Nginx 最適化構成ソリューションの共有
この記事は主に Nginx サービスの最適化構成プランを皆さんに紹介するもので、困っている方は参考にしていただければ幸いです。
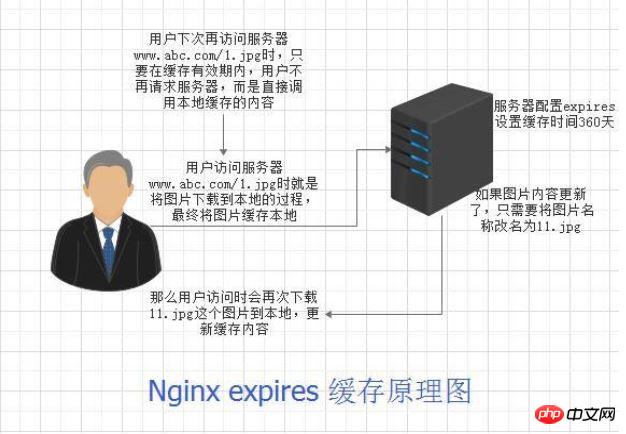
1. キャッシュモジュールの期限切れ

具体的な設定については、公式ドキュメント http://nginx.org/en/docs/http/ngx_http_headers_module.html#expires
[root@cairui conf]# cat nginx.conf | egrep -v "#|^$"
user nginx;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js|html|htm|css)$ {
log_not_found off;
expires 7d ;
access_log off;
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
[root@cairui conf]# curl -I http://120.25.255.87/1.jpg
HTTP/1.1 200 OK
Server: nginx/1.13.9
Date: Mon, 05 Mar 2018 04:08:41 GMT
Content-Type: image/jpeg
Content-Length: 48561
Last-Modified: Wed, 29 Nov 2017 08:16:39 GMT
Connection: keep-alive
ETag: "5a1e6ce7-bdb1"
Expires: Mon, 12 Mar 2018 04:08:41 GMT
Cache-Control: max-age=604800
Accept-Ranges: bytes2 を参照してください。 (gzip)

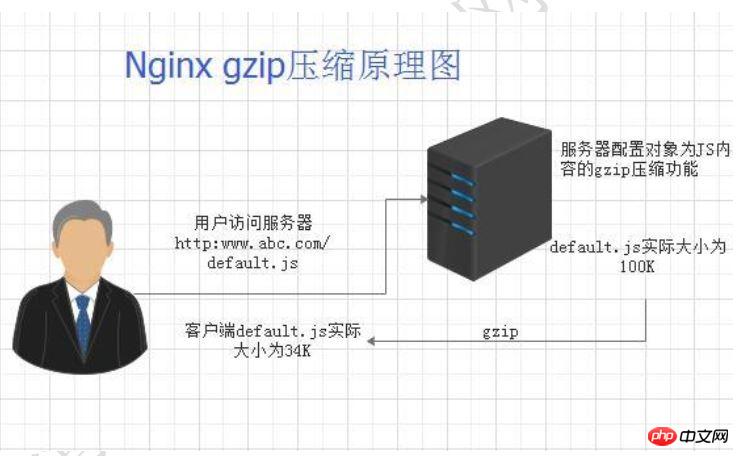
圧縮モジュールを構成する
[root@localhost vhost]# vi www.vhosts
server {
listen 8001;
server_name 192.168.1.3;
location / {
root /web/www;
index index.html index.htm;
access_log /application/nginx/log/access_www.log commonlog;
}
location ~ .*\.(gif|jpg|jpge|png|bmp|swf)$
{
expires 3560d;
root /web/www;
}
location ~ .*\.(js|css)?$
{
expires 30d;
root /web/www;
}
gzip on; #开启压缩功能
gzip_min_length 1k; #设置允许压缩页面的最小字节数
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
}構文を確認してサービスを再起動する
[root@localhost vhost]# /application/nginx/sbin/nginx -t nginx: the configuration file /application/nginx-1.10.1/conf/nginx.conf syntax is ok nginx: configuration file /application/nginx-1.10.1/conf/nginx.conf test is successful [root@localhost vhost]# /application/nginx/sbin/nginx -s reload [root@localhost vhost]# cd /web/www/ [root@localhost www]# ll total 12 -rw-r--r--. 1 root root 20 Sep 26 07:00 index.html -rw-r--r--. 1 root root 5798 Sep 19 06:46 mysql.jpg [root@localhost www]# rz rz waiting to receive. Starting zmodem transfer. Press Ctrl+C to cancel. Transferring 1.js... 100% 42 KB 42 KB/s 00:00:01 0 Errors ?