
最近ブログのディレクトリ機能をいじっていたのですが、最近のブラウザとの違い、つまりページのスクロール値(scrollTop)の取得と設定にバグ、いわゆる相違点を発見しました。
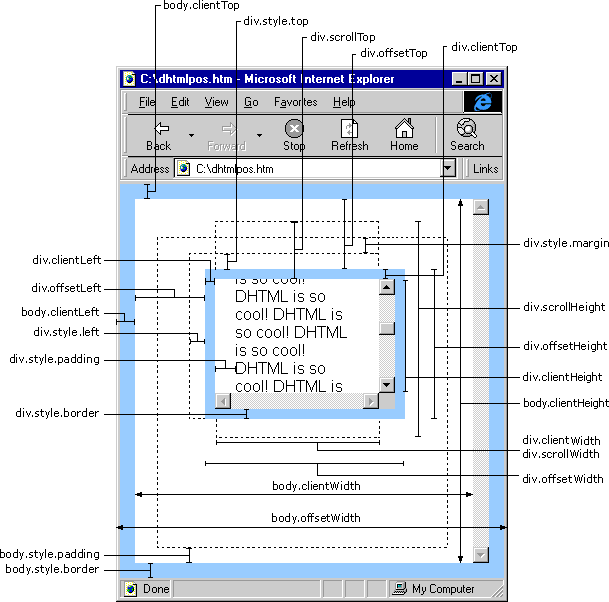
その前に、ページ要素の座標取得について説明します。この図の古典性については改めて説明する必要はありません。

特定の位置へのスクロール機能を実装します
最も重要な機能の 1 つは、タイトルをクリックしてページをスクロールすることです。ページ上の特定のタイトルまでスクロールする必要があるため、スクロール要素の特定の絶対位置と一般的に使用される位置を計算する必要があります。 offsetTop は、現在の要素の最も近い位置を取得するためのもので、その位置を決定する要素のオフセットはここでは適用されません。
ブラウザーによってネイティブに提供される getBoundingClientRect インターフェースをここで使用する必要があります。この関数は、位置決めタイプに関係なく、ブラウザーの各マージンから要素の絶対位置を返します。 、ページスクロール効果の作成に非常に適しています。
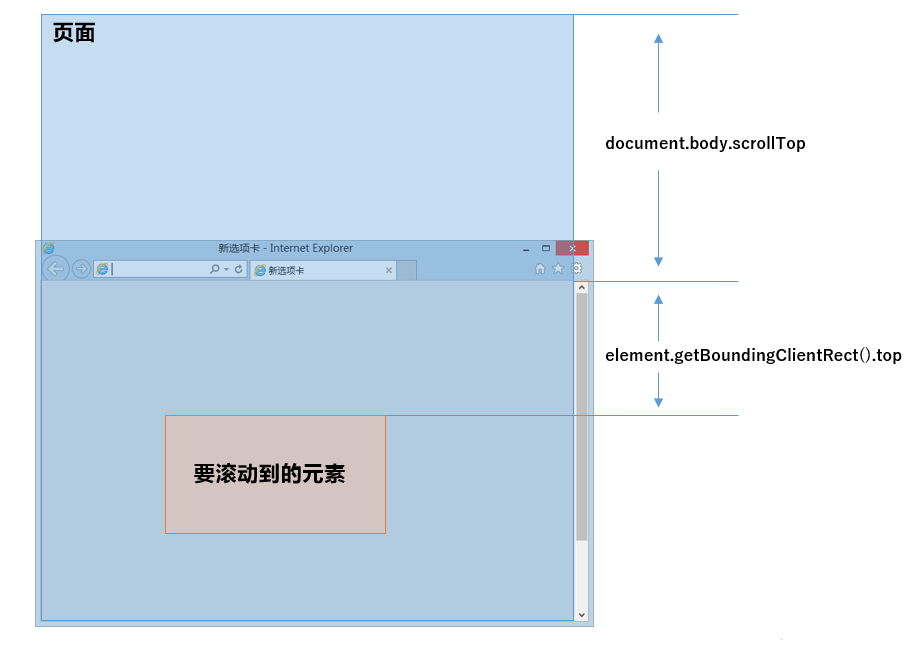
スクロールに必要なデータを取得します。bodyのscrollTopはスクロールによってページが隠れた高さであり、上記のインターフェースに従って要素とブラウザの上部の間の距離を取得します。必要なスクロールの高さを計算できます。関係図は次のとおりです。
 ページがスクロールされる位置は次のとおりです:
ページがスクロールされる位置は次のとおりです:
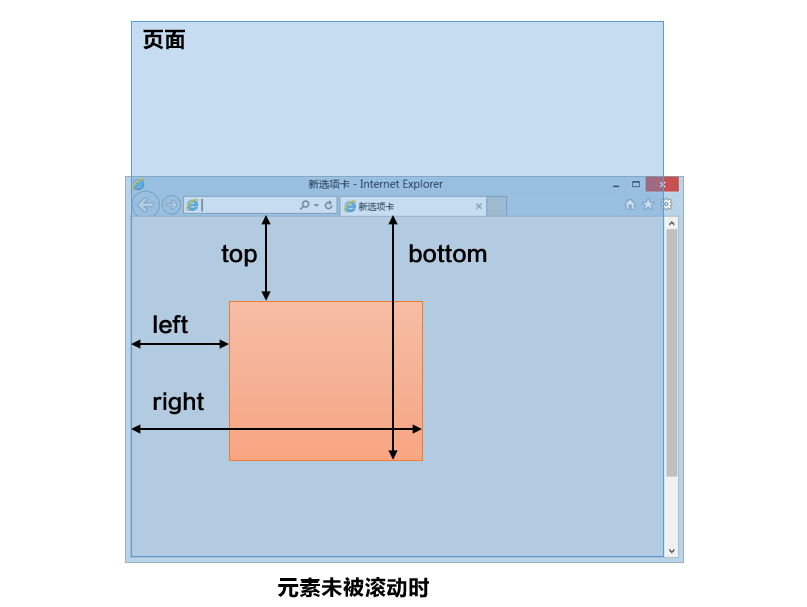
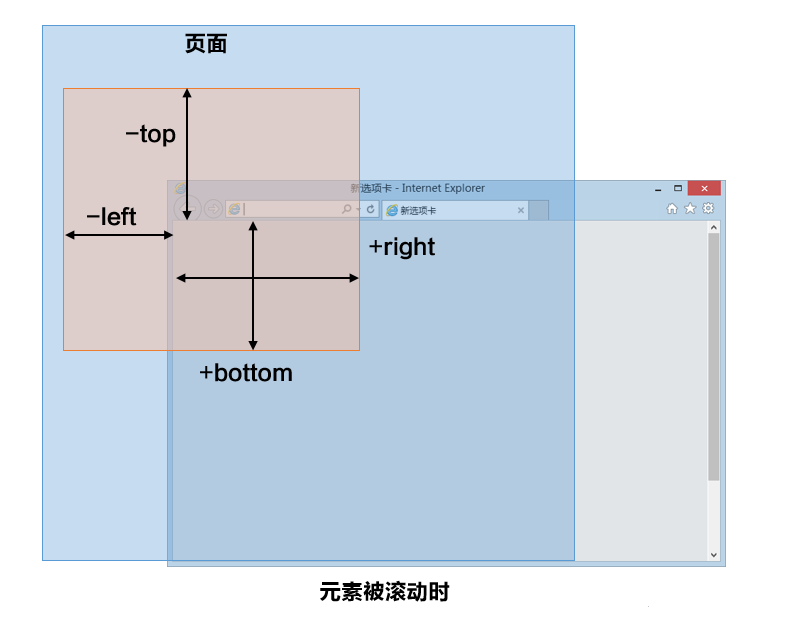
這裡順帶說下getBoundingClientRect().top 取得的元素在被捲動隱藏與非捲動時的差異:


如上圖可以看出,即使要捲動到的元素部分在瀏覽器邊界外,獲取到的top即為負數,遂計算出來的頁面高度依然是正確的。
點選目錄跳轉的功能就做完了,至今為止都很完美。
FireFox與Chrome的scrollTop的相容問題
直到我今天在FireFox測試時發現,火狐下方頁面滾動的跳轉功能無法使用。
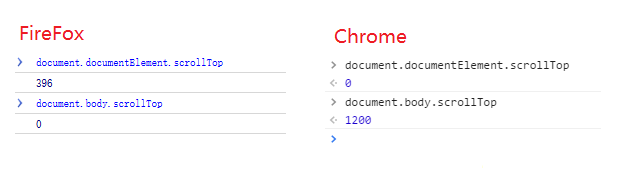
1、原生介面測試

這裡先提一下:

document.documentElement 即 元素,而 document.body
document.body 即 元素。測試結果,在火狐上只能透過html元素來取得和設定頁面滾動高度,而在Google上反之只能用body元素來取得和設定。
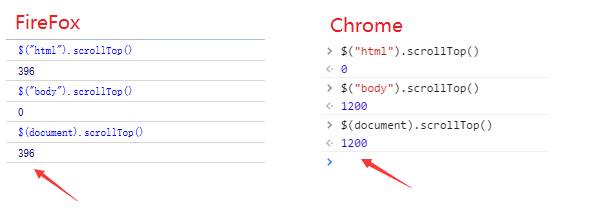
2、jquery介面測試
 上面是使用原生的scrollTop屬性來取得與設定,而jquery自己也實作了對scrollTop屬性的封裝,可以試試他的相容性。
上面是使用原生的scrollTop屬性來取得與設定,而jquery自己也實作了對scrollTop屬性的封裝,可以試試他的相容性。
發現採用 $(document) 可以實現對獲取和設定scrollTop的兼容,大喜。
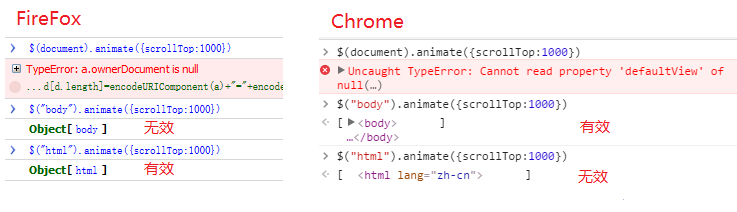
3、scrollTop動畫實作測驗
 雖然實現了相容,但為了有更好的效果,我希望採用動畫的方式滾動到頁面的某個位置,而不是直接跳轉,這裡採用jquery的 animate 函數來實現。
雖然實現了相容,但為了有更好的效果,我希望採用動畫的方式滾動到頁面的某個位置,而不是直接跳轉,這裡採用jquery的 animate 函數來實現。
發現雖然可以採用$(document)來實現獲取和設定,但動畫效果都無法使用,還是只能用body元素和html元素來實現。
最終解
遂最完美的實現方案是:
程式碼如下:
程式碼如下:
$("body,html").animate({ scrollTop: . .. });//動畫滾動效果,相容於火狐谷歌
以上就是解決js頁面滾動效果scrollTop在FireFox與Chrome瀏覽器間的兼容問題的方法,希望對大家的學習有所幫助。