CSSを使ってスポットライト効果を実現するためのコード共有
はじめに
CSS 変数、それほど新しいものではありませんが、CSS にとって間違いなく革命です。
以前は、変数を使用する場合、sass などの前処理ツールを使用する必要がありましたが、現在は css を使用して変数を直接宣言できます。
互換性
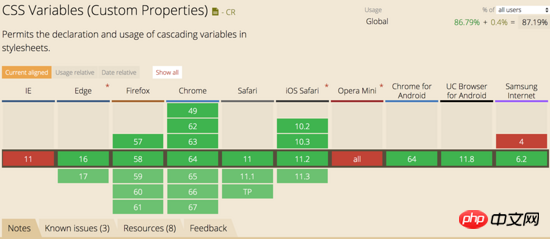
古いルールです。まず互換性を見てみましょう

互換性は緑色です、あと2つの赤色はありませんか?大きなことをするときに、どうやって細かいことにこだわることができるでしょうか?
構文
構文は少し醜いですが、非常に単純です。変数名の宣言には --* が使用され、var(--*) が使用されます。おそらく、なぜ $ の代わりに -- を使用するのかと疑問に思われるかもしれません。悲しいかな、それが sass と less の用途ではないでしょうか? --* 来声明变量名, var(--*) 来使用,也许你要问了,为什么使用 -- 不用 $ 一类的呢,唉,那不是sass、less两个货用了吗
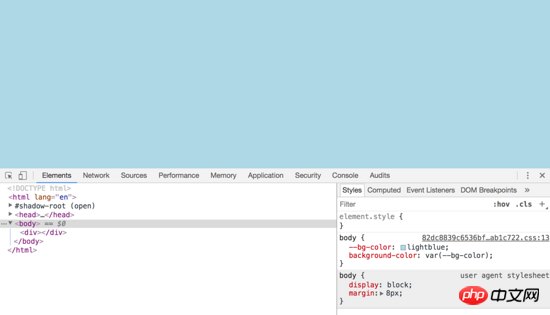
声明和使用必须放在{}代码块里
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
代码是不是很简单,可以直接看效果,就不赘述了。
全局变量与变量覆盖
在 :root 代码块里面声明的变量就是全局变量,并且局部变量会覆盖全局变量
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}最后生效的是 --bg-color: lightblue , bg-color 变量的值也就变成了 lightblue
变量的缺省值
完整的变量使用语法 var( [, ]? ) ,当变量没有定义的时候,会使用后面的值。看下面的例子
