上級プログラマーによる JavaScript 配列の概要
JavaScript の データ型 は、JavaScript の日常的な開発で使用する必要があります。この記事では、PHP の配列と JavaScript の配列にほとんど違いはありません。上級プログラマが JavaScript 配列をどのようにまとめているかを見てみましょう
1. 配列の概念
1.1 配列とは何ですか配列とは、データの順序付きリストを指します。
- 配列内の各値は、配列の要素と呼ばれます。
- 配列内の各要素にはインデックス (添字、インデックス) と呼ばれる位置があります。配列のインデックスは 0 から始まります
- 同じ配列内の要素の型に制限はありません。つまり、Number、String、Boolean、Object オブジェクトなどを同じ配列内で使用できます。どの種類でも同時に入れることができます。配列内の要素であっても、別の配列 (多次元配列を構成する) にすることができます。
どの言語にも配列データ構造がありますが、JavaScript の配列はそれらとは大きく異なります。
- 配列の長さは動的に変更できます。
- 異なるデータ型を同じ配列に格納できます。
- 順序付けられたデータのコレクション
- 各配列には、配列内の要素の数を表す長さ属性があります
2. 配列の作成 配列には 2 つのタイプがあります基本的な作成方法: リテラルメソッドと
Constructor2.1 リテラルメソッド配列リテラル: すべての要素は角かっこで囲まれ、異なる要素はカンマで区切られます。
//例如: [“a”, 5, “b”]
コンストラクターはオブジェクトを作成する際に使用します。配列コンストラクターの型 Array()
//创建一个长度为 3 的数组,并初始化了3 个元素:"abc" "b" "d" var colors = ["abc", "b", "d"]; //创建一个长度为 0 的空数组数组。里面一个值都没有 var colors = []; //不要在最后一个元素的后面添加逗号,添加逗号虽然语法没有问题,但是在不同的浏览器可能得到不同的结果 var colors = [5, 6, 7,]; //这样数组的长度可能为 3 也可能为 4。在不同浏览器会得到不同的结果应避免这种创建方式。
例如: new Array(数组长度);
- コンストラクターを使用して配列オブジェクトを作成する場合、最後の要素の後にかっこを追加しないでください。追加しないと、エラーが報告されます。 これは間違っています: new Array("a", )
- コンストラクターを使用する場合、数値値が 1 つだけ渡される場合、この値は >= 0 である必要があり、それ以外の場合はエラーが報告されます。
- コンストラクターを使用して配列オブジェクトを作成する場合、new キーワードは省略できます。 例: Array(5) これは問題ありません。
3. 配列内の要素にアクセスして変更しますインデックスを使用して配列内の要素にアクセスします。
配列の長さが 5 の場合、配列のインデックスは 0,1,2,3,4 になります
//创建一个长度为 0 的空数组
var colors = new Array();
//创建一个长度为 5 的数组。每个数组的元素的默认值是 undefined。
var colors = new Array(5);
//创建一个长度为 3 的数组,并且3个元素分别是 "blue" "red" "green"
var colors = new Array("blue", "red", "green");4 配列の長さ
4.1 の長さを取得します。 array各配列には、配列の長さ(つまり要素数)を表す length という属性があります。
//创建一个长度为 5 的数据 var arr = [10, 20, 60, 5, 7]; alert(arr[0]); //获取下标为 0 的元素, 即:10 alert(arr[2]); //获取下标为 2 的元素, 即:60 arr[1] = 100; //把下标为 1 的元素赋值为100。
一般的に強く型付けされた言語では、配列の長さは固定されています。つまり、配列が正常に作成されると、配列の長さは変更できません。
ただし、JavaScript は型指定が弱い動的言語であり、配列の長さはプログラムの実行中に必要に応じて動的に変更できます。==配列の長さのプロパティは読み取り専用ではなく、変更できます。 ==
1. 長さの値を設定して、配列の長さを指定された値に直接変更します。
var arr = [10, 20, 60, 5, 7]; alert(arr.length); //弹出:5
2. 最後の要素に値を代入して、要素の長さを動的に変更します。
var arr = ["a", 8, "bc"]; //数组的长度为 3 arr.length = 6; // 修改数组的长度为 6 alert(arr.length); //数组的长度已经被修改为了 6 ,所以此处输出6. // 下标为 3, 4, 5 的元素的值为undefined的。 alert(arr[3]); //弹出:undefined的。 arr.length = 2; // 修改数组的长度为 2 ,则下标为 >= 的元素被自动从数组移除。
5. 配列の走査 一般に、配列を走査するには 3 つの方法があります:
- for ループ
- for…それぞれ (ES5 の新機能)
-
- 5.1 通常の for ループを使用して配列を走査します
