jsでBOMを正しく操作する方法
1.BOMとは何ですか?
BOM: ブラウザ オブジェクト モデルは、コンテンツから独立したオブジェクト構造を提供し、ブラウザ ウィンドウと対話できます。BOM は複数のオブジェクトで構成され、そのうちのウィンドウ オブジェクトはブラウザを表します。これは BOM の最上位オブジェクトであり、他のオブジェクトはこのオブジェクトのサブオブジェクトです。
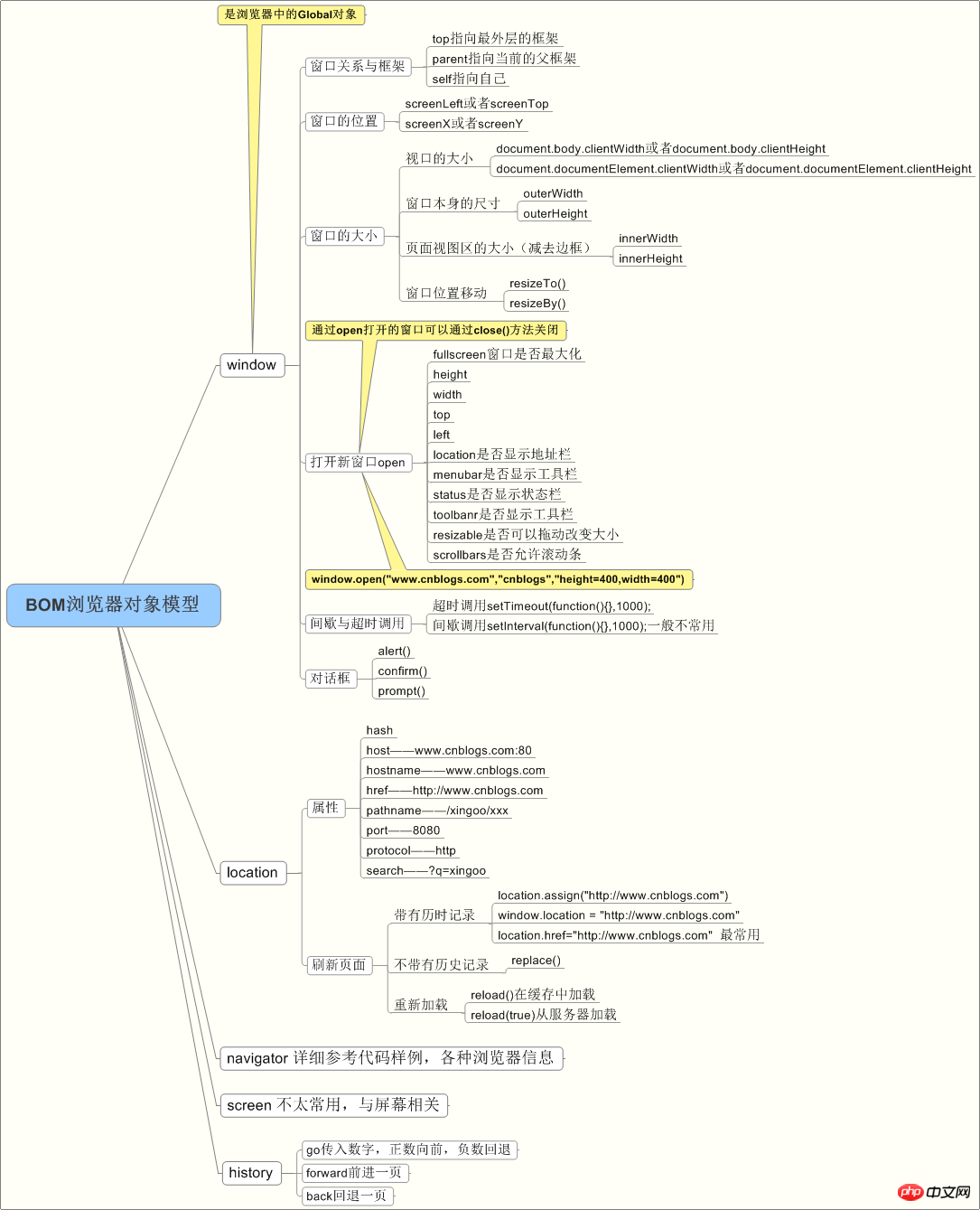
2. BOM 知識に関するマインドマップ

3. 主流ブラウザの紹介
ブラウザカーネルとは、主にブラウザのレンダリングエンジンを指します。2013 年以前は、Trident (IE)、Gecko (firefox)、 Webkit (Safari chrome など) と Presto (opera)。 2013 年、Google は Chrome 28 以降に使用される Blink エンジンの開発を開始しました。Opera は自社開発の Presto エンジンを放棄し、Google の傘下に身を投じて、Google と協力してさまざまな国産 Chrome ブラウザを開発しました。 (360、UC、QQ、2345 など) も Webkit を諦め、Blink を採用しました。
モバイル ブラウザ カーネルは、主にシステムの組み込みブラウザのカーネルを指します。
現在、モバイルデバイスのブラウザで一般的に使用されているカーネルには、Webkit、Blink、Trident、Gecko などが含まれます。その中でも、iPhone や iPad などの Apple iOS プラットフォームでは、主に WebKit が使用されています。Android 4.4 より前の Android システムのブラウザ カーネルは、WebKit です。システム ブラウザ ブラウザは Chromium に切り替えられ、カーネルは Webkit のブランチである Blink で、Windows Phone 8 システム ブラウザ カーネルは Trident です。
4. BOM オブジェクト
一般的に使用される BOM オブジェクトは次のとおりです: window オブジェクト、location オブジェクト、Navigator オブジェクト、screen オブジェクト、history オブジェクト
1)、Window オブジェクト: BOM の中心となるオブジェクトは、BOM のインスタンスを表す window です。ブラウザ。ブラウザでは、ウィンドウ オブジェクトは JavaScript を通じてブラウザ ウィンドウにアクセスするためのインターフェイスであるだけでなく、ECMAScript によって指定されるグローバル オブジェクトとしても機能します。
すべての JavaScript グローバル オブジェクト、関数、変数は自動的に window オブジェクトのメンバーになります。
グローバル変数は、ウィンドウ オブジェクトのプロパティです。
グローバル関数は、ウィンドウオブジェクトのメソッドです。
ウィンドウオブジェクトの一般的に使用されるメソッドには、
ポップアップクラスのメソッドが含まれます。前面のウィンドウを省略
alert('プロンプトメッセージ')
confirm("確認メッセージ")
prompt("ポップアップ入力ボックス")
open("URLアドレス", "オープニングメソッド(-selfまたは-の可能性があります) black) ", "新しいウィンドウのサイズ") 注: URL が空の場合、デフォルトで空白のページが開きます。開くメソッドが空の場合、ページはデフォルトで新しいウィンドウで開きます。戻り値は次のとおりです: 新しく開いたウィンドウの window オブジェクトを返します
close() 現在の Web ページを閉じます。 注:互換性の問題があります:FF:ブラウザを閉じるようにコードを設定することは禁止されています。
タイマーのサイズ、タイマーをクリアします。 setTimeout (関数、時間) 1回のみ実行setInterval (関数、時間) 無限実行
window.locationオブジェクト:使用 アドレスを取得現在のページの (URL) を入力し、ブラウザを新しいページにリダイレクトします。ウィンドウ接頭辞を使用せずに書くこともできます。
location.herf = 'url address'
hash は、ハッシュを含まない # 記号の後の文字列を返します。それ以外の場合は、空の文字列が返されます。host はサーバー名とポート番号を返します。
