
この記事は主に、Vue で計算された属性を変更した後、選択された値が変更されない問題を解決する記事を共有します。良い参考値があり、皆様のお役に立てれば幸いです。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
コードから始めましょう:
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
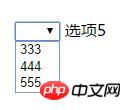
</html> 上記のコードは、vue の v-for 命令を使用してデータをバインドし、オプションを生成します。 しかし、今日書き方を学習しているときに、突然問題を発見しました。それは、計算されたものをバインドすることです。属性 da を v-for 命令に追加し、ソース データ オプションを置き換えます。その結果、計算された da の属性は正しくなりますが、選択された属性は変更されません。つまり、以下に示すように、ページ上のドロップダウン ボックスのテキストは、展開されていないときは変更されていません:

ここでは、ドロップダウン ボックスのオプションが変更されていることがわかります。更新されましたが、選択された属性は最後に選択された値がキャッシュされているため、同時に更新されていません。
このように使用することはめったにないので、ここのデザインが合理的であるかどうかはわかりません。
しかし、問題がある場合は解決する必要があります。 selected='' を computed の計算属性に追加し、依存関係が更新されるたびに selected 属性をリセットします。
関連する推奨事項:
jQuery を使用して選択値を取得し、選択状態をクリアします
以上がvueは選択された値を変更せずにselectメソッドを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。