
jquey と vue は比較対象ではないと言いますが、それらは Angular と React とあまり比較できないと思います。どちらも実装方法が異なるだけです。シナリオによってはパフォーマンスに多少の違いがあります。しかし、jquery から vue または mvvm への移行は、dom を直接操作するという当初の考え方を根本的に変えることです。
1. jquery の紹介: jquery は今も昔も最も人気のある Web フロントエンド JS ライブラリですが、現在ではその使用率が国内外で徐々に他の JS ライブラリに取って代わられています。ブラウザのメーカーが一律に HTML5 仕様に従い、ブラウザ側で ECMA6 を実装すると、jquery の使用率はますます低くなります
2. vue の紹介: vue は、注目を集めているフロントエンド js ライブラリであり、合理化された MVVM です。技術的な観点から見ると、Vue.js は MVVM モデルの ViewModel 層に焦点を当てています。双方向のデータ バインディングを通じてビュー レイヤーとモデル レイヤーを接続し、データを操作することでページ ビューのレンダリングを完了できます。もちろん、Angular や React など、他にも多くの mvmm フレームワークがあり、それらはすべて類似しており、本質的に MVVM の概念に基づいています。 しかし、vue は、シンプル、高速、組み合わせ、コンパクト、強力、強力という独自の利点により急速に台頭しました
3. vue と jquey の比較
jQuery は、DOM オブジェクトの選択、値の割り当てにセレクター ($) を使用します。実際、イベント バインディングなどの操作とネイティブ HTML の唯一の違いは、DOM オブジェクトをより簡単に選択して操作できることと、データとインターフェイスが一緒になっている点です。たとえば、ラベル タグのコンテンツ $("lable").val(); を取得する必要がある場合でも、それは DOM 要素の値に依存します。
Vue は、Vue オブジェクトを通じてデータとビューを完全に分離します。データを操作するために、対応する DOM オブジェクトを参照する必要はなくなりました。データとビューは、Vue オブジェクト (vm) を通じて相互にバインドされていると言えます。これが伝説の MVVM です。
4. 例
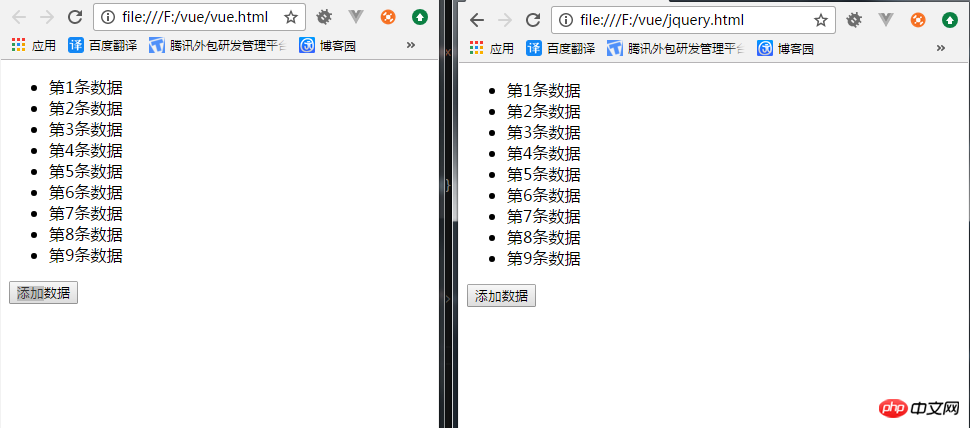
シナリオ 1: リストに要素を追加する 以下の図は、vue と jquery の 2 つの操作のコードを示しています。ここから、vue はデータの一部をデータ メッセージにプッシュするだけであることがわかります。 li タグの追加を完了するには、jquery が dom 要素ノードを取得して dom にラベルを追加する必要があります。dom 構造が特に複雑な場合、または追加された要素が非常に複雑な場合、コードは非常に複雑で量が少なくなります。可読性の点で
vue:

nbsp;html> <meta> <p> </p>

jquery:

