
虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助(大神请无视~)。
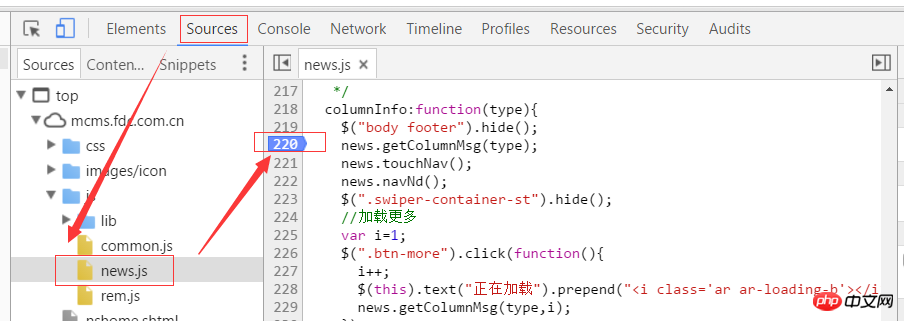
ブレークポイントのデバッグは、実際にはそれほど複雑ではありません。アウトバウンド呼び出しがないことを簡単に理解すると、ブラウザを開いてソースを開き、js ファイルを見つけて行番号をクリックするだけです。操作はとても簡単そうに見えますが、実はどこでポイントをブレイクすれば良いか悩む人も多いのでは? (最初に、Chrome ブラウザーのブレークポイントを例として、ブレークポイントのスクリーンショットを見てみましょう)

手順を覚えていますか?
ブレークポイントの操作は非常に簡単です。重要な問題は、コード内の問題を見つけるためにブレークポイントを設定する方法です。誰でも簡単に理解できるように、上の図の例を続けて説明します。

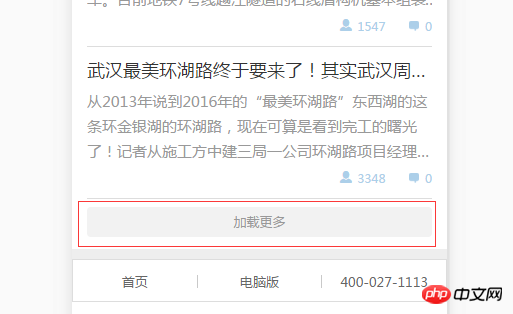
上の図に示すように、さらに多くの関数をロードする関数を実装しているとします。しかし、ここで問題が発生したとします。さらに多くの機能を読み込んで、後でクリックしてください データが読み込まれていません。この時点でまず何を考えるべきでしょうか。 (答えを別の行に書いて、最初の反応がわかるようにします)
最初に考えたのは、私のクリックは成功したでしょうか?クリック イベント内のメソッドは実行されますか?さて、この質問の答えを知りたい場合は、すぐにブレークポイントを設定してみましょう。ブレークポイントはどこですか?まずは自分で考えてみてください。
それから上の写真:

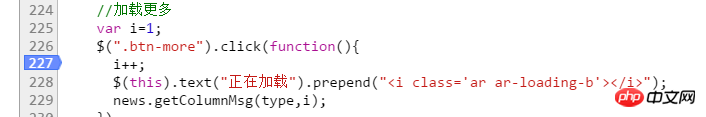
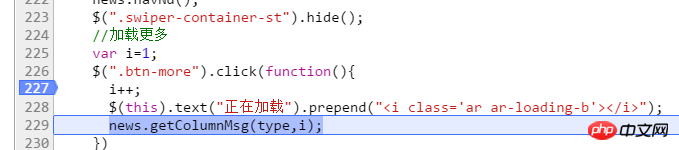
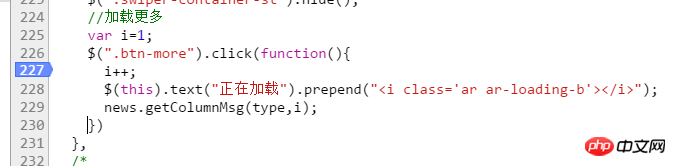
それを思いつきましたか?そうです。クリックが成功したかどうかを知りたいので、もちろん、コード内のクリック イベントにブレークポイントを追加しますが、選択部分ではなくクリック メソッド内の関数が実行されるため、226 行目にはブレークポイントを追加しないでください。ライン 226 上のデバイス。ブレークポイントが設定されました。次に何をしますか?自分で考えてみてください~
上の写真を続けてください:

