JavaScript のコンテンツをクリップボードにコピーする実装コード
一般的なメソッド
<p>万能のGoogleを調べてみましたが、一般的なメソッドは主に次の2つです:- <p>サードパーティライブラリ:clipboard.js
- <p>ネイティブメソッド:document.execCommand()
clipboard.js
<p>これはクリップボードの公式ウェブサイトです: https://clipboardjs.com/ 、とても簡単そうです。引用
<p>直接引用:<script src="dist/clipboard.min.js"></script><script src="dist/clipboard.min.js"></script>
<p>包: npm install clipboard --save ,然后 import Clipboard from 'clipboard';
使用
从输入框复制
<p>现在页面上有一个<input> 标签,我们需要复制其中的内容,我们可以这样做:
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');<button> 标签中添加了一个 data-clipboard-target 属性,它的值是需要复制的 <input> 的 id,顾名思义是从整个标签中复制内容。
直接复制
<p>有的时候,我们并不希望从<input> 中复制内容,仅仅是直接从变量中取值。如果在 Vue 中我们可以这样做:
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';事件
<p>有的时候我们需要在复制后做一些事情,这时候就需要回调函数的支持。 <p>在处理函数中加入以下代码:// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});小结
<p>文档中还提到,如果在单页面中使用clipboard ,为了使得生命周期管理更加的优雅,在使用完之后记得 btn.destroy() 销毁一下。
<p>clipboard 使用起来是不是很简单。但是,就为了一个 copy 功能就使用额外的第三方库是不是不够优雅,这时候该怎么办?那就用原生方法实现呗。
document.execCommand()方法
<p>先看看这个方法在MDN 上是怎么定义的:
which allows one to run commands to manipulate the contents of the editable region.<p>意思就是可以允许运行命令来操作可编辑区域的内容,注意,是可编辑区域。
定义
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)<p>方法返回一个
Boolean 值,表示操作是否成功。
- <p>
aCommandName:表示命令名称,比如:copy,cut等(更多命令见命令); - <p>
aShowDefaultUI:是否展示用户界面,一般情况下都是false; - <p>
aValueArgument:有些命令需要额外的参数,一般用不到;
兼容性
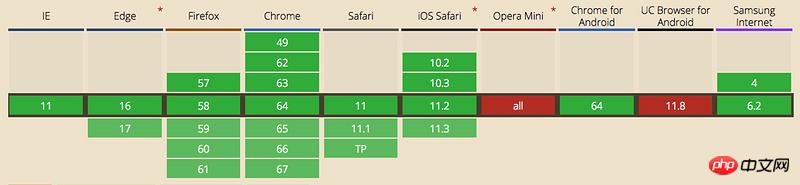
<p>这个方法在之前的兼容性其实是不太好的,但是好在现在已经基本兼容所有主流浏览器了,在移动端也可以使用。 <p>
使用
从输入框复制
<p>现在页面上有一个<input> 标签,我们想要复制其中的内容,我们可以这样做:
<input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})其它地方复制
<p>有的时候页面上并没有<input> 标签,我们可能需要从一个 <p> 中复制内容,或者直接复制变量。
<p>还记得在 execCommand() 方法的定义中提到,它只能操作可编辑区域,也就是意味着除了 <input>、<textarea> 这样的输入域以外,是无法使用这个方法的。
<p>这时候我们需要曲线救国。
<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})遇到的坑
<p>在Chrome下调试的时候,这个方法时完美运行的。然后到了移动端调试的时候,坑就出来了。 <p>对,没错,就是你,ios。。。-
<p>点击复制时屏幕下方会出现白屏抖动,仔细看是拉起键盘又瞬间收起
<p>知道了抖动是由于什么产生的就比较好解决了。既然是拉起键盘,那就是聚焦到了输入域,那只要让输入域不可输入就好了,在代码中添加
input.setAttribute('readonly', 'readonly');使这个<input>パッケージ:npm install Clipboard --save、次に <code>import Clipboard from 'clipboard'; -
<p>
入力ボックスからコピー
を使用しますこれで、<input>が表示されますタグ内にあるコンテンツをコピーする必要があります。これを行うことができます: 🎜rrreee🎜const btn = document.querySelector('#btn'); btn.addEventListener('click',() => { const input = document.createElement('input'); input.setAttribute('readonly', 'readonly'); input.setAttribute('value', 'hello world'); document.body.appendChild(input); input.setSelectionRange(0, 9999); if (document.execCommand('copy')) { document.execCommand('copy'); console.log('复制成功'); } document.body.removeChild(input); })ログイン後にコピーログイン後にコピーdata-clipboard-targetが<button>タグ属性に追加されていることに注意してください。 、その値はコピーする必要がある<input>のidです。名前が示すように、コンテンツはタグ全体からコピーされます。 🎜直接コピー