var arr = [4, 6, 8]; // 给下标为 10 的元素赋值为 100. 由于最初长度为 3 ,这个赋值操作完成后,数组的长度会自动增长为11 arr[10] = 100; alert(arr.length); // 弹出:11 // 没有赋值的元素默认都为 undefined alert(arr[5]); //弹出:undefined alert(arr[20]); //弹出: undefined alert(arr.length); // 长度仍然为11. 上一行代码仅仅去访问元素,而没有赋值操作,则不会引起数组长度的变化
ログイン後にコピー
for-in ステートメントは、次の目的で使用できる正確な反復ステートメントです。オブジェクトのプロパティと配列の要素を列挙します。
例: var arr = [50, 20, 10, 5, 15, 6];
for(var i = 0; i < arr.length; i++){ //数组长度多长,就遍历多少次。 循环变量作为数组的下标
console.log(arr[i]);
}1234
ES5 では、各配列に新しいメソッド array.forEach(function) が追加され、このメソッドを使用すると、すべての要素を自動的に走査できます。配列内
var arr = [50, 20, 10, 5, 15, 6];
// 每循环一轮,都会把数组的下标赋值给变量index,然后num就拿到了每个元素的下标。
//注意:这里index是元素的下标,不是与元素
//对数组来说,index从从0开始顺序获取下标
for (var index in arr) {
console.log(num); //循环输出: 0 1 2 3 4 5
}
//这里var 关键字也是可以省略的,但是不建议省略。
for(i in arr){
console.log(arr[i]);
}6. 一般的な配列メソッド
6.1 変換メソッド toString() 変換メソッド:
配列内の各値を連結したカンマ区切りの文字列を返します。
var arr = [50, 20, 10, 5, 15, 6];
//调用数组的forEach方法,传入一个匿名函数
//匿名函数接受两个参数: 参数1--迭代遍历的那个元素 参数2:迭代遍历的那个元素的下标
//可以在匿名函数内部书需要的代码
arr.forEach( function(element, index) {
alert(element);
});toString() 方法只能使用逗号连接,而 join() 方法可以使用指定的连接符连接
入栈其实就是把新的元素添加到数组的后面
出栈其实就是把数组中的最后一个元素从数组中移除
向队列头部添加元素(unshift)、从队列头部移除元素(shift)
向队列尾部添加元素、从队列尾部移除元素
如果找不到元素,则返回 -1
arr.contact(arrayX,arrayX,……,arrayX)
arr.slice(start,end) : 截取数组,并返回截取到的新数组
start:必须。从原数组中的start位置开始截取==(包括下标为start的元素)==。 如果是负数表示从尾部开始截取: -1表示最后一个元素
end: 可选。截取到指定位置==(不包括下标为end的元素)==。如果没指定,则指的是截取到最后一个元素
end要大于start,否则截取不到元素
arr.splice(index,howmany,item1,…..,itemX) 方法向/从数组中添加/删除元素,然后==返回被删除的元素组成的数组。==
必需。整数,规定添加/删除元素的位置,使用负数可从数组结尾处规定位置。
必需。要删除的元素数量。如果设置为 0,则不会删除元素。 如果添加元素这里应该是0
可选。向数组添加的新项目。
删除元素
添加元素
sortby 可选。规定排序顺序。必须是函数。
不传入参数的时候,是默认的升序排列。但是做升序排列的时候,是把每个元素转换成string之后,按照编码表中的顺序排序的。
纯数字的数组,还有一种更简洁的排序函数。
使用instanceof运算符。
使用Array.isArray(arr) 方法。
<script type="text/javascript">
var arr = [50, 20, 10, 5, 15, 6];
alert(arr.join("=")); // 50=20=10=5=15=6
</script>6.2 栈方法
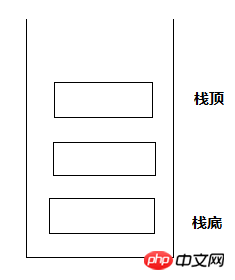
栈:一种数据结构。特点:FILO (先进后出)
向栈中存入元素 称之为 入栈(push)、从栈中移除元素称之为出栈(pop)。先入栈的元素在栈地下,后入栈的元素在栈顶。这两个动作都是对栈顶的元素进行操作。一般栈提供这两个操作足矣。

JavaScript中,支持像操作栈一样去操作数组。
<script type="text/javascript">
var arr = ["张三", "李四", "王五"];
//向栈中添加元素(最后添加的元素肯定在栈顶) 数组中的元素:"张三", "李四", "王五", "志玲"
var len = arr.push("志玲"); //push方法返回添加成功后的数组的长度
alert(len); // 弹出:4
arr.push("a", "b"); //也可以向在push方法中传入多个参数,这样每个参数都会添加到数组中。 栈顶元素是 "b"
//pop出栈,一次只能出栈一个元素
var item = arr.pop(); //把栈顶的元素从栈(数组)中移除。并返回移除的这个元素
