
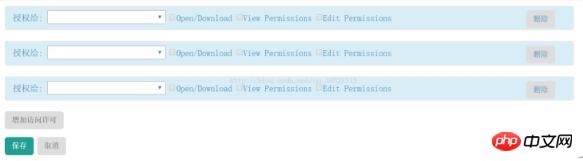
実装する関数は以下の図のようなもので、pを動的に追加または削除します。この記事では主にdivを動的に追加および削除するためのangularJSコードを共有します。
「追加」をクリックしてpを追加します 「削除」をクリックしてpを削除します

HTMLコードは以下の通りです(CSSスタイルコードは省略しています笑)
<p class="accordion-inner">
<p class="alert alert-info fade in" ng-repeat="permission in permissions">授权给:
<select id="" class="grantees" disabled="" style=" margin-bottom: 3px;" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已认证的用户</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" style="float: right;" ng-click="delPermission($index)">删除</button>
</p>
<p>
<button class="btn" type="button" ng-click="addPermission($index)">增加访问许可</button>
</p>
<br>
<p>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</p>
</p>追加と削除のJSコードは以下の通りです以下に続きます:
//增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}関連する推奨事項:
jqueryでdivを動的に追加および削除する特定の実装_javascriptスキル
以上がangularJS は div コード共有を動的に追加および削除しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。