🎜<input>からコンテンツをコピーせずに、変数から値を直接取得したい場合があります。これをVueで実行できる場合: 🎜rrreeerrreeeEvent
🎜 コピー後に何かを行う必要がある場合は、コールバック関数のサポートが必要です。 🎜🎜次のコードを処理関数に追加します: 🎜rrreee🎜概要🎜🎜このドキュメントには、ライフサイクル管理をよりエレガントにするために、単一ページでclipboardを使用する場合、使用後にも言及されています。btn.destroy()を使用して必ず破棄してください。 🎜🎜クリップボード使い方はとても簡単ではないでしょうか?しかし、copy関数のためだけに追加のサードパーティ ライブラリを使用するのは十分ではありませんか?次に、ネイティブ メソッドを使用してそれを実現します。 🎜🎜document.execCommand() メソッド🎜🎜 まず、このメソッドがMDNでどのように定義されているかを見てみましょう: 🎜これにより、編集可能領域のコンテンツを操作するコマンドを実行できます。 /blockquote >🎜 編集可能領域の内容を操作するコマンドを実行できるということですが、 それは編集可能領域であることに注意してください。 🎜🎜Definition🎜
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
🎜 このメソッドは、操作が成功したかどうかを示すBoolean値を返します。 🎜🎜🎜🎜aCommandName:copy、cutなどのコマンド名を表します (その他のコマンドについてはコマンドを参照してください)。 🎜🎜🎜aShowDefaultUI: ユーザー インターフェイスを表示するかどうか、通常はfalse🎜🎜🎜🎜aValueArgument: 一部のコマンドには追加のパラメーターが必要ですが、通常は必要ありません。 🎜🎜🎜🎜互換性🎜🎜 このメソッドの互換性は以前はあまり良くありませんでしたが、幸いなことに現在はすべての主流ブラウザと基本的に互換性があり、モバイル端末でも使用できます。 🎜🎜 🎜 🎜
🎜 🎜入力ボックスからコピー
を使用します🎜 これで、ページに<input>タグがあり、その中のコンテンツをコピーしたいので、これを実行できます: 🎜 rrreeerrreee他の場所にコピー
🎜 ページに<input>タグがない場合は、<p>からコンテンツをコピーする必要がある場合があります。 >、または変数を直接コピーします。 🎜🎜execCommand()メソッドの定義では、編集可能領域でのみ操作できることに注意してください。これは、<input> や<textarea>などの入力フィールド以外では使用できません。 🎜🎜現時点では、私たちは国を救う必要があります。 🎜rrreeerreeee🎜カーブを抜けて国を救うことに成功したと言えるでしょう。この方法を使用すると、いくつかの落とし穴に遭遇しました。 🎜落とし穴
🎜 Chrome でデバッグする場合、この方法は完全に機能します。そして、モバイル端末をデバッグする段階になると、落とし穴が現れました。 🎜🎜はい、そうです、あなたです、ios。 。 。 🎜- 🎜🎜 [コピー] をクリックすると、画面の下部に白い画面のジッターが表示されます。よく見ると、キーボードを引き上げてすぐにしまうことができます🎜。 🎜ジッターの原因がわかれば、解決しやすくなります。キーボードが引き上げられているため、フォーカスは入力フィールドにあります。そのため、コードに
input.setAttribute('readonly', 'readonly');を追加して、入力フィールドを入力できないようにします。この<input>を読み取り専用にすると、キーボードはプルアップされなくなります。 🎜🎜🎜🎜コピーできません🎜<p>这个问题是由于input.select()在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是input.setSelectionRange(0, input.value.length);。
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})相关推荐:
JS复制内容到剪切板的实例代码(兼容IE与火狐)_javascript技巧
jQuery插件Zclip实现完美兼容个浏览器点击复制内容到剪贴板_jquery
JavaScript实现复制内容到粘贴板代码_javascript技巧
以上がJavaScript のコンテンツをクリップボードにコピーする実装コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7332
7332
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 ターミナルでのコピーの自動コピー選択を無効または有効にする
Mar 24, 2024 am 09:46 AM
ターミナルでのコピーの自動コピー選択を無効または有効にする
Mar 24, 2024 am 09:46 AM
この記事では、Windows ターミナルでクリップボードへの選択内容の自動コピーを有効または無効にする方法を説明します。 Windows ターミナルは、Microsoft が Windows 11/10 向けに特別に開発したマルチタブ ターミナル エミュレータで、従来のコマンド プロンプトに代わるものです。コマンド プロンプト、PowerShell、WSL、Azure などのアプリケーションの実行をサポートします。多くの場合、ターミナルで作業する場合、ユーザーはコマンドと出力をコピーする必要がありますが、ターミナルはデフォルトでは選択操作のコピーをサポートしていません。この問題を解決する方法については、この記事を読み続けてください。ターミナルのキャッシュへの選択内容の自動コピーを有効または無効にするにはどうすればよいですか?ターミナル クリップボードへの選択内容の自動コピーを有効または無効にする方法は次のとおりです。 ターミナル アプリケーションを開き、上をクリックします。




