
1.Params
動的ルーティングは params も渡すため、this.$router.push() メソッドで path を params とともに使用することはできません。そうでない場合、params は無効になります。ページを指定するには名前を使用する必要があります。
ルーティング設定の name 属性を介してアクセスされます
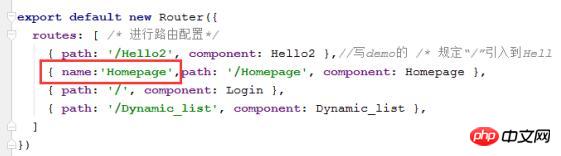
ルーティング設定ファイルでパラメータを定義します:

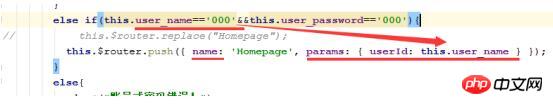
name を介してページを取得し、パラメータを渡します:

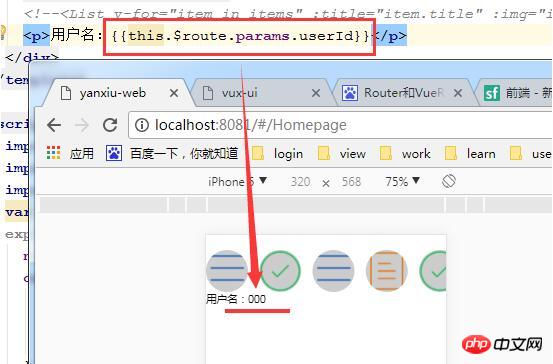
これを介してターゲット ページのパラメータを取得します.$route.params :

2.Query
この例では、ページはパスとクエリを通じてパラメータを渡します

この.$routeを通してパラメータを取得します。対象ページのクエリ:
this.$route.query.row.xxx
以上がVue で this.$router.push パラメータを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。