[root@localhost www]# ll total 56 -rw-r--r--. 1 root root 43978 Sep 27 05:06 1.js -rw-r--r--. 1 root root 20 Sep 26 07:00 index.html -rw-r--r--. 1 root root 5798 Sep 19 06:46 mysql.jpg 客户端访问 http://192.168.1.3:8001/1.js [root@localhost www]# curl -I http://192.168.1.3:8001/1.js HTTP/1.1 200 OK Server: nginx/1.10.1 Date: Tue, 27 Sep 2016 04:44:08 GMT Content-Type: application/javascript Content-Length: 43978 Last-Modified: Tue, 27 Sep 2016 02:06:23 GMT Connection: keep-alive ETag: "57e9d41f-abca" Expires: Thu, 27 Oct 2016 04:44:08 GMT Cache-Control: max-age=2592000 Accept-Ranges: bytes
関連する推奨事項:
Nginx 最適化構成
Nginx高い同時実行性に対処するために詳細な最適化が行われています
以上がNginx 最適化構成ソリューションの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
はい、Node.js には外部からアクセスできます。次の方法を使用できます。 Cloud Functions を使用して関数をデプロイし、一般にアクセスできるようにします。 Express フレームワークを使用してルートを作成し、エンドポイントを定義します。 Nginx を使用して、Node.js アプリケーションへのリバース プロキシ リクエストを実行します。 Docker コンテナを使用して Node.js アプリケーションを実行し、ポート マッピングを通じて公開します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Linux 管理者にとっての重要なタスクは、サーバーを違法な攻撃やアクセスから保護することです。デフォルトでは、Linux システムには、iptables、Uncomplicated Firewall (UFW)、ConfigServerSecurityFirewall (CSF) などの適切に構成されたファイアウォールが付属しており、さまざまな攻撃を防ぐことができます。インターネットに接続されているマシンはすべて、悪意のある攻撃のターゲットになる可能性があります。サーバーへの不正アクセスを軽減するために使用できる Fail2Ban と呼ばれるツールがあります。 Fail2Ban とは何ですか? Fail2Ban[1] は、ブルート フォース攻撃からサーバーを保護する侵入防止ソフトウェアです。 Python プログラミング言語で書かれています
 Linux を学び、Nginx をインストールするために私と一緒に来てください
Apr 28, 2024 pm 03:10 PM
Linux を学び、Nginx をインストールするために私と一緒に来てください
Apr 28, 2024 pm 03:10 PM
今回は、Linux 環境に Nginx をインストールする方法を説明します。 ここで使用する Linux システムは CentOS7.2 です。 インストール ツールを準備します。 1. Nginx 公式 Web サイトから Nginx をダウンロードします。ここで使用するバージョンは 1.13.6.2. ダウンロードした Nginx を Linux にアップロードする ここでは例として /opt/nginx ディレクトリを使用します。 「tar-zxvfnginx-1.13.6.tar.gz」を実行して解凍します。 3. /opt/nginx/nginx-1.13.6 ディレクトリに切り替え、./configure を実行して初期設定を行います。次のプロンプトが表示された場合は、マシンに PCRE がインストールされていないため、Nginx がインストールする必要があることを意味します。