それからもちろん、戻って「さらに読み込む」ボタンをクリックします。なぜでしょうか?額。 。 。もしよろしければ、この絵文字の使用を許可してください  [さらに読み込む] ボタンをクリックせずにクリック イベントをトリガーするにはどうすればよいですか?クリックイベントをトリガーせずにクリックイベント内の関数を実行するにはどうすればよいですか?とどろいている。 。でも、皆さんはそんなレベルの低い質問はしないと思いますよ~そんな馬鹿な話はありませんよ~
[さらに読み込む] ボタンをクリックせずにクリック イベントをトリガーするにはどうすればよいですか?クリックイベントをトリガーせずにクリックイベント内の関数を実行するにはどうすればよいですか?とどろいている。 。でも、皆さんはそんなレベルの低い質問はしないと思いますよ~そんな馬鹿な話はありませんよ~
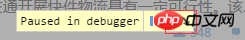
では、続きを読みましょう。 上の写真は、左側のページが で覆われているのがわかります。これが行われると、英語の意味に関係なく、ページの上部に英語の文字列と 2 つのボタンが追加されます。ボタンの機能とその機能について、この画像から何がわかりますか?引き続き考えてください~
上記の状況が発生した場合は、クリック イベント内の関数が呼び出され、クリック イベントが有効になることをさらに説明してください。そして、この問題の最初の「犯罪容疑者」は排除されました。
上記の状況が発生しない場合はどうすればよいですか?ということは、クリックイベントが反映されなかったということでしょうか?では、クリック イベントが有効にならない原因は何でしょうか?自分で考えてみてください~
クリック イベントが有効にならない理由は、複数のセレクター エラー、構文エラー、選択された要素が後で生成されるなど、さまざまです。どうやって解決すればいいでしょうか?
セレクターエラー、コンソール部分の内容を引き続き見ることができます、対処方法がわかると思います
構文エラー、よく確認してください、馴染みのない構文はBaiduと比較することができます
選択された要素は生成されます後で、最も簡単な処理は、.on() メソッドを使用して処理することです。詳細については、Baidu を参照してください。
イベントの内部に注目します。クリックイベントがトリガーされるので、次の問題はその内部関数の問題です。理由を聞きたい場合は?豆腐を一丁ください。 。 。
例えば、私はあなたにペンを渡して、紙に単語を書くように頼みますが、その単語が出てこないことに気づきました。私が書いたと言いましたが、紙にはまだ傷が残っています。ペンのインクがなくなったり、ペン先が折れたりする可能性はありますか?この例は、クリック読み込みに似ています。書き込みの動作はクリック操作であり、内部関数はインクまたはペン先です。分かりましたか~
それでは、クリックイベントの内容を分析してみましょう。最初の文は変数 i を自動的に増加させるもの、2 番目の文はボタンに i ラベルを追加するものです。メソッドを呼び出してデータをリクエストします。
これら 3 つの文の機能により、疑惑の大部分を 3 番目の文に配置し、疑惑の一部を 1 番目と 2 番目の文に配置することができます。2 番目の文はどうなるのかと疑問に思う人もいるかもしれません。 ?その機能はラベルを追加するだけであり、データにはまったく影響しません。ただし、厳密に考慮すると、たとえば、セミコロン?それとも文中に間違った記号がありますか?このような小さな問題が多くの時間を無駄にすることはよくあります。
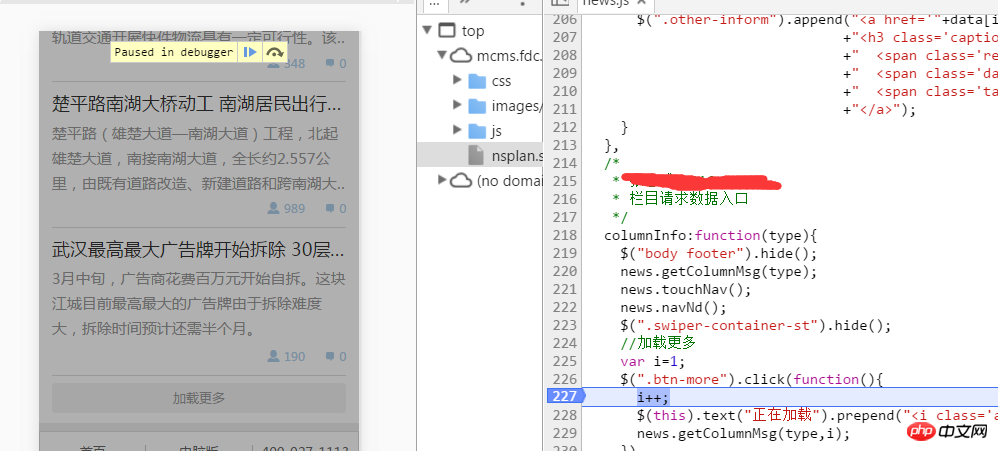
それでは、「犯罪容疑者」をさらにターゲットにするために、上の図に表示されている 2 つのアイコンの 1 つであるツールを紹介します。下の図を参照してください:

その機能この小さなアイコンは「ステートメントごとの実行」または「ステップバイステップ実行」と呼ばれます。これは、クリックするたびに後で js ステートメントが実行されることを意味します。ショートカット キー F10 もあります。次の図は、クリック後の効果を示しています:

このボタンを 2 回クリック (または F10 ショートカット キーを使用) し、js コードが 227 行目から 229 行目まで実行されたので、これを「statement by」と呼びました。ステートメントを「実行」または「ステップバイステップで実行」。この関数は非常に実用的で、ほとんどのデバッグで使用されます。
OK、書き続けてください!
上で述べたように、「ステートメントごとに実行」ボタンを 2 回クリックすると、コードは 227 行目から 229 行目まで実行されました。これは何を意味すると思いますか?これは、文法的に言えば、最初の 2 つの文は正しいという意味でしょうか? また、最初の 2 つの文は疑いを排除するという意味ですか?私はそうは思わない。
「さらに読み込む」は次のページの機能であることは誰もが知っていますが、最も重要なのは、「さらに読み込む」ボタンをクリックするたびに、ページ番号の値が 1 ずつ増加するため、バックグラウンドに渡されるページ番号の値です。次のページのデータが出てこない場合、[i変数](以下i)のページ番号の値が間違っている可能性はありますか?では、ページ番号に問題があるかどうかを確認するにはどうすればよいでしょうか?まずはみんなで考えてみましょう。
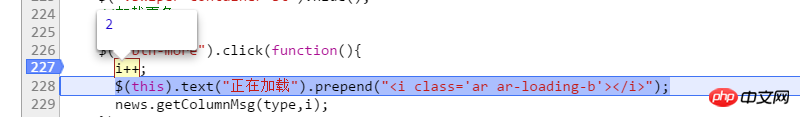
以下では、ページ番号の値 i] の実際の出力値を表示する 2 つの方法 (上の図) を説明します:
最初の方法:

手順は次のとおりです:
1. 227 行目にブレークポイント → 2. [さらに読み込む] ボタンをクリック → 3. [ステートメントごとに実行] ボタンを 1 回クリックすると、js コードが 228 行目まで実行されます → 4. マウスを使用して i++ を選択します (選択の意味がわかりませんか? 何かをコピーしたいということですよね? はい、これが選択です) → 5. 選択後、ターゲットの上にマウスを置くと、上に示すような結果が表示されます。 。
2 番目のメソッド:

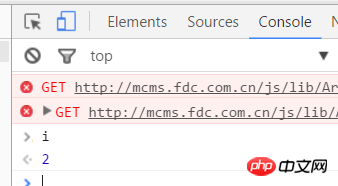
このメソッドは、コンソールに i の値を出力する点を除いて、実際には最初のメソッドと似ています。最初のメソッドの 3 番目のステップに従うだけです → 4. 開いて、ソース 同レベル列のコンソール → 5. コンソールの下の入力フィールドに i を入力 → 6. Enter キーを押します。
上記の 2 番目の方法では、コンソールと呼んでも構いません。コンソールの機能は、デバッグ プロセス中に非常に強力であることがよくあります。これらの変数の値がどのように出力されるか、または必要な要素を選択するためにセレクター [$”.p”) を使用するかどうかなどをコンソールに出力できます。もちろん、最初の方法を直接使用することもできます。
コンソールで選択したい要素を印刷する方法を説明します。上の画像~