pathname はディレクトリとファイル名を返します。 /project/test.html検索リターン?数字の後のすべての値。
port は URL に指定されたポート番号を返します。URL にポート番号が含まれていない場合、
portocol はページで使用されるプロトコルを返します。 http: または https:
3)、ナビゲーター オブジェクト
window.navigator オブジェクトには、訪問者のブラウザに関する情報が含まれています。ウィンドウ接頭辞を使用せずに書くこともできます。
if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
}4)、画面オブジェクト
window.screen オブジェクトには、ユーザーの画面に関する情報が含まれています。
screen.availWidth プロパティは、ウィンドウのタスクバーなどのインターフェイス機能を除いた、訪問者の画面の幅をピクセル単位で返します。
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、history对象
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
history.back() - 加载历史列表中的前一个 URL。返回上一页。
history.forward() - 加载历史列表中的下一个 URL。返回下一页。
go(“参数”) -1表示上一页,1表示下一页。
综合以上,页面跳转的方法有:
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");五、窗口尺寸与大小
可视区尺寸:
document.documentElement.clientWidth document.documentElement.clientHeight
滚动条滚动距离:
document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
存在兼容性问题(Chrome与其它浏览器不同),解决办法如下
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
内容高/宽:元素.scrollHeight/scrollWidth
当一个时间发生时鼠标到页面可视区的距离:clientX/clientY
六、系统对话框
alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!"); </script><script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
} </script><script type="text/javascript">
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:
要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", ""); if (result !== null) {
alert("Welcome, " + result);
} </script>相关推荐:
以上がjsでBOMを正しく操作する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 PyCharm の使用法チュートリアル: 操作の実行方法を詳しく説明します
Feb 26, 2024 pm 05:51 PM
PyCharm の使用法チュートリアル: 操作の実行方法を詳しく説明します
Feb 26, 2024 pm 05:51 PM
PyCharm は非常に人気のある Python 統合開発環境 (IDE) であり、Python 開発をより効率的かつ便利にするための豊富な機能とツールを提供します。この記事では、PyCharm の基本的な操作方法を紹介し、読者がすぐに使い始めてツールの操作に習熟できるように、具体的なコード例を示します。 1. PyCharm をダウンロードしてインストールします。 まず、PyCharm 公式 Web サイト (https://www.jetbrains.com/pyc) にアクセスする必要があります。
 sudo とは何ですか?なぜ重要ですか?
Feb 21, 2024 pm 07:01 PM
sudo とは何ですか?なぜ重要ですか?