body{
--1: red;
color:var(--2, blue);
}上面代码会在 body 的作用域里面查找 --2 变量,没有的话就会查找全局,都没有的话就会使用后面的值,所以最后生效的颜色就是blue
可以看到,上面我们的变量名直接使用了数字:joy:,css变量很叼的,不只是数字,汉字都是可以的。
参与计算
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
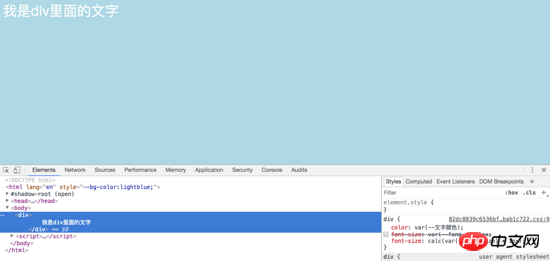
p{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}此时p里面的文字的大小是多少呢?是浏览器默认的大小,为什么不是咱们想象的30px呢,这是因为变量转换的时候末尾会带上空格, var(--fong-size)px 会转换成 30 px
我们可以老老实实声明变量的时候带上单位
--fong-size: 30px;
或者使用 calc() 计算属性
font-size: calc(var(--fong-size) * 1px);

js获取与赋值
我们可以使用js来获取和赋值css变量,你看,是不是老方便了,老铁。
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')简单应用
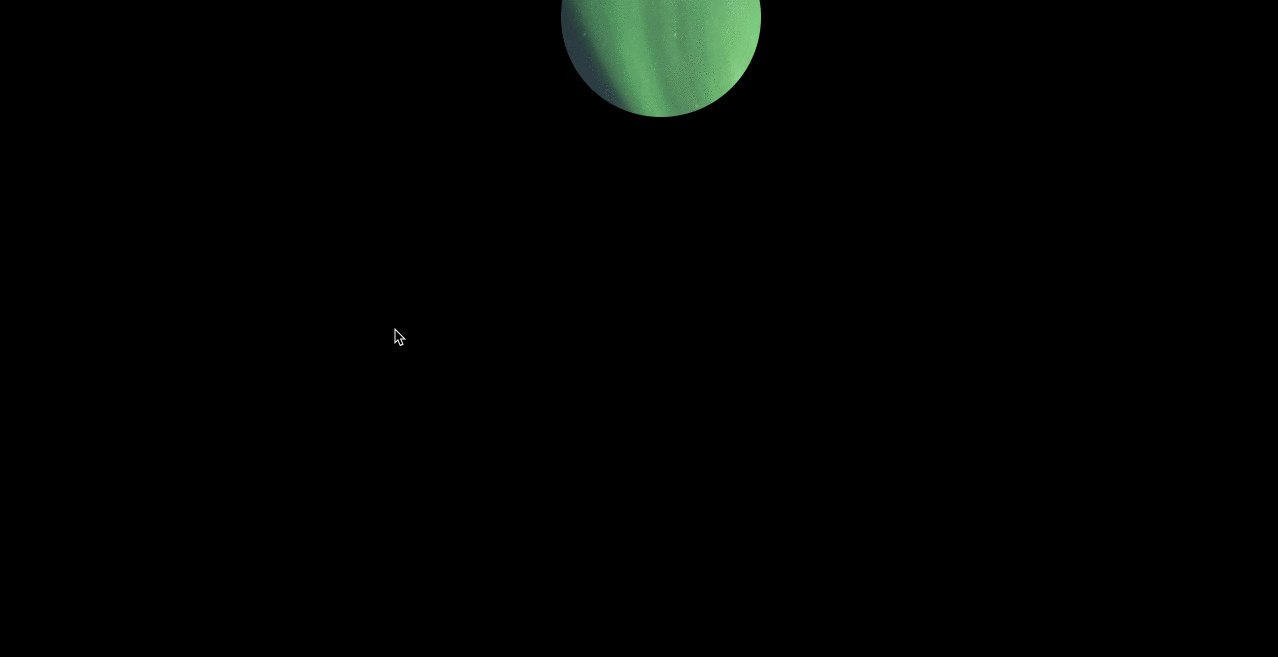
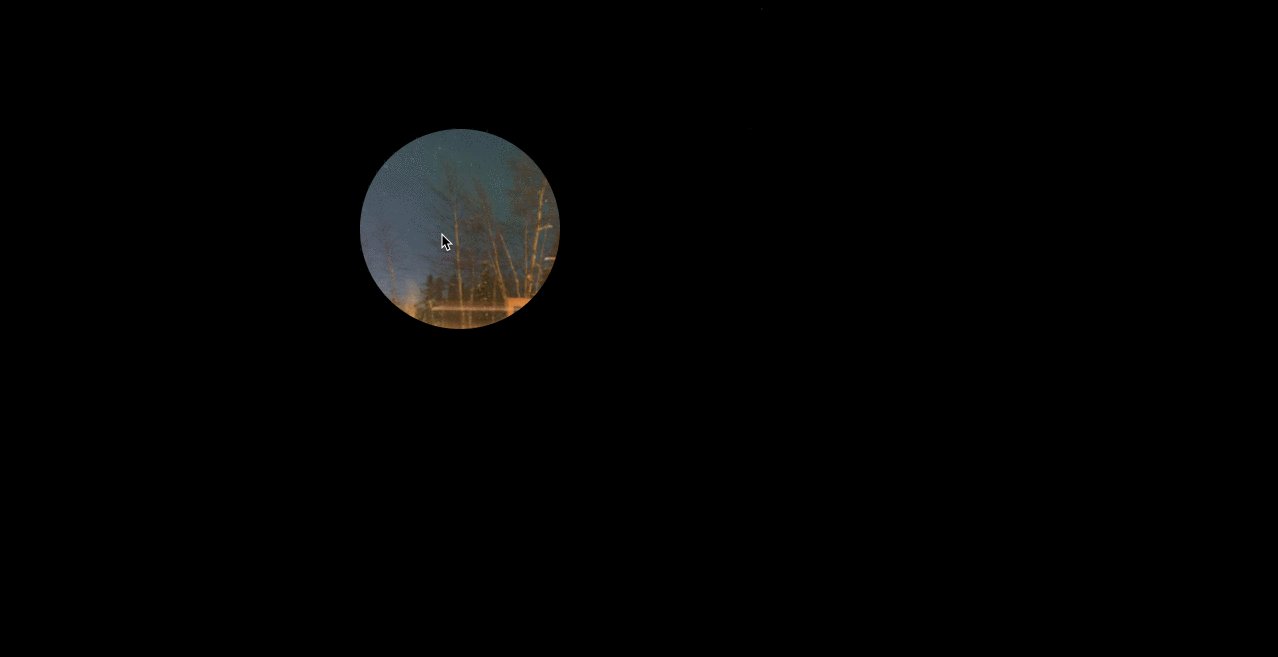
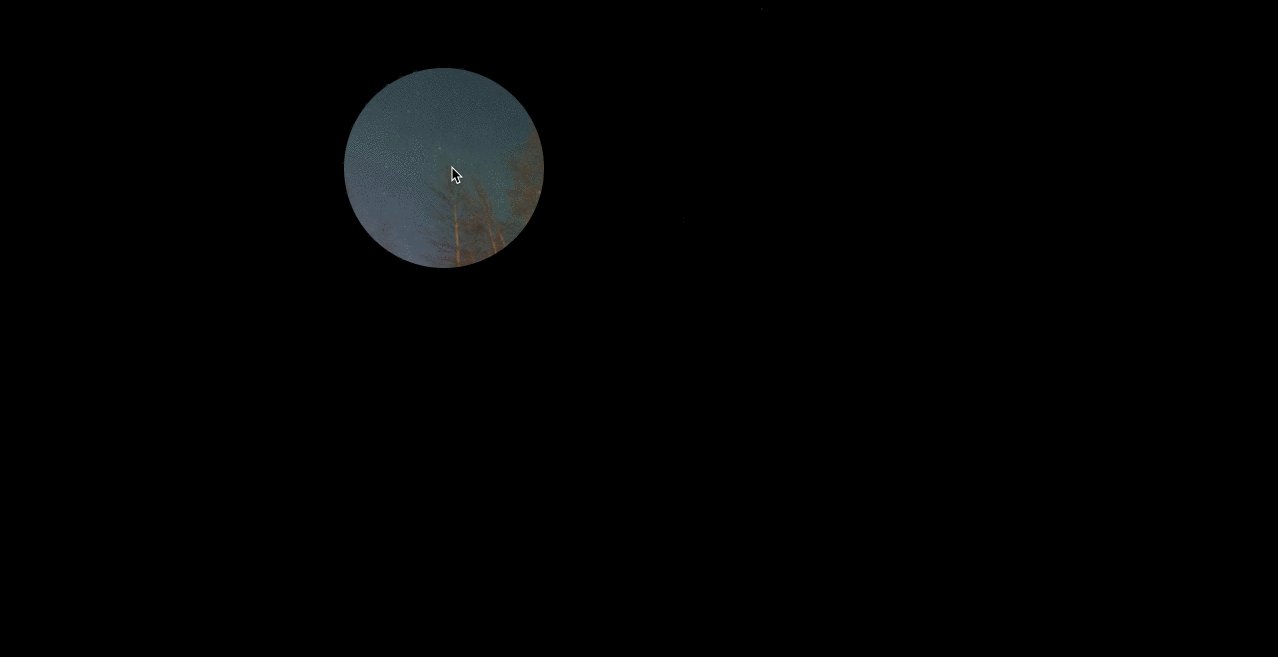
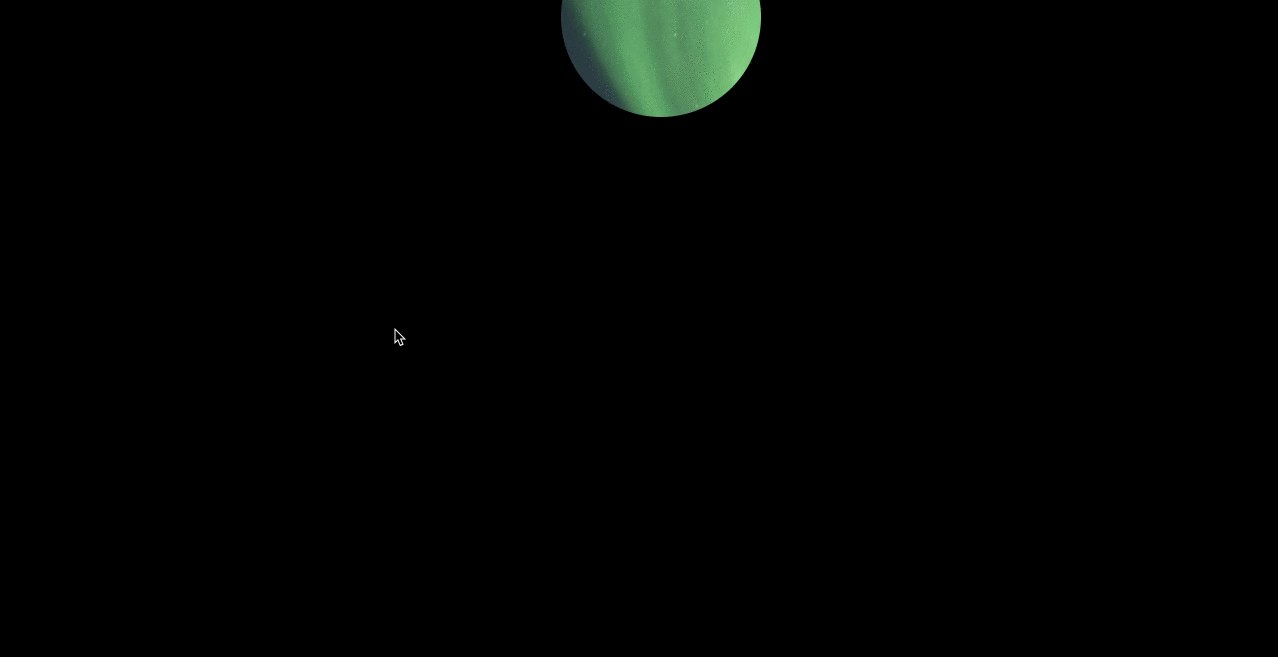
上面我们介绍了css变量的声明使用以及使用js来进行获取和赋值的操作,接下来,我们完成个聚光灯的效果(我自己瞎起的,我也不知道应该叫什么),诺,它长这样。GIF图有点卡顿:angry:,担待着看吧