コンソールに $(this) と入力して、選択した要素を取得します。クリックしたオブジェクトです。ボタン要素をさらに読み込みます。
ここで、コンソールについての私の理解をお伝えしたいと思います。これは、ブラウザー自体が js を解析して実行するために使用する js パーサーですが、ブラウザーを使用すると、開発者はコンソールを通じてデバッグできます。プロセスでは、js の実行と出力を制御できます。上記の 2 つの方法を通して、使い方は非常に簡単だと思われるかもしれませんが、一部の初心者が遭遇しやすい混乱である可能性があることを思い出していただきたいと思います。
これは初心者にとって非常によくある質問です。なぜ、要点を壊さずに変数の値をコンソールに直接出力できないのですか?個人的には、現時点では i は単なるローカル変数であると理解しています。ブレークポイントを設定しない場合、ブラウザはすべての js を解析しますが、ローカル変数にはアクセスできません。そのため、現時点ではコンソールはローカル変数にのみアクセスします。 i が使用できないというエラーが報告されますが、js がブレークポイントを設定すると、コンソールはローカル変数 i が配置されている関数に解決され、この時点で i にアクセスできます。
それは非常に単純です。コンソール自体は js パーサーであり、$(".xxx") は js ステートメントであるため、当然、コンソールはこのステートメントを解析して結果を出力できます。
「ステートメントごとの実行」ボタンとコンソールの使用法を紹介した後、最後に上の写真のボタンを紹介します。

このボタンを「プロセスごとの実行」と呼びます。 「ステップバイステップで実行」ボタンは、1 つのメソッドが複数の JS ファイルを呼び出し、関連する JS コードが比較的長い場合によく使用されます。ボタンは異なります。
上の図:

上の図では、227 行目にのみブレークポイントを設定し、その後、229 行目まで「ステートメントごとに実行」ボタンをクリックしたとします。この時点でもう一度「ステートメントごと」ボタンを押しますか? 次に、下の図の js を入力します:

これらは zepto ライブラリ ファイルの内容です。見て面白いものは何もありません。内部の操作は非常に複雑です。 [ステートメントごとに実行] ボタンを常に使用できるわけではないので、長い間ライブラリ ファイルに行き詰まっていたことがわかります。次に、[プロシージャの実行] をクリックします。 " ボタン:
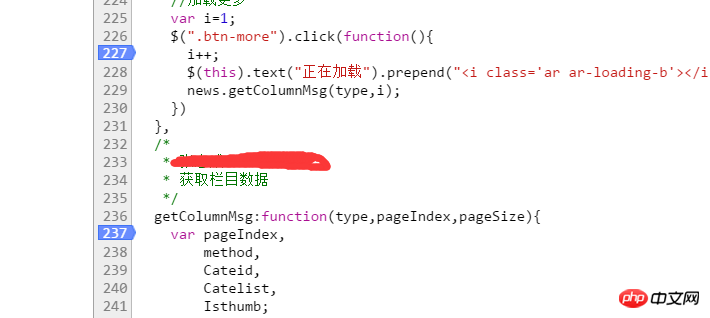
 227 行目にブレークポイントを設定することに加えて、237 行目にもブレークポイントを設定します。 229 行目まで実行したら、「ステップバイステップで実行」ボタンを直接クリックすると、次のことがわかります。 jsはライブラリファイルを直接スキップして237行目まで実行します。 使ってみてください
227 行目にブレークポイントを設定することに加えて、237 行目にもブレークポイントを設定します。 229 行目まで実行したら、「ステップバイステップで実行」ボタンを直接クリックすると、次のことがわかります。 jsはライブラリファイルを直接スキップして237行目まで実行します。 使ってみてください
最終まとめ:
実際、この記事で主に話したいのはバグをデバッグするためのアイデアなのですが、選択のせいで例に含まれているものが多すぎます…申し訳ありません。すべてを書き出すと長くなるので、一部を抜粋して説明します。実際に私と同じようにデバッグを行った場合、何か得られるかどうかはわかりません。プロジェクトでは、実際の状況では、スクリプトを作成するよりもバグをデバッグする方がはるかに時間がかかります。問題を見つけたらすぐに、頭の中で問題を確認し、最も可能性の高い問題点を見つけてください。最も重要な点をすぐに見つけることはできません。その場合は、最も面倒ですが確実な方法を使用できます。「ステートメントごとに実行」ボタンを使用すると、問題に関連する JS 全体が順番に実行されます。実行プロセス中に、同時に、各変数の値とセレクターによって選択された要素が正しいかどうかにも注意してください。これをもう一度実行すると、バグはほぼ解決します。バグのデバッグの考え方は次のようになると思います。まず、js が正常に実行されたかどうか。次に、js に論理的な問題、変数の問題、パラメーターなどが存在するかどうか。上記に問題はありません。さまざまなシンボルを注意深く確認してください。
関連する推奨事項:
ブレークポイントのデバッグに js を使用する方法以上がJSブレークポイントのデバッグ例の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。