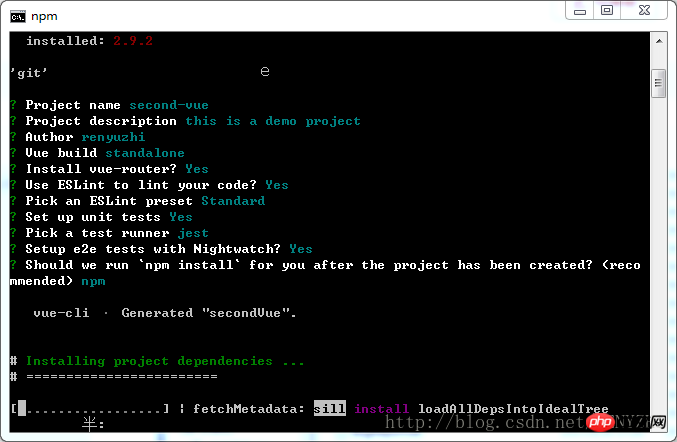
現在の練習用プロジェクトは、後の管理を容易にするためにすべて統一された場所に配置されています。コマンドを使用して指定されたディレクトリに入ります。それはインストールプロセス中を意味しますか? project name name vue.jsプロジェクト)プロジェクトの説明、[直接入力]をクリックして、デフォルトの名前を使用することもできます。 : ほとんどのユーザーに推奨 実行してコンパイルします。推奨されているので、これを選択します
ランタイムのみ: 約 6 KB 軽量の min+gzip、ただしテンプレート (または Vue 固有の HTML) は .vue ファイルでのみ許可されます - レンダリング他の場所で関数が必要です ランタイムのみ、推奨事項がすでにある場合は、最初のものを選択してください
。インストールプロセス。

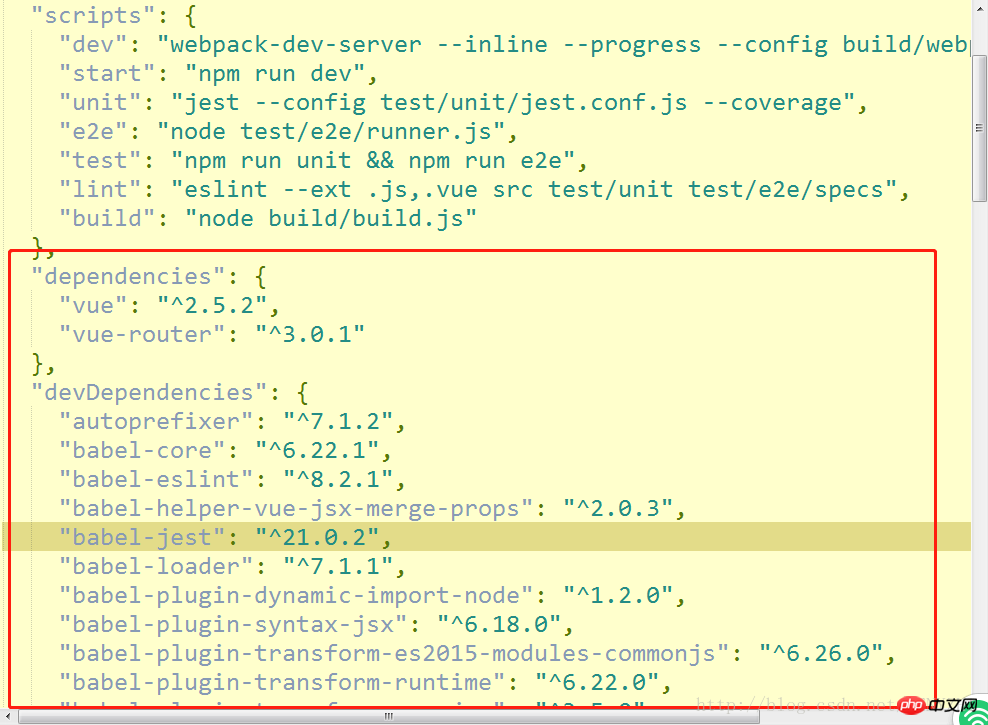
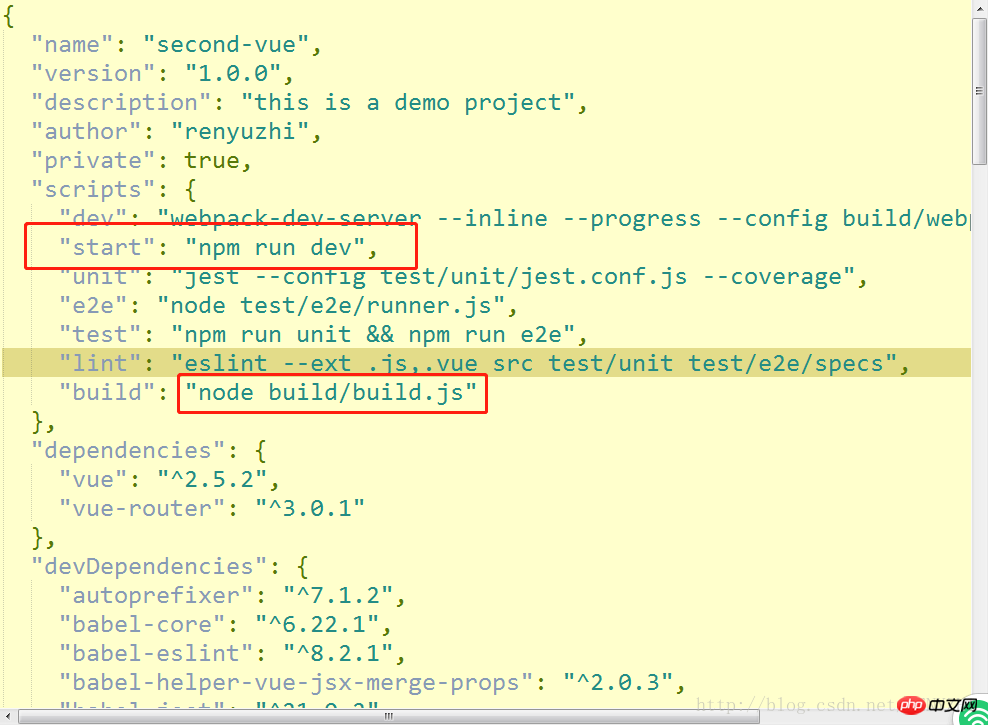
 package.jsonファイルを開き、その中に構成ファイルを配置します
package.jsonファイルを開き、その中に構成ファイルを配置します
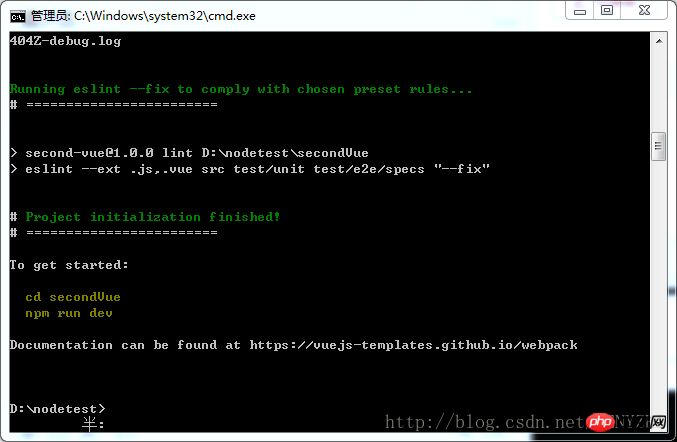
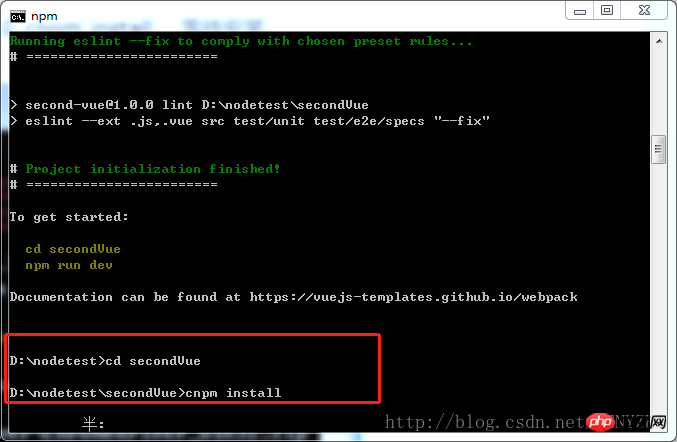
 5. 構成ファイルに従って、プロジェクトに必要な依存関係をインストールします。プロンプトが表示されたら、プロジェクト内で npm run dev コマンドを使用してプロジェクトを実行します
