
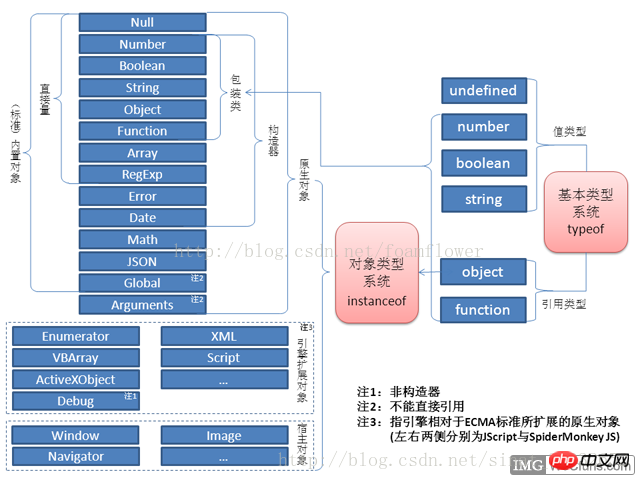
JS 内のすべてのものは、文字列、値、配列、関数などを含むがこれらに限定されないオブジェクトであり、カスタム オブジェクトも含まれます。 Red Book では、JS は 5 つの基本タイプ (null、unknown、number、string、boolean) と 1 つの複合タイプ (object) に分割されています。ただし、「The Essence of JavaScript Language and Programming Practice」では、unknown、number、string、boolean、object、function の 6 種類があると考えられています。これは、typeof の結果が 6 種類しかないという事実に基づいています (ES 自体のみ)。 、ホストオブジェクトを除く)、その中で null の型もオブジェクトです。
var a = 1, b = '2', c = true, d, e = null, f = function(){}
typeof a === 'number'; // true
typeof b === 'string'; // true
typeof c === 'boolean'; // true
typeof d === 'undefined'; // true
typeof e === 'object'; // true
typeof f === 'function'; // true以下は Symbol の基本的な使い方です。 ES6 では、一意の値を表す不変型である新しい Symbol 型が追加されました。通常、オブジェクトのプロパティの識別子として使用されます。 ES6 より前のプロパティ名はすべて文字列型であったため、プロパティ名が上書きされていました。 ES6 で Symbol 型が提案されてから、JS の基本型の数は 7 に増加しました。
var s1 = Symbol(); typeof s1; // "symbol" var s2 = Symbol('andy'); s2; // Symbol(andy)
2. JS のネイティブ オブジェクトと組み込みオブジェクト

Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError、ActiveXObject(服务器方面)、Enumerator(集合遍历类)、RegExp(正则表达式)
組み込みオブジェクトには以下が含まれます:
global、Object、Function、Array、String、Boolean、Number、Math、Date、RegExp、JSON、Error对象(Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError 和URIError)
Math オブジェクトは Date や String のようなオブジェクトのクラスではないため、コンストラクター Math() はありません Math.sin() のような関数は単なる関数であり、特定のオブジェクト メソッド。これを作成する必要はありません。Math をオブジェクトとして使用して、そのすべてのプロパティとメソッドを呼び出すことができます。
グローバル オブジェクトは、JavaScript のグローバル関数およびグローバル プロパティのプレースホルダーとして機能する事前定義されたオブジェクトです。グローバル オブジェクトを使用すると、他のすべての定義済みオブジェクト、関数、プロパティにアクセスできます。グローバル オブジェクトはどのオブジェクトのプロパティでもないため、名前はありません。 
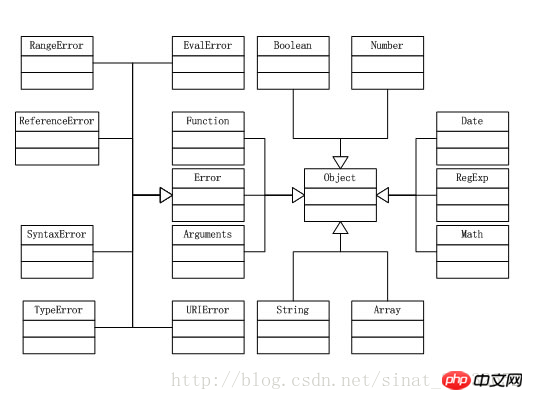
JSネイティブオブジェクトインスタンスの説明
以上がJSネイティブオブジェクトと組み込みオブジェクトの違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。