
eWebEditor は、WEB 開発者が従来の複数行のテキスト入力ボックス「textarea」をビジュアルなリッチ テキスト入力ボックスに置き換えるために使用できる、ブラウザー ベースのオンライン HTML エディターです。 この記事では主にGoogle ChromeにeWebEditorを対応させる方法を紹介します。デフォルトでは表示されず、コンポーネントをインストールする必要があります。
【プラットフォーム】
オンラインHTMLエディター: eWebEditor Version 2.8.0 最終バージョン
Webブラウザ: Google Chrome 37.0.2062.0
オペレーティングシステム: Windows7 Professional Edition Service Pack 1
【手順】
検索Baidu の「IE Tab」から国内サイトにアクセスしてこのプラグインをダウンロードするか、「http://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728」と入力してダウンロードしてください。
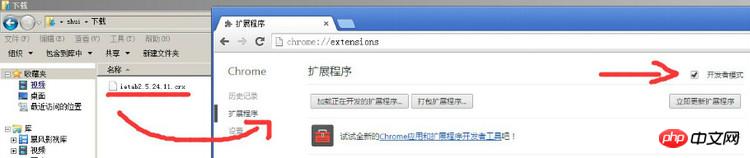
後者の方法を使用する場合、直接インストールすることはできず (ブラウザの左下隅にダウンロードとインストールが表示されます)、Chrome は正しくインストールできないことを示すメッセージを表示し続けます。その後、ブラウザの左下隅にあるダウンロード ディレクトリを開いて、「ietab2.5.24.11.crx」を直接 Chrome にドラッグしたところ、うまくいきました。
【写真1】

【写真2】

【写真3】

【写真4】

【写真5】 】

関連おすすめ:
便利な PHP eWebEditor エディタを探しています、それを解決する方法
eWebEditor v3.8 商用完全版 ( PHP)_PHP チュートリアル
以上がGoogle ChromeをeWebEditorに対応させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。