5. 構成ファイルに従って、プロジェクトに必要な依存関係をインストールします。プロンプトが表示されたら、プロジェクト内で npm run dev コマンドを使用してプロジェクトを実行します

ローカルで localhost:8080 を開くとページが表示されます~ これでインストールは成功しました~ 私はめんどくさいので入力するのが面倒なので、画像を見せ続けます~

build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。


以上がvue.js インスタンスのインストールのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7319
7319
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
壊れたモニターを購入しないようにするには、購入時にモニターをテストすることが重要です。今日は、ソフトウェアを使用してモニターをテストする方法を説明します。方法ステップ 1. まず、この Web サイトで DisplayX ソフトウェアを検索してダウンロードし、インストールして開くと、ユーザーに提供されている多くの検出方法が表示されます。 2. ユーザーは、通常の完全テストをクリックします。最初のステップは、ディスプレイの明るさをテストすることです。ユーザーは、ボックスがはっきりと見えるようにディスプレイを調整します。 3. マウスをクリックして次のリンクに進み、モニターが黒と白の各領域を区別できれば、モニターはまだ良好であることを意味します。 4. マウスの左ボタンをもう一度クリックすると、モニターのグレースケール テストが表示されます。色の変化がスムーズであればあるほど、モニターの品質は向上します。 5. さらに、displayx ソフトウェアでは、