nbsp;html> <meta> <p> </p>


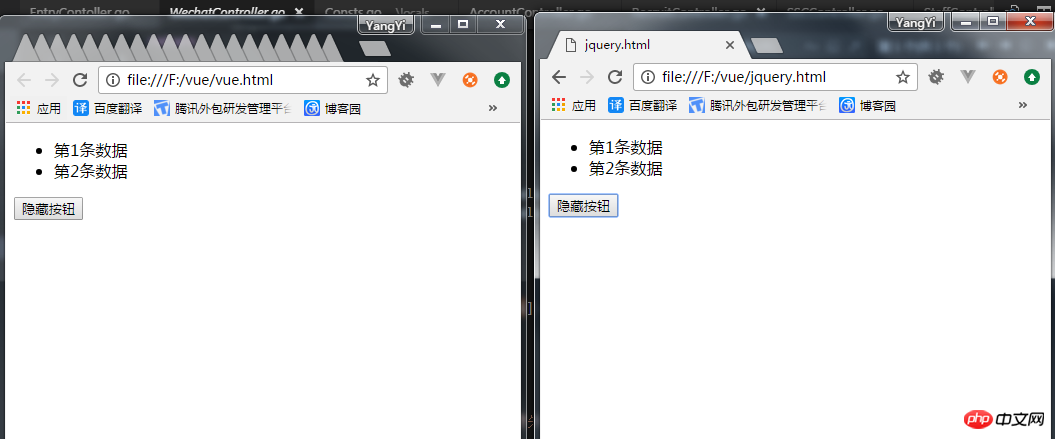
シーン 2: コントロール ボタンの表示と非表示。下の図は v コードです。 ue と jquery の 2 つの操作について、vue は isShow 属性の値を true と false に制御するだけで済みますが、jquery はボタンを制御するために dom 要素の表示と非表示を操作する必要があることがわかります
nbsp;html> <meta> <p> </p>


nbsp;html> <meta> <p> </p>



。
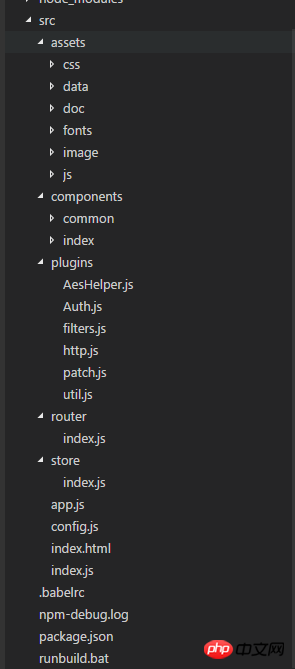
src代码目录包含assets静态文件,components vue组件文件,plugins 插件文件(包含登录操作,http请求操作,过滤器,加解密操作,公共方法等),router 路由文件,store vuex文件,app.js vue相关配置,index.html主页面

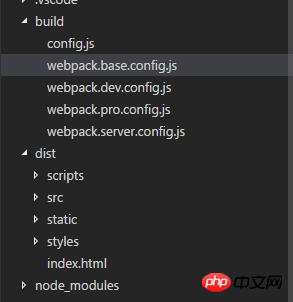
build目录为webpack打包文件,dist目录为打包后生成的文件,node_modules 引用的外部组件


补充阅读:
1.jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作
2.Vue是首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。
3.可以简单的理解为Vue帮我们做了dom操作,我们以后用Vue就需要修改对象的值和做好元素和对
象的绑定,Vue这个框架就会自动帮我们做好dom的相关操作
4.这种dom元素跟随JS对象值的变化而变化叫做单向数据绑定,如果JS对象的值也跟随着dom元素的
值的变化而变化就叫做双向数据绑定
用一个简单的例子来说明编写Jquery和Vue上的不同
修改文字
点击按钮后:
改为

(1)jQuery代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
</head>
<body>
<p>
<p>大家好,我是<span id="name">张三<span>!</p>
<p>我是一名<span id="jop">医生</span>.</p>
<button id = "modifyBtn">修改</button>
</p>
<script type="text/javascript">
$("#modifyBtn").click(function(){
$("#name").text("李四");
$("#jop").text("老师");
});
</script>
</body>
</html>(2)Vue代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>大家好,我是<span>{{name}}<span>!</p>
<p>我是一名<span>{{jop}}</span>.</p>
<button v-on:click="modifyInfo">修改</button>
</p>
<script>
new Vue({
el: '#app',
data:{
name:"张三",
jop:"医生"
},
methods:{
modifyInfo:function(){
this.name = "李四";
this.jop = "老师";
}
}
})
</script>
</body>
</html>相关推荐:
以上がjqueryとvueの比較例分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。