
その名前が示すように、calc は CSS3 の新しい計算属性であり、多くの属性に式を追加します。
calc は英語の単語 Calculate の略語であり、calc() を使用して設定できます。要素のborder、margin、padding、font-size、width、heightプロパティの動的な値。
使い方
calc() は、数学演算で単純な加算 (+)、減算 (-)、乗算 (*)、除算 (/) を使用して問題を解決することができます。また、px などの単位も使用できます。計算を変換するための em 、 rem およびパーセント。
標準的な書き方:
.class{
/*
area: expression;
*/
width:calc();
padding:calc();
margin-top:calc();
...
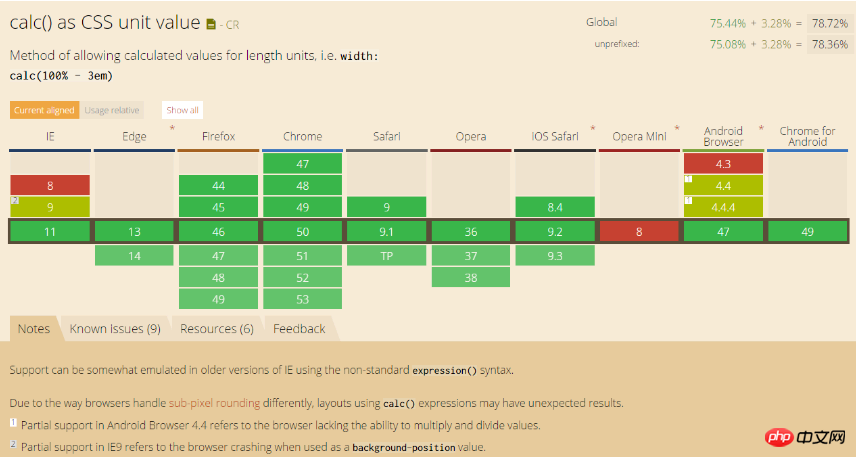
}互換性

基本理論
calcは、ボーダー、マージン、パディング、フォントサイズ、幅などのサイズに関するあらゆるものに使用できます 動的な値を設定します他のプロパティの場合
サポートされる演算単位: rem、em、percentage、px
計算の優先順位は数学と一致しています
注:
calc の内部式は演算記号を使用します の場合、スペースを追加する必要があります2 回 (乗算と除算は無視できますが、含めることをお勧めします)。 ! ! ! !そうでないと、解析エラーが発生します。 ! 、デモの作成を見てください
width:calc(10 * 10px);
width:calc(50% - 50px);
width:calc(50% + 5em);
width:calc(10% / 1rem);小さなデモ
はデモ用です、レスポンシブスケーリング

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Calc</title>
<style type="text/css" media="screen">
html{
font-size:62.5%;
}
.wrapper{
width:100%;
border:5px solid #f00;
margin:10px ;
box-sizing:border-box;
height:200px;
clear:b;
}
.items{
height:calc(100% - 40px);
display:inline-block;
border:1px solid #f70;
text-align:center;
}
.w1 .items{
float:left;
margin-top:calc( 5 * 4px );
border:3px solid #0F16C6;
width:calc(100% / 3 - 6px)
}
.w2 .items{
float:left;
margin-top:calc(200px - 20px * 9);
width:calc(100% / 3 - 2px)
}
.w3 .items{
float:left;
width:calc(100% / 3 - (3 * 6px));
margin:calc(2px * 4 );
}
.w3 .items:first-child{
padding:calc(5 * 1rem - 3rem);
box-sizing:border-box;
}
</style>
</head>
<body>
<p class="wrapper w1">
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
</p>
<p class="wrapper w2">
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
</p>
<p class="wrapper w3">
<p class="items">width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 );<br>padding:calc(5 * 1rem - 3rem);</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
</p>
</body>
</html>関連する推奨事項:
CSS3 での calc() の使用法の詳細な説明CSS3 の calc() のレスポンシブ モード レイアウト メソッドの紹介
calc() を使用します計算を表現するCSS3の属性 サイズ値の説明
以上がCSS3 calc() 計算プロパティの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。