alert(item); // 弹出:b
</script>说明:
6.2队列方法
队列也是一种数据结构。 特点:FIFO(先进先出)
JavaScript中,对数组的操作也提供了模拟队列的方法。
注意:对队列尾部的操作没有提供新的方法,使用push和pop可以完成相应的操作。
<script type="text/javascript">
//把arr当做队列对待,那么 队列头部元素就是 "张三", 队尾元素就是 "王五"
var arr = ["张三", "李四", "王五"];
var firstItem = arr.shift(); //把队首元素从队列中移除,并返回移除的这个元素
alert(firstItem); //张三
alert(arr); // 李四, 王五
var len = arr.unshift("志玲"); //向队列头部添加元素,并返回添加成功后队列(数组)的长度
alert("数组长度:" + len); // 数组长度:3
alert(arr); // 志玲, 李四, 王五
arr.unshift("a", "b");
alert(arr); // a, b, 志玲, 李四, 王五
</script>6.3 数组中元素的倒置
<script type="text/javascript">
var arr = ["张三", "李四", "王五"];
alert("数组倒置前:" + arr);
//对数组元素进行倒置。
arr.reverse();
alert("数组倒置后:" + arr);
</script>注意:
==倒置操作是对原数组本身做了操作,返回的也是原数组对象,并不是一个新创建的数组。==
6.4 查找指定元素在数组中的索引
indexOf(item): 从前面开始向后查找 item 第一次出现的位置
lastIndexOf(item): 从尾部开始向前查找 item 第一次出现的位置
<script type="text/javascript">
var arr = ["张三", "张三", "李四", "王五", "张三", "李四", "王五"];
alert(arr.indexOf("张三")); // 0
alert(arr.lastIndexOf("张三")); // 4
</script>indexOf(item, fromBack): 从第二个参数的位置开向后始查找 item 第一次出现的位置
lastIndexOf(item, fromForward): 从第二个参数的位置开始向前查找 item 第一次出现的位置
<script type="text/javascript">
var arr = ["张三", "张三", "李四", "王五", "张三", "李四", "王五"];
alert(arr.indexOf("张三", 2)); // 4
alert(arr.lastIndexOf("张三", 3)); // 1
</script>6.4 获取新的数组
该方法用于连接两个或多个数组。至少传入一个参数,参数可以是数组也可以是元素。
==注意:该方法是返回的一个新的数组,原数组没有做任何改变==
<script type="text/javascript">
var arr1 = ["a", "b", "c"];
//把参数数组与arr1连接起来,并返回连接后的新数组
var newArr = arr1.concat(["c", "d"]);
//新数组的长度是 5
alert(newArr.length);
//原数组的长度还是 3 。原数组中的元素没有做任何变化
alert(arr1.length);
//把两个元素和一个数组与原数组arr1连接起来,并返回新的数组
var newArr2 = arr1.concat("e", "f", ["g", "h"]);
//新数组长度为:7
alert(newArr2.length);
</script>==注意:该方法是返回的一个新的数组,原数组没有做任何改变==
<script type="text/javascript">
var arr1 = ["a", "b", "c", "d", "e", "f"];
// 从下标为0的位置开始截取,截取到下标2,但是不包括下标为2的元素. 原数组没有任何的变化
var newArr = arr1.slice(0, 2);
alert(newArr);// a, b
alert(arr1.slice(1, 4)); // b,c,d
//从下标为2的元素开始截取,一直到最后一个元素
alert(arr1.slice(2)); //c,d,e,f
//从倒数第5个元素,截取到倒数第2个
alert(arr1.slice(-5, -2)); // b c d
</script>==注意:这个方法会对原数组做出修改。==
<script type="text/javascript">
var arr1 = ["a", "b", "c", "d", "e", "f"];
//因为第2个参数不为0,所以表示删除元素:从小标为1的位置开始删除,共删除2个元素。(2个中包括下标为1的元素)
var deleted = arr1.splice(1, 2); //返回值为删除的元素组成的数组
//原数组
alert(arr1); // a,d,e,f
alert(deleted); // b,c
</script><script type="text/javascript">
var arr1 = ["a", "b", "c", "d", "e", "f"];
