
ionic ジェネレーターはコマンド ライン機能であり、ionic2 はアプリケーションの作成を自動的に支援するため、時間を大幅に節約し、プロジェクトの主要部分の開発速度を向上させます。
ionic ジェネレーターを使用すると、次の部分を自動的に作成できます:
•component
•directive
•page
•provider
1. ページを作成します: ionic g page [PageName]
これを通じて新しいページを作成します。コマンド ページでは、このコマンドは ionic2 プロジェクトで最もよく使用されます
コマンド ラインを入力して次のコマンドを実行するだけです:
ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
login.ts:
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}login.html:
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
2. コンポーネントを作成します: ionic gComponent [ComponentName]
コンポーネントは、アプリケーションの任意の部分で使用できるコードの一部です
次のコマンドでコンポーネントを作成します:
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
my -component.ts:
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}3. ディレクティブを作成します: ionic g ディレクティブ [DirectiveName]
ディレクティブ。アプリケーションが任意の要素で使用できる修飾子属性です。
ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}4. サービス プロバイダーを作成します: ionic g プロバイダー [プロバイダー名]
次に、新しいサービス (プロバイダー) を作成します。プロバイダーは、そのデータの処理を担当します。 REST API 接続、ローカル ストレージ、SQLite など。
これを作成するには、ターミナルに移動して次のコマンドを実行します:
ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
サービス コードは次のとおりです:
user-service.ts:
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}5. パイプを作成します。パイプ: ionic g パイプ [パイプ名]
このパイプのバリエーションで、テキストを大文字で表示したり、通貨値や日付形式を表示したりするなど、あらゆるデータにテンプレートを使用できます。
ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts
パイプラインのコードは次のとおりです
myPipe.ts:
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
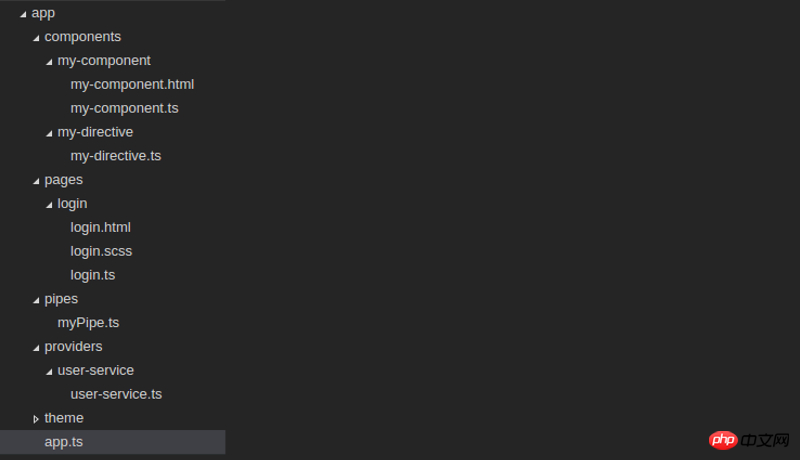
}最後に、生成したアプリケーション構造は次のとおりです:

私たちのプロジェクトはより整理されたシーケンスとより多くの制御方法。これらはすべて手動で実現できますが、イオン発生器を使用すると、これらのコンテンツを作成する貴重な時間を節約できます。
関連する推奨事項:
DeepLinker を使用して指定されたページ URL を実装する Ionic2 シリーズ
ionic2 カスタム Cordova プラグイン開発_JavaScript スキル
以上がionic2で自動生成器を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。