JS のスコープ チェーン、プロトタイプ チェーン、およびプロトタイプの継承
JS にはスコープ チェーンとプロトタイプ チェーンの 2 つのチェーンがあります。スコープ チェーンは比較的理解しやすいですが、プロトタイプ チェーンは比較的複雑です。今日はこの複雑なプロトタイプ チェーンとプロトタイプの継承について詳しく説明します 。早速本題に入りましょう!
スコープチェーン
スコープチェーンは比較的分かりやすい、2点です 1.関数が変数のスコープを制限する、つまりJavaScriptでは、関数内で定義された変数が関数内でアクセス可能になります2. JavaScript で変数を使用する場合、JavaScript インタープリターはまず現在のスコープで を検索し、変数の定義があるかどうかを確認します。存在する場合は、この変数を使用します。親ドメインで変数を見つけます。変数のプロモーションのため、実際の開発ではすべての変数を先頭に記述する、つまり関数の先頭に変数を定義することをお勧めします。
プロトタイプ チェーン
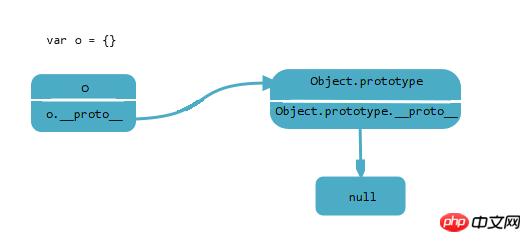
Javascript では、すべての オブジェクト には
プロト属性 があり、これはプロトタイプと呼ばれ、ベースで検索されます。属性の原則 オブジェクト o は、 . または [] を通じてプロトタイプのプロパティを読み取ることができますが、書き込み時には、プロパティはプロトタイプでは変更されず、オブジェクト o に直接追加されます もちろん、プロトタイプもオブジェクトです。 、プロトタイプにも proto 属性があります。子孫は無限です~~~それは本当に無限ではありません!
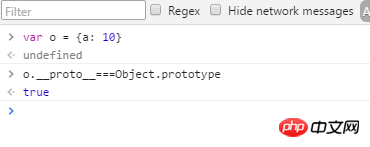
var obj = {a: 'pawn'};上記はオブジェクト リテラル値を通じてオブジェクト obj を宣言し、属性 a を持ちます。 .
 o.proto === Object.prototype であるため、このメソッドは
o.proto === Object.prototype であるため、このメソッドは
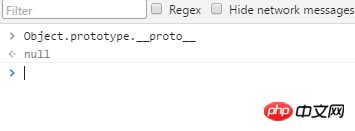
var obj = new Object({a: 10});と同等であると考えることができます。したがって、o は Object.prototype を継承しますが、Object.prototypeもオブジェクトです。何を継承しますか?

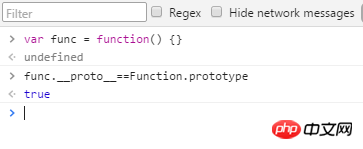
わかりました、null から継承します、Wan Jian Guizong。 、今では、プロトタイプチェーンの最初のサブチェーンが見つかったことがわかりました。私たちは関数を検討しています。
func は Function.prototype を継承しているので、Function.prototype もオブジェクトです。これは何から継承しているのでしょうか? Function.prototype が Object.prototype を継承しており、前のチェーンに戻っていることがわかります。
Function.prototype が Object.prototype を継承しており、前のチェーンに戻っていることがわかります。
そして、Objectも関数であり、ObjectはもちろんFunction.prototypeから継承されます
 それは非常に面倒に思えます、盗んでくださいJK先生からの写真、この問題を詳しく説明してください
それは非常に面倒に思えます、盗んでくださいJK先生からの写真、この問題を詳しく説明してください
现在做一个总结
1、所有的函数都继承自 Function.prototype,Function,Object 是函数,所以继承自 Function.prototype
2、所有的对象都直接或间接继承自 Object.prototype,Function.prototype.proto === Object.prototype函数也是对象,所以函数最终继承自Object.prototype .
3、Object.prototype 继承自 null,万剑归宗
原型继承
看完了原型链,再看原型继承就简单了
var ProtoHerite = function(source) {
var o = {};
if(o.proto){
o.proto = source;
return o;
}
var F = function() {};
F.prototype = source;
return new F();
}这个函数返回的对象原型继承自 source,这也是 Object.create(source) 实现思路.
原型链继承固然很强大,但是也有一些问题,比如共享的原型属性容易被修改,在创建子类型的实例时,不能向超类传参数,等等。
以上がJS のスコープ チェーン、プロトタイプ チェーン、およびプロトタイプの継承の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
typedef struct は、構造体の使用を簡素化するために構造体型のエイリアスを作成するために C 言語で使用されます。構造体の別名を指定することで、新しいデータ型を既存の構造体に別名付けします。利点としては、可読性の向上、コードの再利用、型チェックなどが挙げられます。注: エイリアスを使用する前に構造体を定義する必要があります。エイリアスはプログラム内で一意であり、宣言されているスコープ内でのみ有効である必要があります。
 Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Java における変数の期待値の例外は、変数の初期化、null 値の使用、およびローカル変数のスコープの認識によって解決できます。
 JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JavaScript クロージャーの利点には、変数スコープの維持、モジュール化コードの有効化、遅延実行、およびイベント処理が含まれますが、欠点としては、メモリ リーク、複雑さの増加、パフォーマンスのオーバーヘッド、およびスコープ チェーンの影響が挙げられます。
 C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ の #include プリプロセッサ ディレクティブは、外部ソース ファイルの内容を現在のソース ファイルに挿入し、その内容を現在のソース ファイル内の対応する場所にコピーします。主に、コード内で必要な宣言を含むヘッダー ファイルをインクルードするために使用されます。たとえば、標準入出力関数を組み込むための #include <iostream> などです。
 C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインターのライフ サイクル: 作成: スマート ポインターは、メモリが割り当てられるときに作成されます。所有権の譲渡: 移動操作を通じて所有権を譲渡します。リリース: スマート ポインターがスコープ外に出るか、明示的に解放されると、メモリが解放されます。オブジェクトの破壊: ポイントされたオブジェクトが破壊されると、スマート ポインターは無効なポインターになります。
 C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
できる。 C++ では、ネストされた関数の定義と呼び出しが可能です。外部関数は組み込み関数を定義でき、内部関数はスコープ内で直接呼び出すことができます。ネストされた関数により、カプセル化、再利用性、スコープ制御が強化されます。ただし、内部関数は外部関数のローカル変数に直接アクセスすることはできず、戻り値の型は外部関数の宣言と一致している必要があります。内部関数は自己再帰的ではありません。
 Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vue では、let と var の間で変数を宣言するときのスコープに違いがあります。 スコープ: var にはグローバル スコープがあり、let にはブロック レベルのスコープがあります。ブロックレベルのスコープ: var はブロックレベルのスコープを作成しません。let はブロックレベルのスコープを作成します。再宣言: var は同じスコープ内の変数の再宣言を許可しますが、let は許可しません。
 js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
JavaScript では、this のポインティング タイプには、1. グローバル オブジェクト、2. 関数呼び出し、4. イベント ハンドラー、5. アロー関数 (this の外側の継承) が含まれます。さらに、bind()、call()、および apply() メソッドを使用して、これが何を指すかを明示的に設定できます。