写代码之前我们来梳理下思路,怎么来实现这个效果,主要有以下几步 1、声明全局css变量 2、设置body为纯黑背景,添加p并设置背景图 3、将p的背景图使用 clip-path 进行裁剪,使用变量设置圆心位置 4、添加鼠标事件,动态更改css变量也就是圆心位置
接下来开始写代码
布局很简单,就是一个p,我们主要说下css样式
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
p{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
}使用 * 通配符简单粗暴干掉浏览器默认样式,body设置100%,这里使用了 vw 和 vh 单位,表示将视口的等分成100份, 100vw 就是100份宽就是100%的宽, vh 同理。
重点来了,使用css声明了 --x 、 --y 两个变量,然后在 p 样式里裁剪时使用 clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)) ,我们使用 clip-path 裁剪了一个圆,它的语法如下
clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
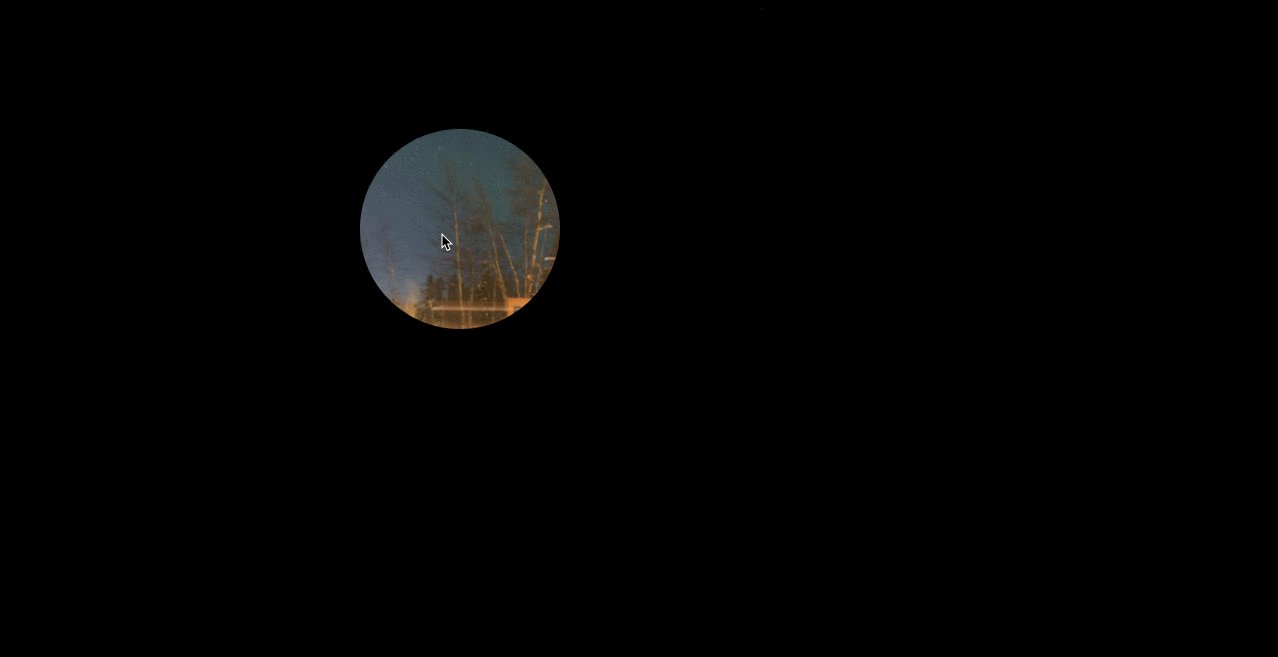
此时,页面上显示了一个这样的圆

最后一步,我们添加鼠标跟随事件,并更改 --x 和 --y
宣言と使用は必須です。コードブロック内で {} に配置します
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})
コード とても簡単ですね。効果は直接確認できるので、詳細は省略します。