Feb 21, 2024 pm 07:01 PM
sudo (スーパーユーザー実行) は、一般ユーザーが root 権限で特定のコマンドを実行できるようにする、Linux および Unix システムの重要なコマンドです。 sudo の機能は主に次の側面に反映されています。 権限制御の提供: sudo は、ユーザーにスーパーユーザー権限を一時的に取得することを許可することで、システム リソースと機密性の高い操作を厳密に制御します。一般のユーザーは、必要な場合にのみ sudo を介して一時的な権限を取得できるため、常にスーパーユーザーとしてログインする必要はありません。セキュリティの向上: sudo を使用すると、日常的な操作中に root アカウントの使用を回避できます。すべての操作に root アカウントを使用すると、誤った操作や不注意な操作には完全な権限が与えられるため、予期しないシステムの損傷につながる可能性があります。そして
 Linux Deployの操作手順と注意事項
Mar 14, 2024 pm 03:03 PM
Linux Deployの操作手順と注意事項
Mar 14, 2024 pm 03:03 PM
LinuxDeploy の操作手順と注意事項 LinuxDeploy は、ユーザーが Android デバイスにさまざまな Linux ディストリビューションを迅速に展開できるようにする強力なツールで、ユーザーはモバイル デバイスで完全な Linux システムを体験できます。この記事では、LinuxDeploy の操作手順と注意事項を詳しく紹介し、読者がこのツールをより効果的に使用できるように、具体的なコード例を示します。操作手順: Linux のインストールDeploy: まず、インストールします
 Win10 起動パスワードの F2 キーを押すのを忘れた場合の対処方法
Feb 28, 2024 am 08:31 AM
Win10 起動パスワードの F2 キーを押すのを忘れた場合の対処方法
Feb 28, 2024 am 08:31 AM
おそらく多くのユーザーは、自宅に未使用のコンピュータを複数台持っており、長期間使用していなかったためにパワーオン パスワードを完全に忘れてしまったため、パスワードを忘れた場合の対処方法を知りたいと考えています。それでは、一緒に見てみましょう。 win10 起動パスワードの F2 キーを押し忘れた場合の対処方法 1. コンピューターの電源ボタンを押し、コンピューターの電源を入れるときに F2 キーを押します (コンピューターのブランドによって、BIOS に入るボタンが異なります)。 2. BIOS インターフェイスで、セキュリティ オプションを見つけます (コンピューターのブランドによって場所が異なる場合があります)。通常は上部の設定メニューにあります。 3. 次に、「SupervisorPassword」オプションを見つけてクリックします。 4. この時点で、ユーザーは自分のパスワードを確認できると同時に、その横にある [有効] を見つけて [無効] に切り替えることができます。
 Huawei Mate60 Proのスクリーンショット操作手順の共有
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Proのスクリーンショット操作手順の共有
Mar 23, 2024 am 11:15 AM
スマートフォンの普及に伴い、スクリーンショット機能は携帯電話を日常的に使用する上で必須のスキルの 1 つになりました。 Huaweiの主力携帯電話の1つであるHuawei Mate60Proのスクリーンショット機能は、当然のことながらユーザーの注目を集めています。今日は、誰もがより便利にスクリーンショットを撮れるように、Huawei Mate60Pro携帯電話のスクリーンショットの操作手順を共有します。まず、Huawei Mate60Pro携帯電話はさまざまなスクリーンショット方法を提供しており、個人の習慣に応じて自分に合った方法を選択できます。以下は、一般的に使用されるいくつかのインターセプトの詳細な紹介です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法 PHP 開発では、文字列からスペースを削除する必要がある状況によく遭遇します。スペースを削除すると文字列がきれいになり、その後のデータ処理と表示が容易になります。この記事では、スペースを削除するための効果的かつ実践的な方法をいくつか紹介し、具体的なコード例を添付します。方法1: PHP組み込み関数trim()を使用する PHP組み込み関数trim()を使用すると、文字列の両端のスペース(スペース、タブ、改行などを含む)を削除でき、非常に便利で簡単です。使用します。
 WeChat を Ele.me にバインドする方法
Apr 01, 2024 pm 03:46 PM
WeChat を Ele.me にバインドする方法
Apr 01, 2024 pm 03:46 PM
Ele.me は、さまざまな珍味を集めたソフトウェアです。オンラインで選択して注文できます。販売者は注文を受けてすぐに作成します。ユーザーはソフトウェアを通じて WeChat をバインドできます。具体的な内容を知りたい場合は、操作方法については、PHP 中国語 Web サイトを忘れずに確認してください。 WeChat を Ele.me にバインドする方法の手順: 1. まず Ele.me ソフトウェアを開き、ホームページに入った後、右下隅の [My] をクリックします; 2. 次に、My ページで、左上隅の[アカウント]; 3. 次に、携帯電話、WeChat、Alipay、および淘宝網をバインドできる個人情報ページに移動します. ここで、[WeChat] をクリックします; 4. 最後のクリック後、WeChat アカウントを選択しますこれは WeChat 認証ページでバインドする必要があり、[許可] をクリックするだけです。