//因为第2参数为0,所以表示添加元素:从下标为1的位置插入元素。其余的元素会自动向后移动
var v = arr1.splice(1, 0, "m", "n"); // 因为是添加元素,所以返回的数组长度为 0
alert(v.length); // 0
alert(arr1); // a,m,n,b,c,d,e,f
</script>七、 数组排序
JavaScript中,所有的数组对象都提供了一个排序函数。
arr.sort(sortby) 方法用于对数组的元素进行排序。
<script type="text/javascript">
var arr1 = ["a", "ab", "fca", "cd", "eb", "f"];
arr1.sort(); //默认情况按照编码表中的顺序排列
alert(arr1); // a, ab, cd, eb, f, fca
var arr2 = [10, 8, 6, 20, 30, 15];
arr2.sort();
console.alert(arr2); // 10,15,20,30,6,8</script>从上面可以看出来,当数组中的元素是Number的时候,按照编码表排序并不太符合我们的预期,我们更想按照数字的大小排序。这时,我们可以传递一个 “比较函数”。
<script type="text/javascript">
/*
sort方法进行排序的时候,会调用这个函数,来确定谁大谁小,从而来确定他们的位置。
排序函数的规则:
1、比较函数必须具有两个参数 num1, num2
2、若返回值 > 0, 则认为num1 > num2, 排序的时候num1在num2之后
3、若返回值 == 0,则认为num1== num2,排序的时候两个数的顺序就保持不变
4、若返回值 < 0, 则认为num < num2, 排序的时候num1在num2之前。
总结:
1、若num1 > num2 返回 正数, num1 < num2 返回 负数,则是升序
2、若num1 > num2 返回 负数, num1 < num2 返回 正数,则是降序
*/
function sortNumber (num1, num2) {
//升序
if(num1 > num2){
return 1;
}else if(num1 == num2){
return 0;
}else {
return -1;
}
}
var arr2 = [10, 8, 6, 20, 30, 15];
arr2.sort(sortNumber);
console.log(arr2.toString());
</script>//升序函数
function sortAsc(num1, num2){
return num1 - num2; //num1 > num2 就返回正数
}
// 降序函数
function sortDesc(num1, num2){
return num2 - num1; //num1 > num2 就返回负数
}八、 数组检测
如何检测一个对象是不是一个Array。
8.1 instanceof运算符
JavaScript中instanceof运算符会返回一个 Boolean 值,指出对象是否是特定构造函数的一个实例。
var arr = []; alert(arr instanceof Array); //true12
8.2 Array.isArray(arr) 方法
Array.isArray(arr) , 如果arr是数组,则返回true,否则返回false
var arr = [];
alert(Array.isArray(arr)); //true
alert(Array.isArray("abc")); // false九、 二维数组
如果数组中的元素存储的是数组,则就构成了二维数组。
//数组中的每个元素都是数组,则就是一个二维数组
var towDimArr = [
[4, 5],
[7, 8],
[50, 9, 10],
[5]
];
alert(towDimArr.length); //数组的长度为 4
//使用嵌套循环来遍历二维数组。
for (var i = 0; i < towDimArr.length; i++) {
for (var j = 0; j < towDimArr[i].length; j++) {
alert(towDimArr[i][j]);
}
}详细的讲述了JavaScript中数组,大家可以详细的阅读一下哦!
相关推荐:
以上が上級プログラマーによる JavaScript 配列の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 1209
1209
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語学習の魅力:プログラマーの可能性を引き出す テクノロジーの発展に伴い、コンピュータプログラミングは大きな注目を集めている分野です。数あるプログラミング言語の中でもC言語は常にプログラマーに愛されています。そのシンプルさ、効率性、幅広い用途により、C 言語の学習は、多くの人にとってプログラミングの分野に入る最初のステップとなっています。この記事では、C言語を学ぶ魅力と、C言語を学ぶことでプログラマーの可能性を引き出す方法について解説します。 C言語学習の魅力は、まずその簡単さにあります。他のプログラミング言語と比較すると、C言語は
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