🎜グローバル変数と変数のオーバーライド🎜🎜🎜:root コード ブロックで宣言された変数はグローバル変数であり、ローカル変数はグローバル変数を上書きします🎜🎜🎜🎜:root{
--green: green;
--bgcolor: var(--green);
}--bg-color: lightblue、bg-color 変数の値が lightblue 変数のデフォルト値になります🎜🎜🎜🎜 🎜 完全な変数は構文 var( [, ]? ) を使用します。変数が定義されていない場合は、後続の値が使用されます。以下の例を見てください🎜🎜🎜🎜p {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}body のスコープ内で --2 変数を検索します。そうでない場合は、グローバル変数がない場合は、後者の値が使用されるため、最終的に有効になる色は青です🎜🎜 ご覧のとおり、上記の変数名はnumbers:joy:を直接使用しており、CSS変数は非常に便利です。数字だけでなく漢字も使えます。 🎜🎜計算に参加してください🎜🎜🎜🎜A rgba(0,0,0,0) B 10px C yellow D green
30 px に変換されます🎜🎜単位を使用して変数を正直に宣言することもできます🎜🎜🎜🎜rrreee🎜 または calc() を使用して属性を計算することもできます🎜🎜🎜🎜rrreee🎜  🎜🎜🎜jsの取得と代入🎜🎜🎜を利用できますjsで取得してcss変数に値を代入すると、便利ですね、おっちゃん。 🎜🎜🎜🎜rrreee🎜🎜簡単なアプリケーション🎜🎜🎜 上記では、CSS変数の宣言と使用法、および値を取得して代入するためのJSの使用法を紹介しました。 次に、スポットライト効果を完成させました(私はやみくもに作成しました。何と呼べばいいのかわかりません)、いいえ、こんな感じです。 GIF は少し固まっています:angry:、ちょっと待ってください🎜🎜