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: Int 型を文字列に変換する方法 PHP では、整数データを文字列に変換するのが一般的な操作です。このチュートリアルでは、PHP の組み込み関数を使用して int 型を文字列に変換する方法を、具体的なコード例を示しながら紹介します。キャストを使用する: PHP では、キャストを使用して整数データを文字列に変換できます。この方法は非常に簡単で、整数データの前に(文字列)を追加するだけで文字列に変換できます。以下は簡単なサンプルコードです
 PS で写真を切り出す方法 - PS で写真を切り出すチュートリアル
Mar 04, 2024 pm 12:07 PM
PS で写真を切り出す方法 - PS で写真を切り出すチュートリアル
Mar 04, 2024 pm 12:07 PM
PS で写真を切り出す方法をまだ知らない友達がたくさんいるので、以下の編集者が PS で写真を切り出すチュートリアルを説明しています。 1. まず、PS で切り出す必要がある画像を開きます (図を参照)。ソフトウェアを開いた後、左側のツールバーの「Magic Wand」ツールをクリックします。次に、マウスを使用して画像の背景領域をクリックし、逆選択ショートカット キー [Ctrl+shift+I] を押して画像の主要部分を選択します。 3. 被写体を選択した後、ショートカット キー [Ctrl+J] を押して次のレイヤーをコピーし、背景レイヤーを閉じると、写真が切り取られます (図を参照)。以上、編集者が作成したPSでの写真の切り抜き方法についてのチュートリアルでした。