🎜🎜🎜jsの取得と代入🎜🎜🎜を利用できますjsで取得してcss変数に値を代入すると、便利ですね、おっちゃん。 🎜🎜🎜🎜rrreee🎜🎜簡単なアプリケーション🎜🎜🎜 上記では、CSS変数の宣言と使用法、および値を取得して代入するためのJSの使用法を紹介しました。 次に、スポットライト効果を完成させました(私はやみくもに作成しました。何と呼べばいいのかわかりません)、いいえ、こんな感じです。 GIF は少し固まっています:angry:、ちょっと待ってください🎜🎜 🎜🎜 コードを書く前に、アイデアとこの効果を実現する方法を整理しましょう。主な手順は次のとおりです。 1. グローバル CSS 変数を宣言します。 2. 本体を純粋な黒の背景に設定し、p と背景画像を設定します。 3.
🎜🎜 コードを書く前に、アイデアとこの効果を実現する方法を整理しましょう。主な手順は次のとおりです。 1. グローバル CSS 変数を宣言します。 2. 本体を純粋な黒の背景に設定し、p と背景画像を設定します。 3. clip-path を使用して背景画像をクリップし、変数を使用して円の中心位置を設定します。 4. マウス イベントを追加し、CSS 変数を動的に変更します。これは円の中心位置です。 次に、コードを書き始めます。レイアウトは非常に簡単です。主に CSS スタイルについて説明します🎜🎜🎜🎜rrreee🎜 * ワイルドカードを使用します。単純かつ大雑把に、ブラウザのデフォルト スタイルを削除し、本文を 100% に設定します。ここでは vw と vh 単位を使用して、ビューポートを 100 等分する を意味します。 100vw は、100 個の部分が 100% 幅であることを意味します。 🎜🎜ここで重要な点があります。CSS を使用して 2 つの変数 --x と --y を宣言し、p< でトリミングするときにそれらを使用します。 /code> style <code>clip-path:circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)) 、clip- を使用します。 path</code > 円が切り取られ、その構文は次のとおりです🎜🎜🎜🎜rrreee🎜このとき、ページ上にはこのような円が表示されます🎜🎜<img alt="" src="https://img .php.cn/upload/article/000/054/025/1167a626c7d81dd63b8dff59c393de5d-5.png"/>🎜🎜最後のステップは、マウスフォローイベントを追加し、<code>--x と を変更することです。 >--y 🎜🎜🎜🎜rrreee🎜 の値 この時点では、CSS 変数を使用して簡単な効果を完成させました。CSS 変数の使用シナリオは他にもあります。自由に使用してください。 🎜🎜詳しいコードはgithubに移動してください🎜🎜🎜概要🎜🎜1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、变量的不合法
p {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此时p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
简单来说是变量声明的时候不是合法的,背景色显然不能是 10px ,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值 background-color: var(--color, green) 就会变成 background-color: rgba(0,0,0,0)
相关推荐:
以上がCSSを使ってスポットライト効果を実現するためのコード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。





